لینکهای مفید برای شرکت در مسابقه:
+ [قالب صورت سوال و نحوه داوری Front-End](https://quera.ir/course/assignments/5546/problems)
+ [قوانین شرکت در مسابقات](https://quera.ir/course/assignments/2693/problems/33523)
+ [آشنایی با امکان جدید Quera: تست نمونه سوالهای تکنولوژی](https://quera.ir/course/assignments/2693/problems/42815)
در زمان مسابقه میتوانید سوالهای خود را از قسمت "سوال بپرسید" مطرح کنید.
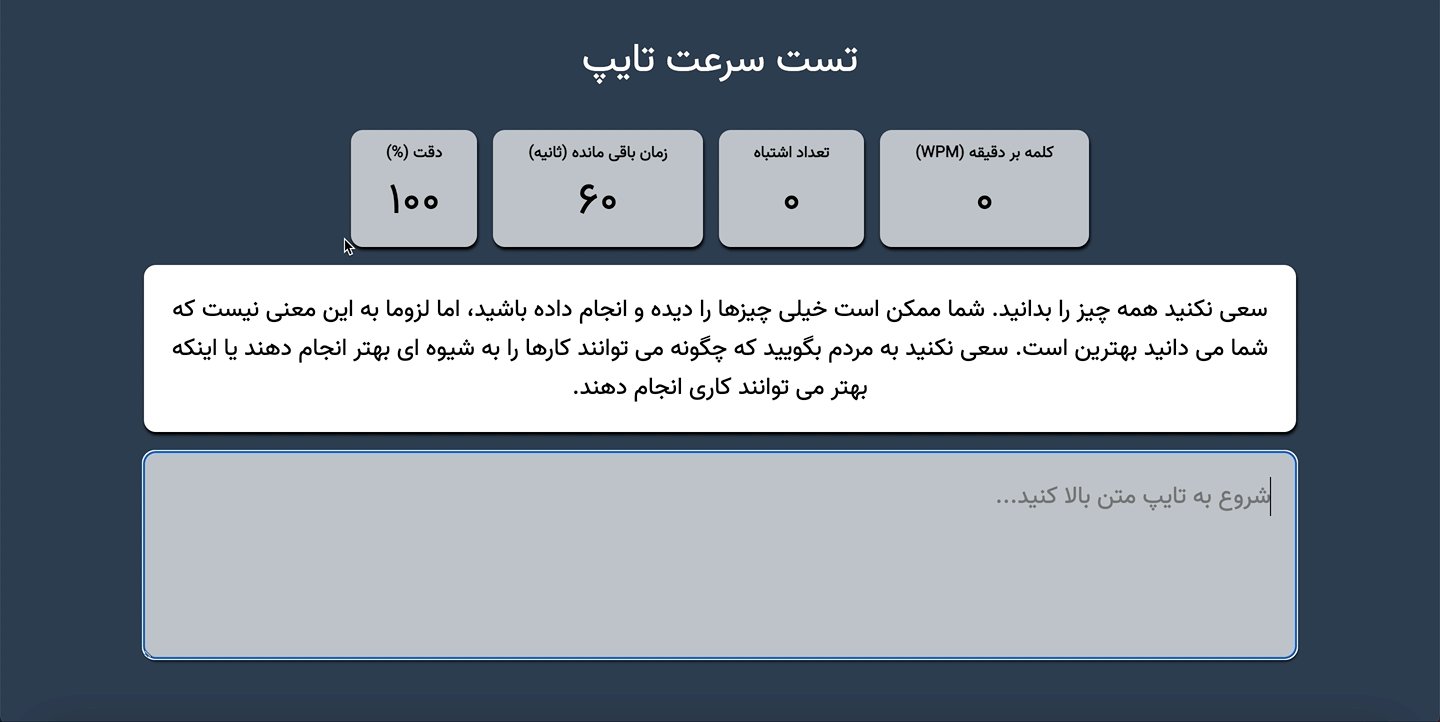
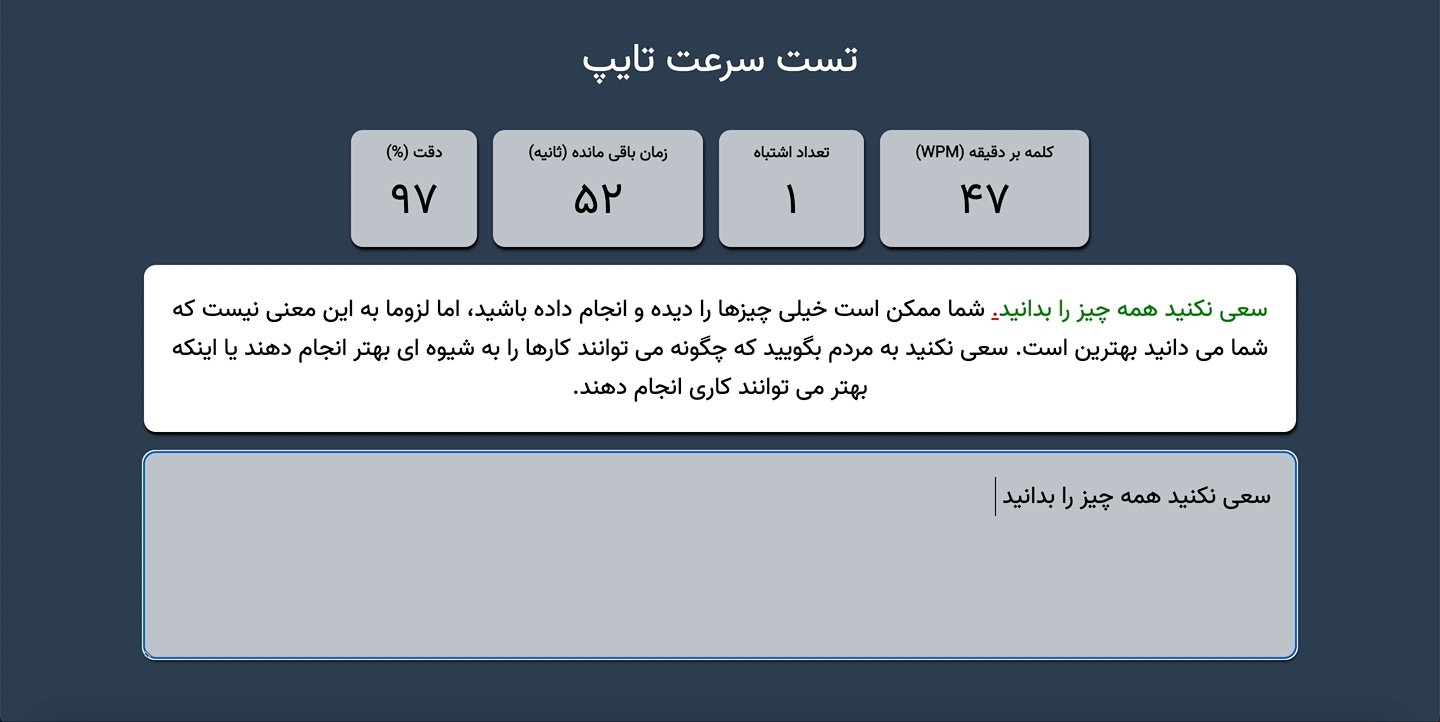
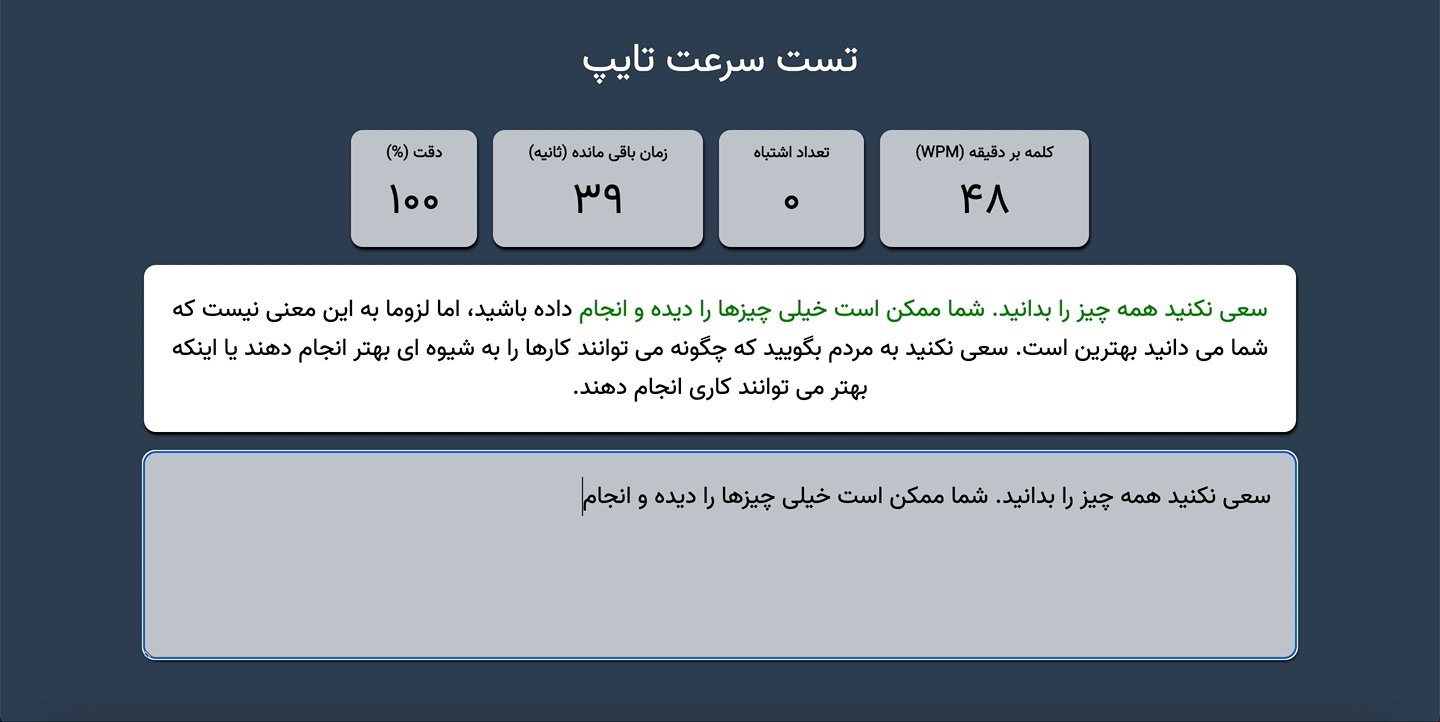
