سلام دوست من😃👋
به مسابقه Front-End بله کمپ ۶ خوش آمدید!
مسابقه به مدت ۲ ساعت ادامه خواهد داشت و در مجموع شامل ۳ سوال است. برای حل سوالات باید تسلط خوبی روی کتابخانه React داشته باشید.
سوالات به گونهای تنظیم شدهاند که با توجه به دانشی که دارید بتوانید بخشی از نمرۀ سوال را بگیرید. به عنوان مثال اگر نتوانید سوال ۲ را به طور کامل حل کنید، این امکان وجود دارد که بتوانید بخشی از سوال ۲ را حل کنید؛ بنابراین حتما به تمام سوالات مراجعه کنید.
رتبهبندی بر اساس مجموع امتیازاتی که از سوالات کسب میکنید صورت میگیرد؛ همچنین در صورتی که امتیاز دو نفر یکسان شود، کسی که سوالات را در مدتزمان کمتری حل کرده باشد، رتبۀ بهتری کسب میکند.
در صورتی که درمورد سوالی ابهام داشتید، میتوانید از قسمت «سوال بپرسید» آن را مطرح کنید.
برای کسب اطلاعات بیشتر به لینک زیر مراجعه کنید:
+ [آموزش کار با Quera (فرانتاند)](https://quera.org/course/assignments/5546/problems)
موفق باشید 😉✌
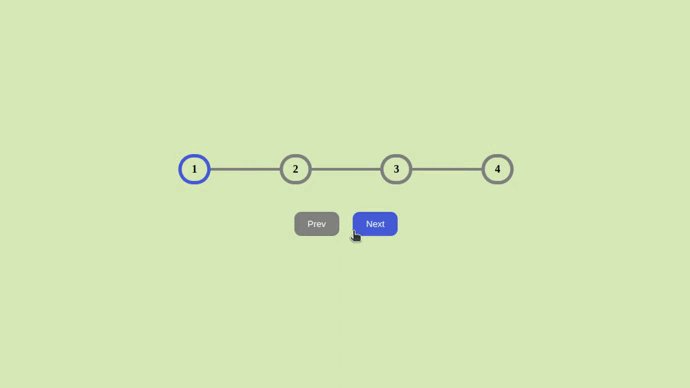
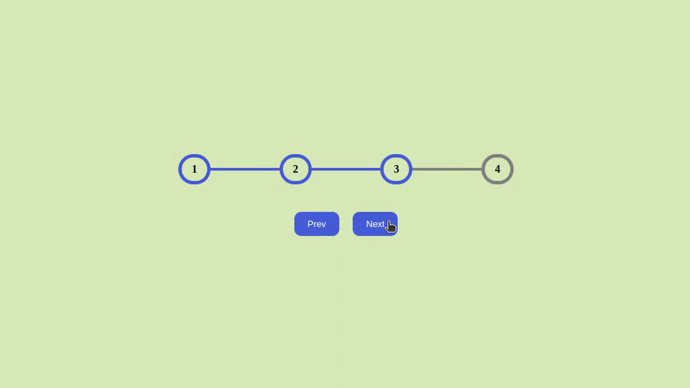
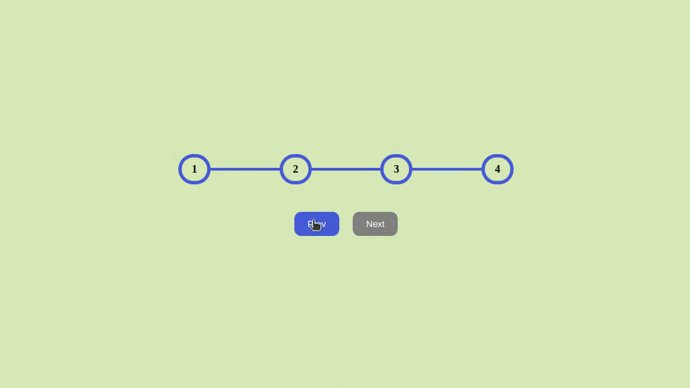
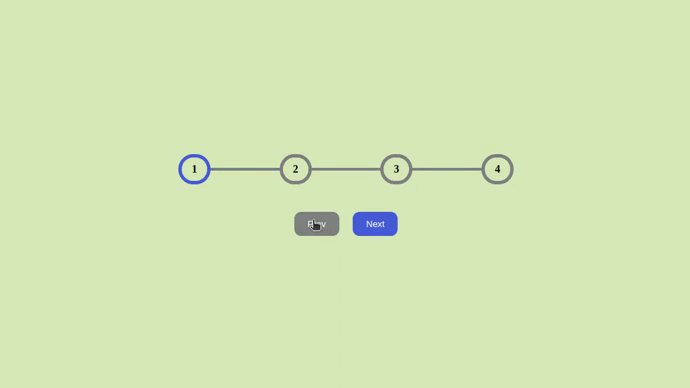
ظاهر کلی برنامه بدین صورت است:

# پروژه اولیه
پروژه اولیه را از
[این لینک](/contest/assignments/54144/download_problem_initial_project/183306/)
دانلود کنید.
<details class="green">
<summary> ساختار فایلها </summary>
```
steps
├── public
│ ├── favicon.ico
│ └── index.html
├── src
│ ├── App.css
│ ├── App.js
│ ├── index.js
│ └── setupTests.js
├── package-lock.json
└── package.json
```
</details>
<details class="violet">
<summary> راه اندازی پروژه</summary>
برای اجرای پروژه، باید`NodeJS` و `npm` را از قبل نصب کرده باشید.
+ ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
+ در پوشهی `steps` ، دستور `npm install` را برای نصب نیازمندیها اجرا کنید.
+ در همین پوشه، دستور `npm start` را برای راهاندازی پروژه اجرا کنید.
</details>
# توضیحات
به اولین مسئله از مسابقه Front-End بله کمپ ۶ خوش آمدید =))
در این مسئله شما باید استپی همانند تصویر بالا به کمک هوک `useReducer` پیاده سازی کنید به گونه ای که دارای ویژگی های زیر باشد:
+ زمانی که استپ ما روی حالت اولیه قرار دارد دکمه `Prev` غیر فعال شود و زمانی که استپ ما روی حالت آخر قرار گرفت دکمه `Next` غیر فعال شود.
+ رنگ باتن ها و استپ ها باید بر اساس فعال یا غیر فعال بودن استپ ها تغییر کند ( اگر فعال بود رنگ `rgb(70, 92, 216)` و در غیر اینصورت رنگ `gray` را به خودش بگیرد.
# نکات
+ شما تنها مجاز به اعمال تغییرات درون فایل `App.js` هستید.
+ استایل های شرطی که مینویسید حتما باید به صورت `inline` باشد.
+ به هنگام ثبت پاسخ، پروژه را با ساختار زیر ارسال کنید:
```
[your-zip-file-name].zip
├── public
│ ├── favicon.ico
│ └── index.html
├── src
│ ├── App.css
│ ├── App.js
│ ├── index.js
│ └── setupTests.js
├── package-lock.json
└── package.json
```
استپ ها
ارسال پاسخ برای این سؤال
در حال حاضر شما دسترسی ندارید.
