سلام دوست عزیز😃👋
به آزمون ورودی کارآموزی تابستانه Front-End کداستار خوش آمدید!
مسابقه به مدت ۳ ساعت و نیم ادامه خواهد داشت و در مجموع شامل ۵ سوال است. برای حل سوالات باید به HTML و CSS و JavaScript مسلط باشید به طوری که ۲ سوال اول مربوط به HTML و CSS هستند و ۳ سوال آخر مربوط به JavaScript هستند. برای حل سوالات JavaScript نیازی به تسلط بر روی Framework هایی مانند React و Angular نیست و صرفا دانش JavaScript پایه کافی است.
سوالات به گونهای تنظیم شدهاند که با توجه به دانشی که دارید بتوانید بخشی از نمرۀ سوال را بگیرید. به عنوان مثال اگر نتوانید سوال ۳ را به طور کامل حل کنید، این امکان وجود دارد که بتوانید بخشی از سوال ۴ را حل کنید؛ بنابراین حتما به تمام سوالات مراجعه کنید.
رتبهبندی بر اساس مجموع امتیازاتی که از سوالات کسب میکنید صورت میگیرد؛ همچنین در صورتی که امتیاز دو نفر یکسان شود، کسی که سوالات را در مدتزمان کمتری حل کرده باشد، رتبۀ بهتری کسب میکند.
در صورتی که درمورد سوالی ابهام داشتید، میتوانید از قسمت «سوال بپرسید» آن را مطرح کنید.
برای کسب اطلاعات بیشتر به لینکهای زیر مراجعه کنید:
+ [آموزش کار با Quera](https://quera.org/course/assignments/2693/problems/8772)
+ [سایت کداستار](https://code-star.ir/)
