لینکهای مفید برای شرکت در مسابقه:
+ [قالب صورت سوال و نحوه داوری Front-End](https://quera.ir/course/assignments/5546/problems)
+ [قوانین شرکت در مسابقات](https://quera.ir/course/assignments/2693/problems/33523)
+ [آشنایی با امکان جدید Quera: تست نمونه سوالهای تکنولوژی](https://quera.ir/course/assignments/2693/problems/42815)
در زمان مسابقه میتوانید سوالهای خود را از قسمت "سوال بپرسید" مطرح کنید.
**مهارتهای لازم:**
- آشنایی با `HTML` و `CSS`
--------------------------------------------------
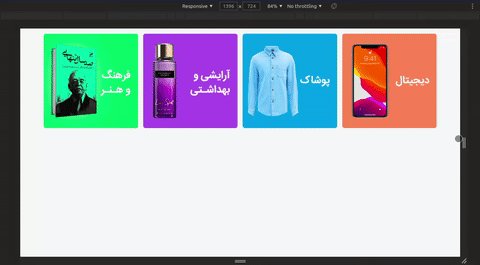
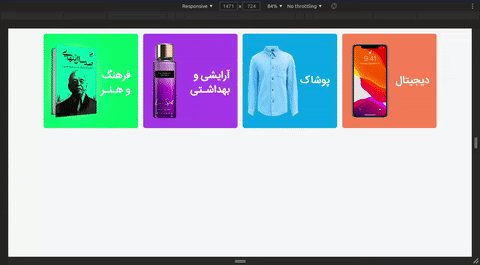
در این سوال قصد داریم صفحه دستهبندیهای اسنپشاپ را با استفاده از `HTML` و`CSS` پیادهسازی کنیم. ظاهر کلی صفحه به شکل زیر است:

# پروژه اولیه
پروژه اولیه را از
[این لینک](/contest/assignments/32012/download_problem_initial_project/107348/)
دانلود کنید.
<details class="green">
<summary>
ساختار فایلهای این پروژه به این صورت است
</summary>
```
Quera_SnappShop
├── assets
│ ├── fonts
│ │ └── Samim.woff
│ └── images
│ ├── book.png
│ ├── cosmetic.png
│ ├── digital.png
│ └── fashion.png
├── cypress
│ ├── fixtures
│ │ └── example.json
│ ├── integration
│ │ └── app.spec.js
│ ├── plugins
│ │ └── index.js
│ └── support
│ ├── commands.js
│ └── index.js
├── pages
│ ├── book.html
│ ├── cosmetic.html
│ ├── digital.html
│ └── fashion.html
├── README.md
├── cypress.json
├── index.html
├── package-lock.json
├── package.json
└── styles.css
```
</details>
<details class="brown">
<summary>
راه اندازی پروژه
</summary>
+ ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
+ سپس فایل `index.html` را در مرورگر خود باز کنید.
</details>
# جزئیات
با در نظر گرفتن نکات زیر شما باید تغییراتی در فایل `HTML` و `CSS` ایجاد کنید.
- همانند مثال زیر ۴ المان را در تگ `div` دارای کلاس `banners` قرار دهید:
```HTML
<a>
<img/>
<a>
```
توجه داشته باشید که برای تکمیل شدن بخش `HTML` در این سوال، نیاز به استفاده از بعضی `attribute` های مرتبط را دارید که:
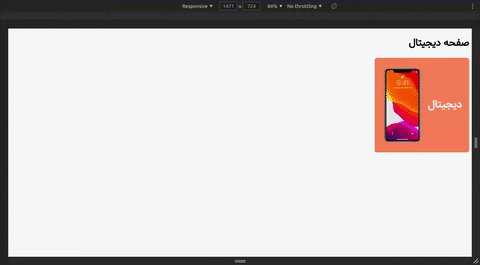
۱- هر تگ `a` باید دارای لینک به صفحهی آن دستهبندی باشد که این صفحات در پروژه به آدرس `/pages` قرار گرفته اند.
۲- تصاویر مورد نیاز برای استفاده در تگ `img` را میتوانید در آدرس `/assets/images` بیابید. (این تصاویر باید با تصویر موجود در صفحه آن دستهبندی یکی باشند.) دقت کنید که در آدرس دادن از شیوه `relative path` استفاده کنید.
۳- ویژگی بسیار مهمی که باید برای هر عکس قرار دهید `alt` میباشد، دقت کنید که باید برای هر عکس نام آن عکس را بدون تغییر (همچنین بدون پسوند *.png*) به عنوان `alt` قرار دهید. به صورت مثال عکس مرتبط با دستهبندی فرهنگ و هنر میشود:
```HTML
<img alt="book" />
```
همچنین در ادامه و در فایل `CSS` نیازمند اعمال تغییرات زیر هستید:
۱- همانند تصویر سوال، شما نیز باید به کمک یک *property* در *CSS* اطراف تصاویر را گرد کنید، در آن ویژگی CSSـی گردی شعاع آن گرد شدن میبایست دقیقاً برابر با `8px` باشد.
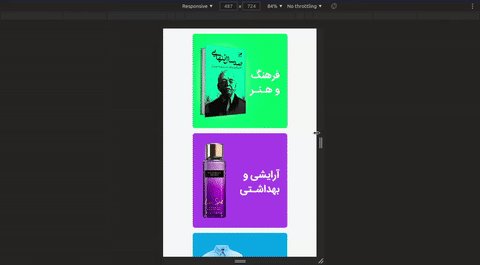
۲- شما در این سوال باید با شناخت و استفاده کردن از یک ویژگی مهم در شیوه نمایش `Flex` باعث این موضوع شوید که با کوچک شدن صفحه، عناصر به سطرهای بعدی منتقل شوند و به اصطلاح *wrap* شوند.
# نکات
۱- در صورت رعایت نکردن استفاده از `alt` در تگ `img` تستهای دیگر شما نمره نخواهند گرفت و داوری خودکار بر اساس این ویژگی انجام میشود.
۲- ترتیب قرار گیری دستهبندیها مهم نیست.
۳- تغییرات را تنها در فایل های *index.html* و *styles.css* اعمال کنید. سپس این دو فایل را زیپ کرده و ارسال کنید. تغییرات در بقیه فایل ها نادیده گرفته میشوند.
اسنپشاپ
ارسال پاسخ برای این سؤال
در حال حاضر شما دسترسی ندارید.
