سلام دوست عزیز😃👋
به مسابقه «**بلهکمپ ۷ - مرحله دوم (Front-End)**» خوش آمدی!
نکات مفید برای شرکت در مسابقه:
+ هرگونه استفاده از ابزارهای تولید کد، مثل `chatGPT` و... در مسابقات کوئرا ممنوع است و بعد از شناسایی **از لیست شرکتکنندگان مسابقه حذف میشوید**.
+ هر گونه ارتباط با سایر شرکتکنندگان ممنوع است.
+ میتوانید سوالها و مشکلات خود را از بخش «[سوال بپرسید](https://quera.org/contest/clarification/68129/)» با ما در میان بگذارید.
لینکهای مفید برای شرکت در مسابقه:
- [قوانین شرکت در مسابقات](https://quera.org/course/assignments/2693/problems/33523)
- [قالب صورت سؤال تکنولوژی](https://quera.org/course/assignments/2693/problems/16283)
- [آشنایی با تست نمونهی سؤالات تکنولوژی](https://quera.org/course/assignments/2693/problems/42815)
- [آشنایی با داوری Front-End](https://quera.org/course/assignments/5546/problems)
موفق باشید و بهتون خوش بگذره 😉✌
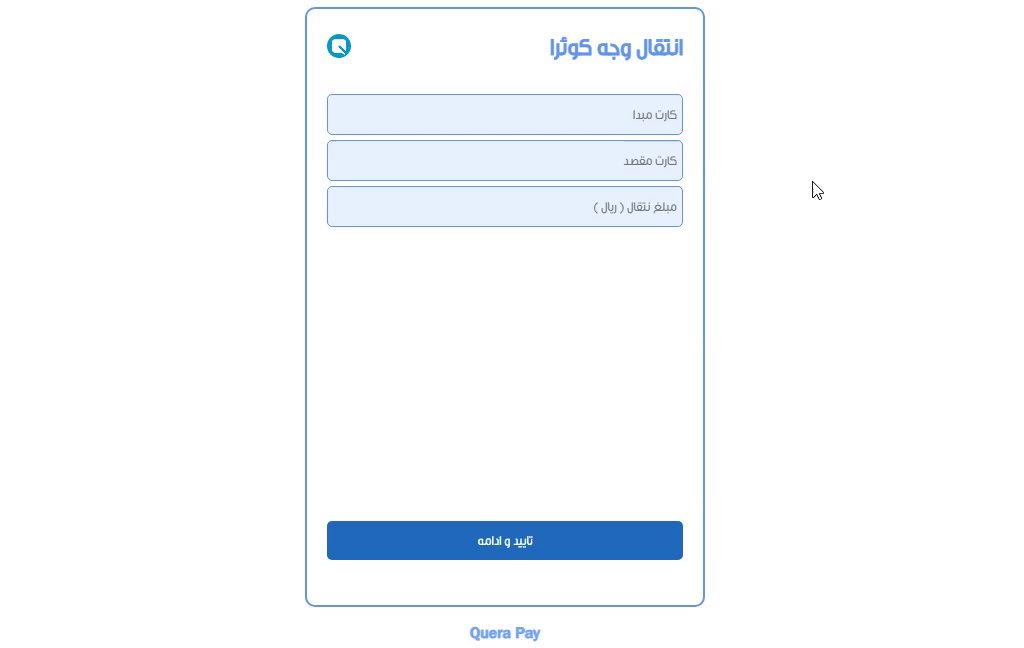
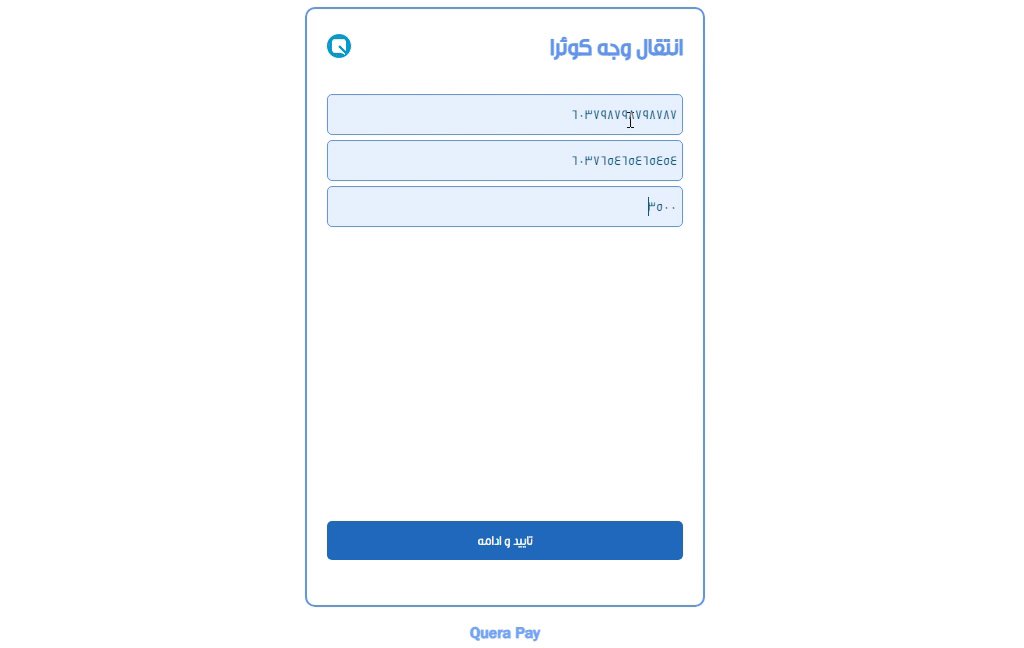
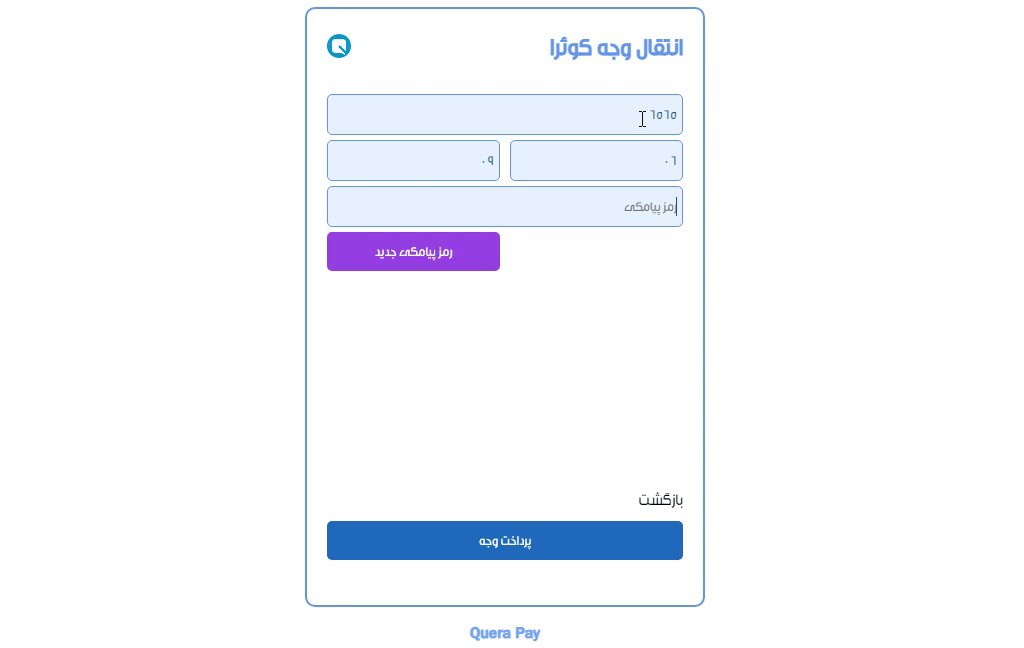
