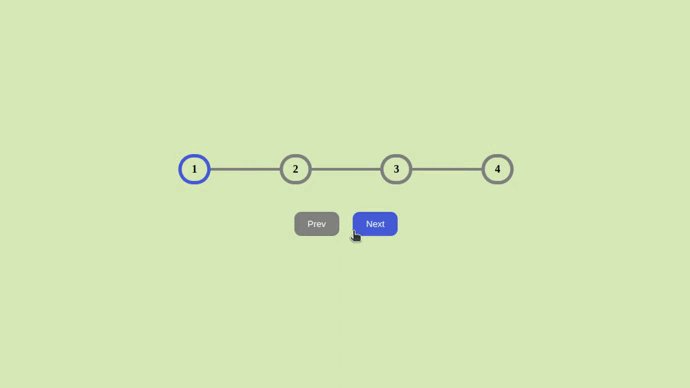
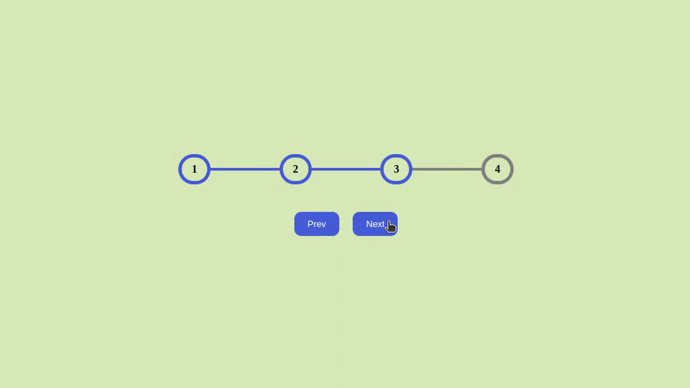
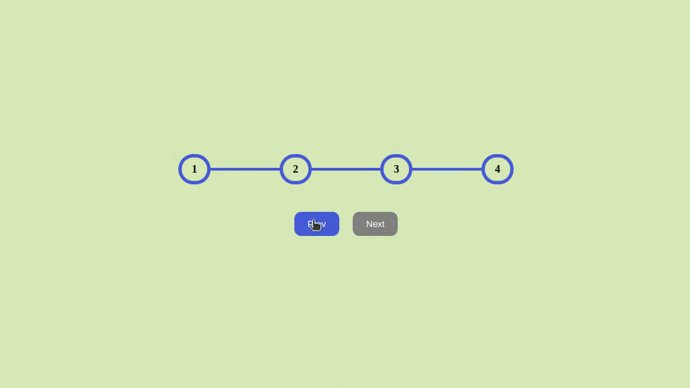
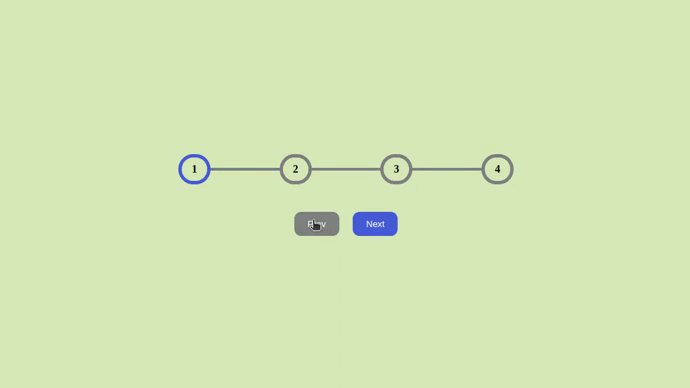
ظاهر کلی برنامه بدین صورت است:

پروژه اولیه
پروژه اولیه را از این لینک دانلود کنید.
ساختار فایلها
steps
├── public
│ ├── favicon.ico
│ └── index.html
├── src
│ ├── App.css
│ ├── App.js
│ ├── index.js
│ └── setupTests.js
├── package-lock.json
└── package.json
راه اندازی پروژه
برای اجرای پروژه، بایدNodeJS و npm را از قبل نصب کرده باشید.
- ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
- در پوشهی
steps، دستورnpm installرا برای نصب نیازمندیها اجرا کنید. - در همین پوشه، دستور
npm startرا برای راهاندازی پروژه اجرا کنید.
توضیحات
به اولین مسئله از مسابقه Front-End بله کمپ ۶ خوش آمدید =))
در این مسئله شما باید استپی همانند تصویر بالا به کمک هوک useReducer پیاده سازی کنید به گونه ای که دارای ویژگی های زیر باشد:
- زمانی که استپ ما روی حالت اولیه قرار دارد دکمه
Prevغیر فعال شود و زمانی که استپ ما روی حالت آخر قرار گرفت دکمهNextغیر فعال شود. - رنگ باتن ها و استپ ها باید بر اساس فعال یا غیر فعال بودن استپ ها تغییر کند ( اگر فعال بود رنگ
rgb(70, 92, 216)و در غیر اینصورت رنگgrayرا به خودش بگیرد.
نکات
- شما تنها مجاز به اعمال تغییرات درون فایل
App.jsهستید. - استایل های شرطی که مینویسید حتما باید به صورت
inlineباشد. - به هنگام ثبت پاسخ، پروژه را با ساختار زیر ارسال کنید:
[your-zip-file-name].zip
├── public
│ ├── favicon.ico
│ └── index.html
├── src
│ ├── App.css
│ ├── App.js
│ ├── index.js
│ └── setupTests.js
├── package-lock.json
└── package.json
ارسال پاسخ برای این سؤال