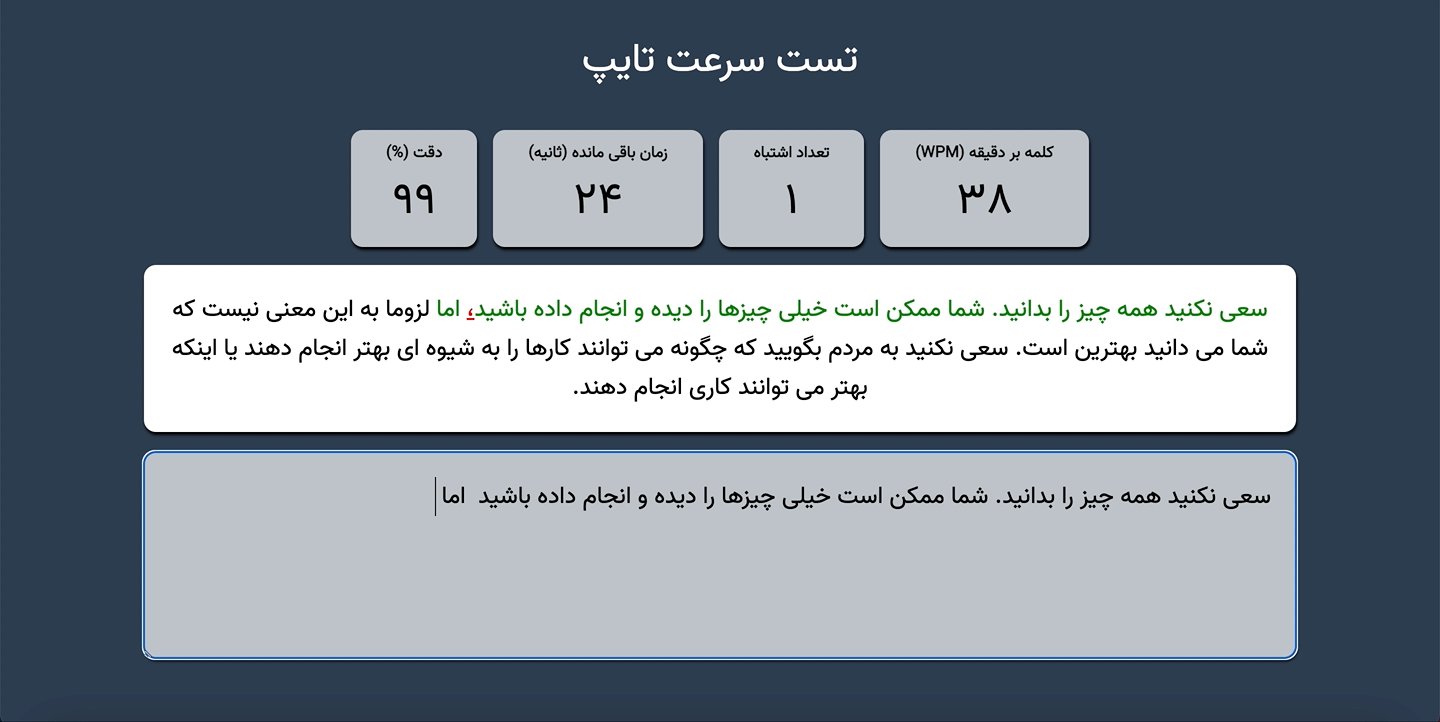
در این سوال قصد داریم یک برنامه تست سرعت تایپ را پیادهسازی کنیم. ظاهر کلی برنامه به شکل زیر است:

# پروژه اولیه
پروژه اولیه را از
[این لینک](/contest/assignments/33749/download_problem_initial_project/119975/)
دانلود کنید.