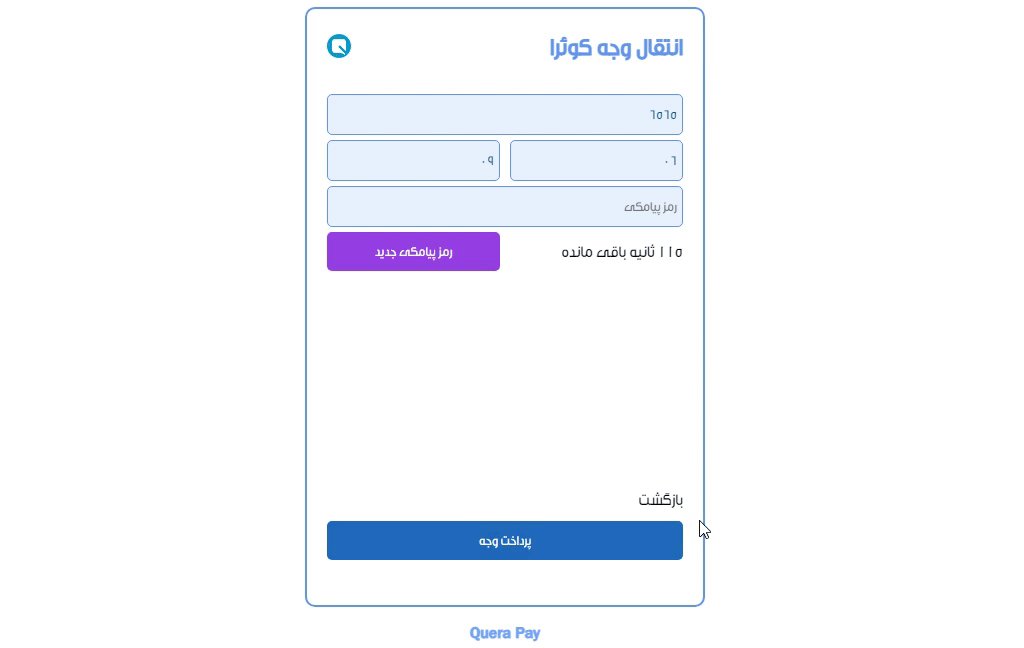
در این سوال شما باید مراحل مختلف عملیات کارت به کارت را پیادهسازی کنید تا خروجی نهایی مانند تصویر زیر شود:

# پروژه اولیه
پروژه اولیه را از
[این لینک](/contest/assignments/68129/download_problem_initial_project/234216/)
دانلود کنید.
ساختار فایلهای این پروژه به صورت زیر است.
```
pay
├── src
│ ├── components
│ │ ├── BackButton.jsx
│ │ ├── FactorRow.jsx
│ │ └── Input.jsx
│ ├── constants
│ │ └── StepValriants.js
│ ├── features
│ │ ├── ReportTransport.jsx
│ │ ├── SourceCredit.jsx
│ │ └── TargetCredit.jsx
│ ├── layouts
│ │ └── TransportLayout.jsx
│ ├── <mark title="تغییرات را تنها در این فایل اعمال کنید">App.jsx</mark>
│ ├── index.css
│ └── index.js
├── package-lock.json
└── package.json
```
# جزئیات
برنامه را طوری کامل کنید که صفحه قبل و بعد به درستی و مشابه تصویر بالا کار کند و فرمها به درستی نمایش داده شوند.
+ تابع `onNextStep` برای رفتن به صفحه بعد و تابع `onPrevStep` برای رفتن به صفحه قبل را کامل کنید.