+ [کانال تلگرام کداستار](https://t.me/code_star)
موفق باشید 😉✌
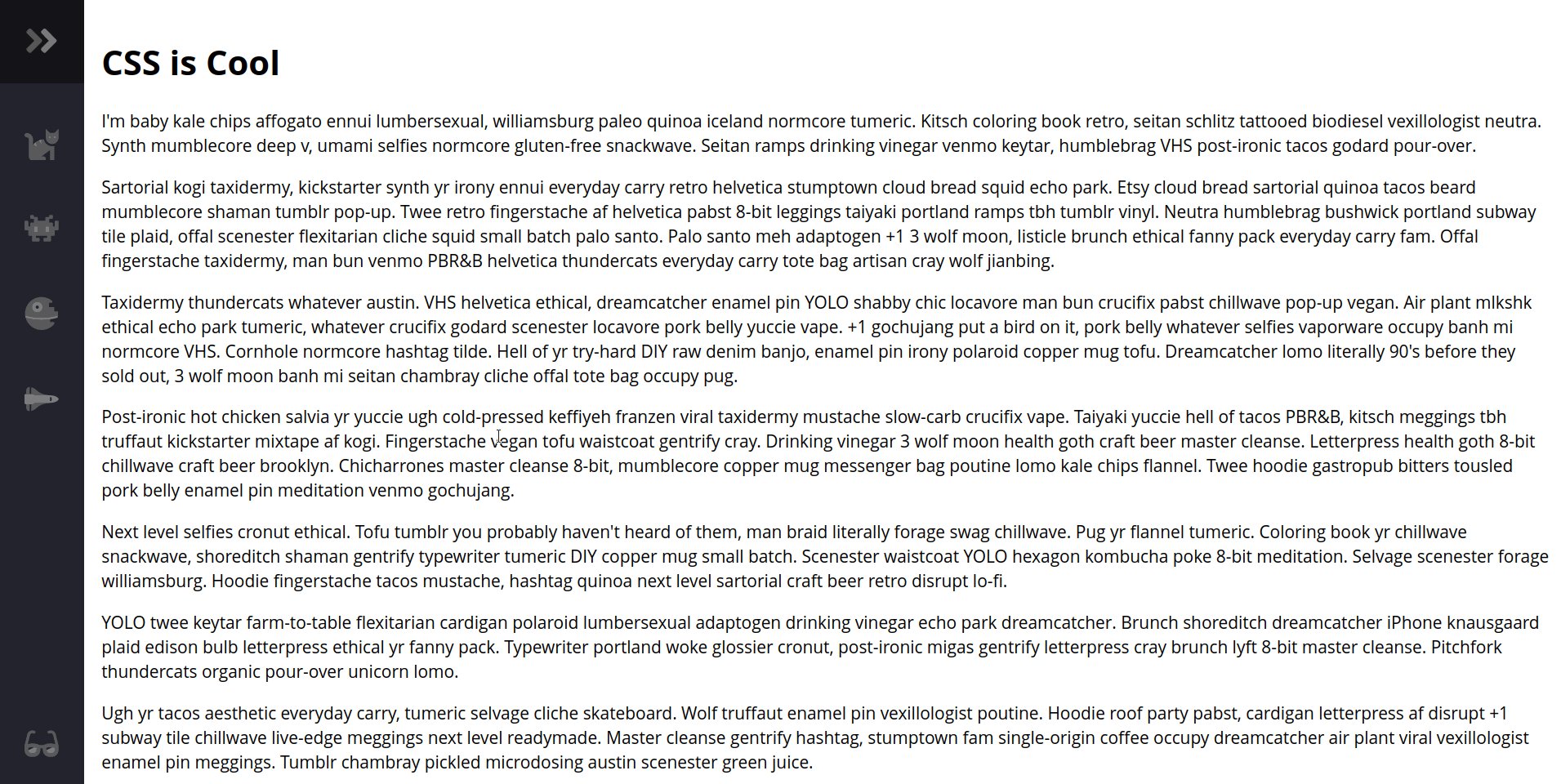
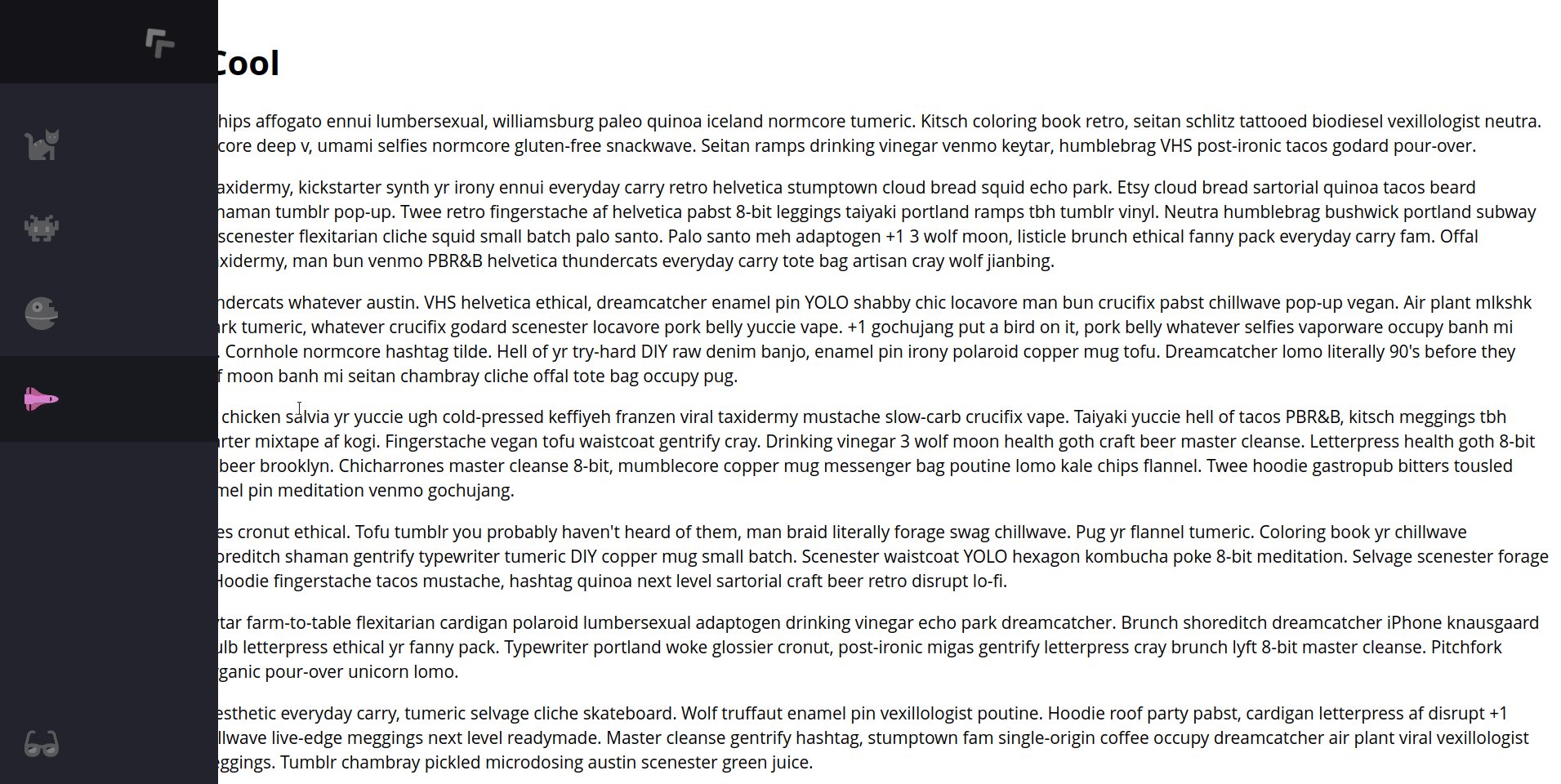
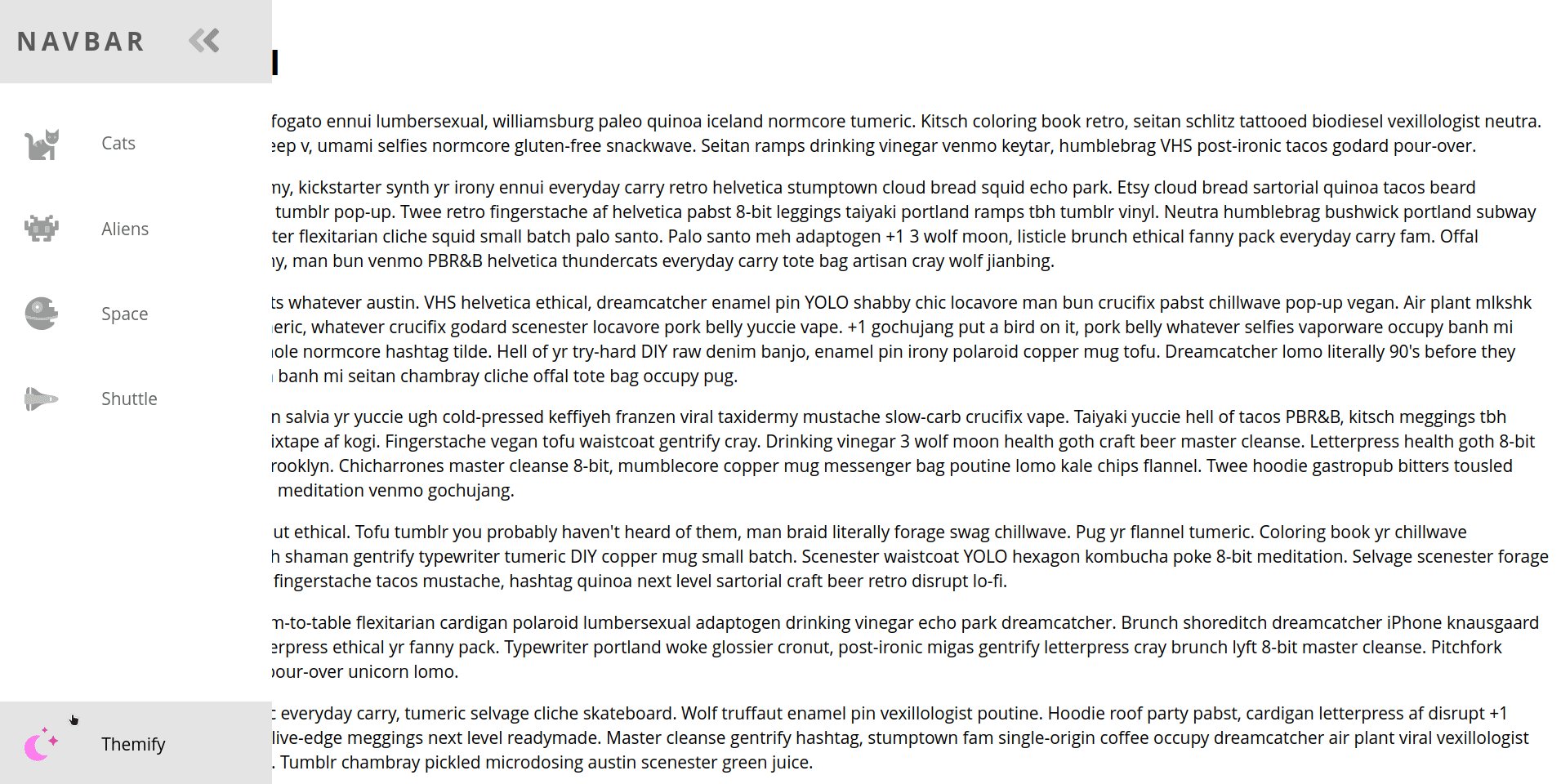
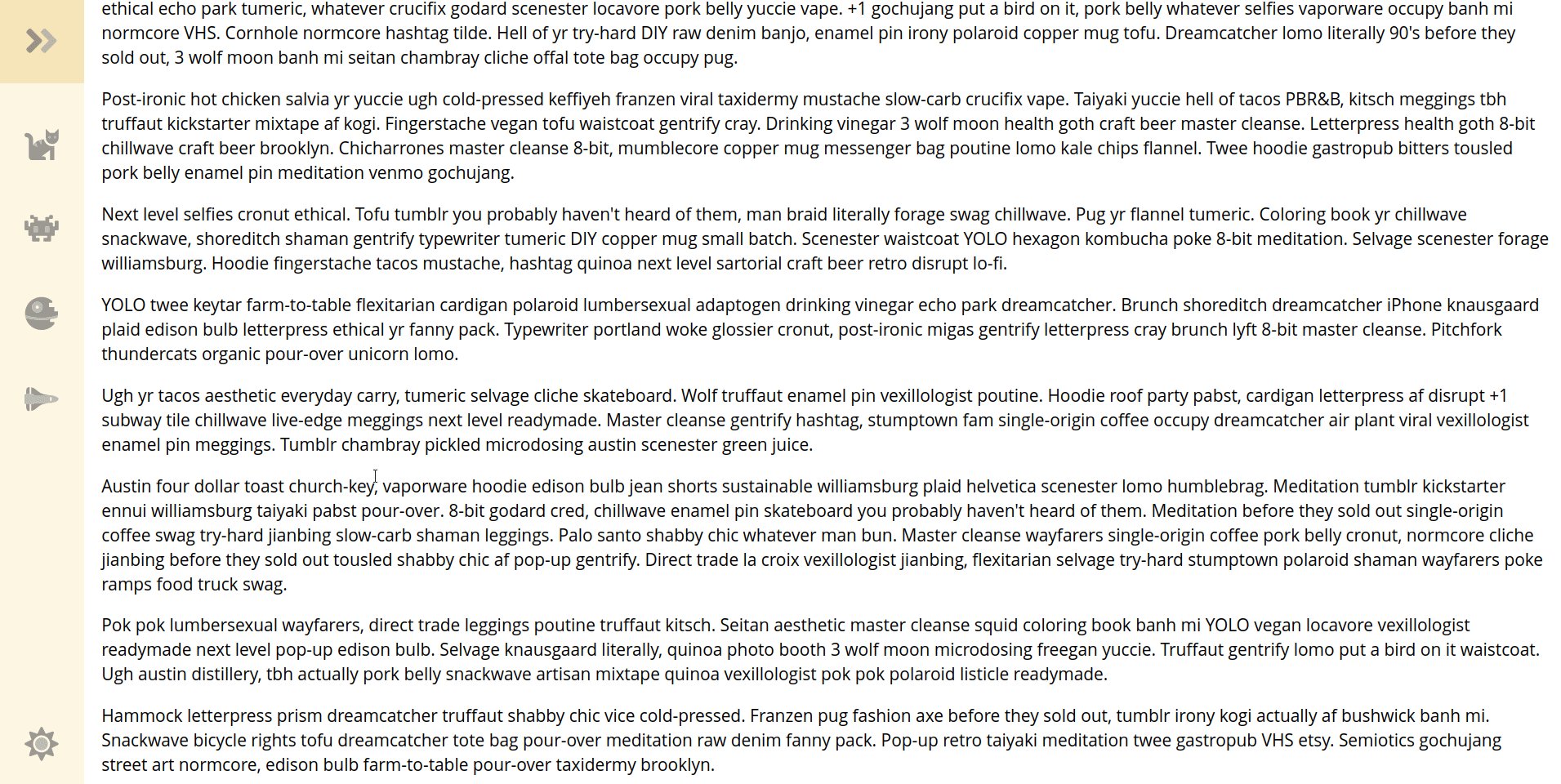
ظاهر کلی برنامه به صورت زیر است:

# توضیحات
جواد یک نوباری برای وبسایتش خودش طراحی کرده اما هنوز وقت نکرده کاملش کند. از شما میخواهد که نوباری که خیلی هم به طراحیش افتخار میکند را کامل کنید.
# پروژه اولیه
پروژه اولیه را از
[این لینک](/contest/assignments/53486/download_problem_initial_project/182385/)
دانلود کنید.
<details class="green">
<summary> ساختار فایلها </summary>