<details class="green">
<summary>
ساختار فایلهای این پروژه به این صورت است
</summary>
```
typing-test
├── assets
│ ├── css
│ │ └── style.css
│ └── font
│ └── Vazir.ttf
├── cypress
│ ├── fixtures
│ │ └── example.json
│ ├── integration
│ │ └── sample.spec.js
│ ├── plugins
│ │ └── index.js
│ └── support
│ ├── commands.js
│ └── index.js
├── cypress.json
├── index.html
├── package.json
└── typing-test.js
```
</details>
<details class="brown">
<summary>
راه اندازی پروژه
</summary>
+ ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
+ سپس فایل `index.html` را در مرورگر خود باز کنید.
</details>
# جزئیات
در فایل `typing-test.js` تعداد تابع وجود دارند که شما باید آنها را کامل کنید:
<details class="blue">
<summary>
تابع `initializeTest`
</summary>
این تابع دو پارامتر را به عنوان ورودی دریافت میکند. `timeLimit` زمان تست (در واحد ثانیه) و `text` متن تست میباشد.
در این تابع باید مقدار اولیه زمان باقی مانده (`timeLeft`) را در صفحه نمایش دهید. همچنین هر کاراکتر از متن را در یک تگ *span* قرار دهید و این تگها را به ترتیب داخل تگ *div* با آیدی `type-text` قرار دهید. برای مثال اگر متن اولیه کلمه **سلام** باشد *HTML* رندر شده به صورت زیر باید باشد:
```HTML
<div id="type-text">
<span>س</span>
<span>ل</span>
<span>ا</span>
<span>م</span>
</div>
```
</details>
<details class="blue">
<summary>
تابع `updateCharactersStatus`
</summary>
در این تابع باید وضعیت هر کاراکتر آپدیت کنید. هر کاراکتر میتواند سه وضعیت داشته باشد:
1. در صورتی که صحیح تایپ شده باشد فقط باید کلاس `correct-char` را به آن بدهید.
2. در صورتی که صحیح تایپ شده باشد فقط باید کلاس `incorrect-char` را به آن بدهید.
3. در صورتی که تایپ نشده باشد نباید هیچ کلاسی داشته باشد.
همچنین باید تعداد خطاهای کاربر (`errors`) را نیز آپدیت کنید.
</details>
<details class="blue">
<summary>
تابع `updateTimer`
</summary>
در این تابع در صورتی که زمان باقی مانده (`timeLeft`) بزرگتر از صفر باشد، باید زمان باقی مانده (`timeLeft`) و زمان گذشته شده (`timeElapsed`) و مقدار کلمه بر دقیقه (`wpm`) را آپدیت کنید. در غیر اینصورت تست تایپ باید تمام شود.
</details>
<details class="blue">
<summary>
تابع `finishTest`
</summary>
در این تابع باید تایمری که ایجاد شده است را *clear* کنید. همچنین *textarea* را `disable` کنید تا کاربر نتواند در آن تایپ کند.
</details>
<details class="blue">
<summary>
تابع `updateAccuracy`
</summary>
در این تابع باید درصد دقت تایپ (`accuracy`) را از طریق فرمول زیر محاسبه کنید و نمایش دهید:
$accuracy=\frac{(typedCharacter-errors)}{typedCharacter}\times100$
همچنین باید عبارت بالا را به نزدیکترین عدد صحیح رند کنید.
</details>
<details class="blue">
<summary>
تابع `updateErrors`
</summary>
در این تابع باید تعداد فعلی خطاهای کاربر را در صفحه نمایش دهید.
</details>
<details class="blue">
<summary>
تابع `updateWpm`
</summary>
در این تابع باید مقدار کلمه بر دقیقه (*wpm*) را از طریق فرمول زیر محاسبه کنید و نمایش دهید:
$wpm=\frac{\frac{typedCharacter}{5}}{timeElapsed}\times60$
همچنین باید عبارت بالا را به نزدیکترین عدد صحیح رند کنید.
</details>
# نکات
- شما تنها مجاز به اعمال تغییرات در فایل `typing-test.js` هستید.
- برای ارسال پاسخ میتوانید فقط فایل `typing-test.js` را بدون _zip_ کردن ارسال کنید یا کل پروژه را _zip_ کرده و ارسال کنید.
تست سرعت تایپ
ارسال پاسخ برای این سؤال
در حال حاضر شما دسترسی ندارید.