+ استیت همهی اینپوتها باید با استفاده از تابع `handleStepValue` تغییر کند، این تابع به این شکل عمل میکند که سه ورودی `step`، `name`، `value` را دریافت میکند، سپس با توجه به `step` جاری مقادیر داخل `stepsForm` را برای مرحله و فیلدهای مورد نظر آپدیت میکند.
+ تابع `handleStepValue` با استفاده از ورودی خود، استیت فرم را برای مرحله و فیلد مورد نظر را آپدیت میکند.
+ تابع `getStepValue` با توجه به مقدار ورودی `step`، اطلاعات مربوط به صفحات را با توجه به مقادیر `stepsForm` برمیگرداند.
+ تابع `registerInput` را طوری کامل کنید که براساس ورودی `name` و مرحلهای که در آن صدا زده میشود، پراپرتیهای `onChange` و `value` درست را برای اینپوتها بسازد.
+ بعد از کلیک شدن روی دکمه «رمز پیامکی جدید» مقدار `timer` برابر ۱۲۰ قرار میگیرد که باید در هر ثانیه از مقدار آن یکی کم شود و وقتی به صفر رسید، مقدار `null` نمایش داده شود.
# نکات
+ فقط مجاز به تغییر فایل `App.jsx` هستید.
+ در نهایت صرفا فایل `App.jsx` را ارسال کنید.
پرداخت
ارسال پاسخ برای این سؤال
در حال حاضر شما دسترسی ندارید.
