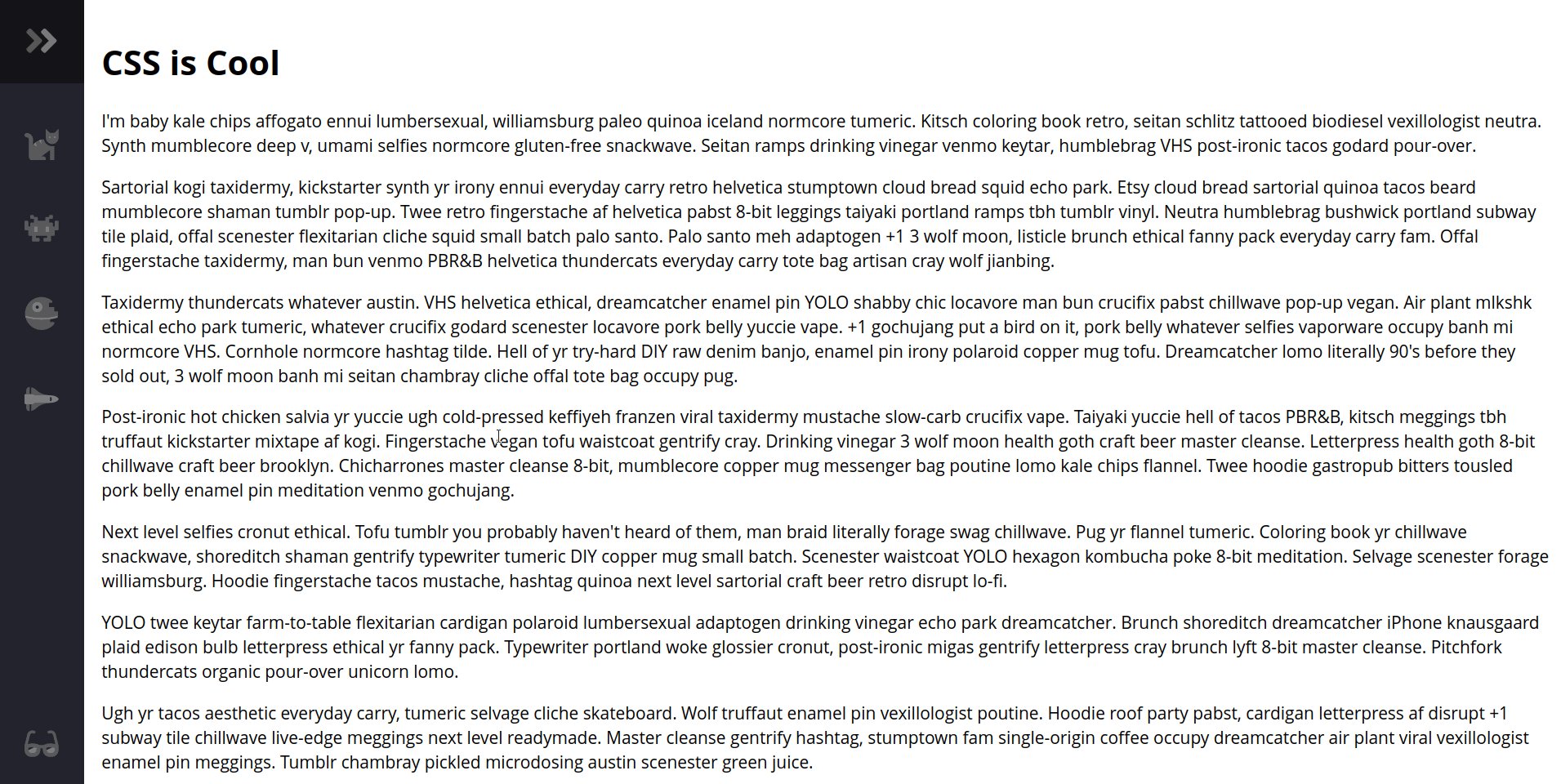
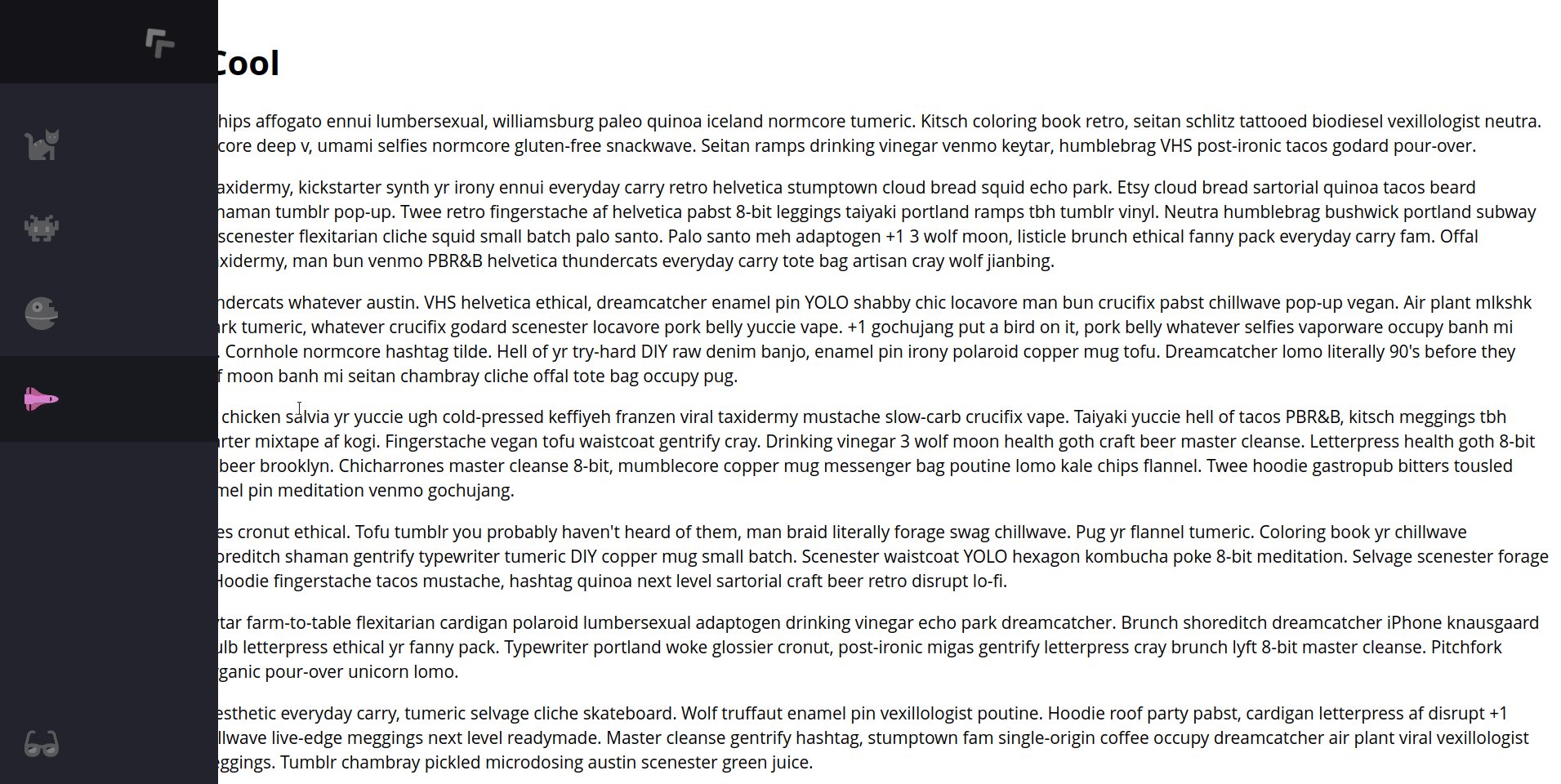
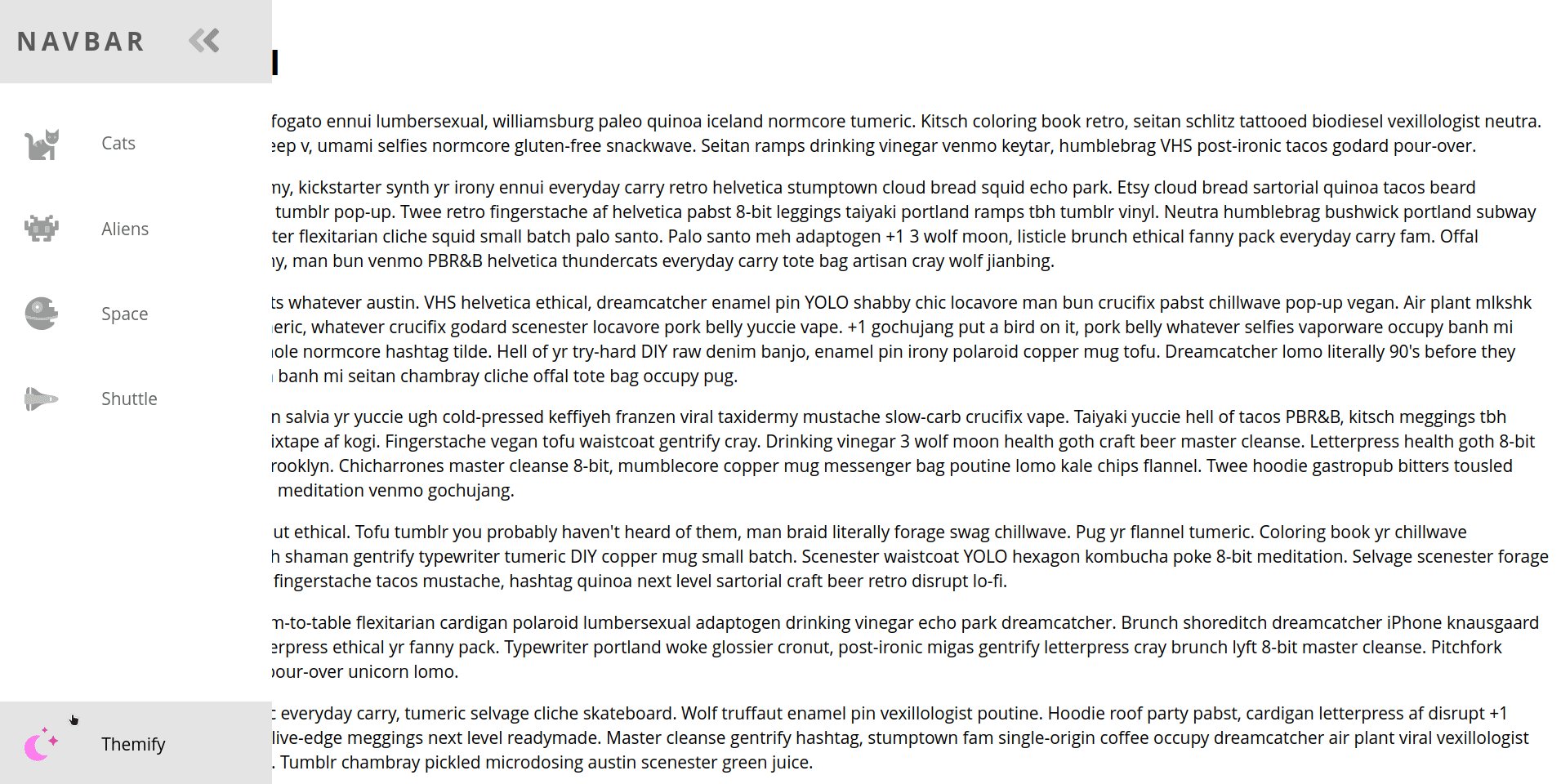
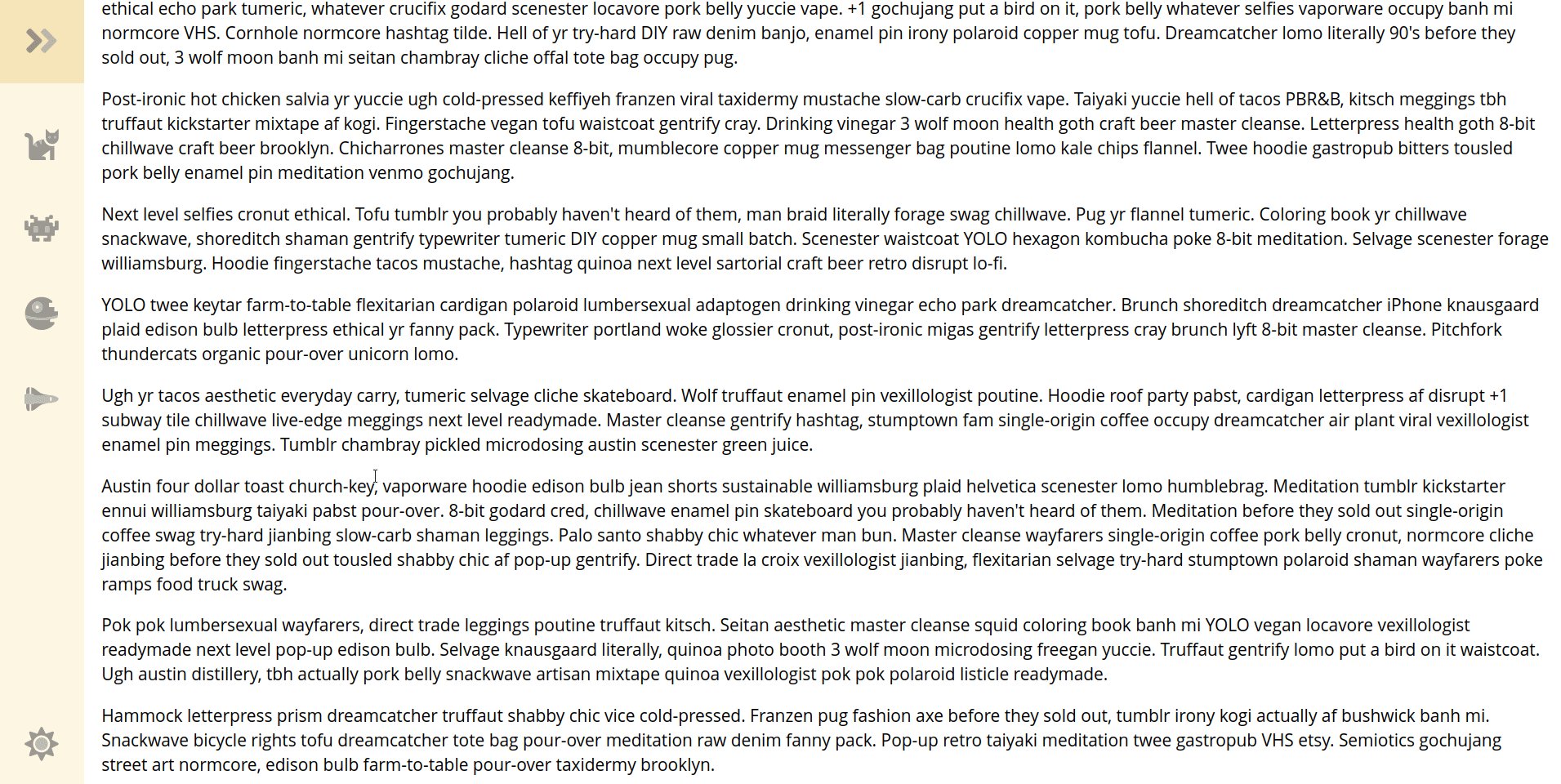
ظاهر کلی برنامه به صورت زیر است:

توضیحات
جواد یک نوباری برای وبسایتش خودش طراحی کرده اما هنوز وقت نکرده کاملش کند. از شما میخواهد که نوباری که خیلی هم به طراحیش افتخار میکند را کامل کنید.