```
navbar
├── index.html
├── style.css
└── theme.js
```
</details>
<details class="violet">
<summary> راه اندازی پروژه</summary>
+ ابتدا پروژۀ اولیه را دانلود و از حالت فشرده خارج کنید.
+ سپس فایل `index.html` را در مرورگر خود باز کنید.
</details>
## خواستههای مسئله
- ارتفاع نوبار (`.navbar`) باید کل صفحه رو بگیرد (از واحد `vh` استفاده کنید) و عرض نوبار به اندازه `5rem` است.
- برای رنگ بکگراند نوبار از مقدار `--bg-primary` استفاده کنید.
- `position` نوبار باید `fixed` باشد و فاصلهاش از چپ و بالا صفر باشد.
- وقتی نوبار هاور میشود، باید عرض نوبار به `16rem` تغییر کند.
- وقتی نوبار هاور میشود، ایکون `svg` که داخل قسمت `.logo` نوبار وجود داره باید به `-180` درجه `rotate` کند و فاصله (margin) از چپ `11rem` بگیرد.
- متنهایی که در نوبار هستند (`.link-text`) باید با استفاده از `display` پنهان شوند و وقتی نوبار هاور شود، این متنها باید `display` برابر `block` بگیرند.
# نکات
+ شما تنها مجاز به اعمال تغییرات در فایل `style.css` هستید.
+ از ایجاد تغییر در فایل `index.html` خودداری فرمایید.
+ به هنگام ثبت پاسخ تنها فایل `style.css` خود را آپلود نمایید.
نوبار
ارسال پاسخ برای این سؤال
در حال حاضر شما دسترسی ندارید.