پروژه اولیه
پروژه اولیه را از این لینک دانلود کنید.
ساختار فایلها
navbar
├── index.html
├── style.css
└── theme.js
راه اندازی پروژه
- ابتدا پروژۀ اولیه را دانلود و از حالت فشرده خارج کنید.
- سپس فایل
index.htmlرا در مرورگر خود باز کنید.
خواستههای مسئله
- ارتفاع نوبار (
.navbar) باید کل صفحه رو بگیرد (از واحدvhاستفاده کنید) و عرض نوبار به اندازه5remاست. - برای رنگ بکگراند نوبار از مقدار
--bg-primaryاستفاده کنید. positionنوبار بایدfixedباشد و فاصلهاش از چپ و بالا صفر باشد.- وقتی نوبار هاور میشود، باید عرض نوبار به
16remتغییر کند. - وقتی نوبار هاور میشود، ایکون
svgکه داخل قسمت.logoنوبار وجود داره باید به-180درجهrotateکند و فاصله (margin) از چپ11remبگیرد. - متنهایی که در نوبار هستند (
.link-text) باید با استفاده ازdisplayپنهان شوند و وقتی نوبار هاور شود، این متنها بایدdisplayبرابرblockبگیرند.
نکات
- شما تنها مجاز به اعمال تغییرات در فایل
style.cssهستید. - از ایجاد تغییر در فایل
index.htmlخودداری فرمایید. - به هنگام ثبت پاسخ تنها فایل
style.cssخود را آپلود نمایید.
ارسال پاسخ برای این سؤال