سلام دوست عزیز😃👋
به مسابقه «**مسابقه کداستار ۱۴۰۳ - Front-end**» خوش آمدی!
نکات مفید برای شرکت در مسابقه:
+ هرگونه استفاده از ابزارهای تولید کد، مثل `chatGPT` و... در مسابقات کوئرا ممنوع است و بعد از شناسایی **از لیست شرکتکنندگان مسابقه حذف میشوید**.
+ هر گونه ارتباط با سایر شرکتکنندگان ممنوع است.
+ میتوانید سوالها و مشکلات خود را از بخش «[سوال بپرسید](https://quera.org/contest/clarification/68956/)» با ما در میان بگذارید.
+ **توجه کنید که سوالات به ترتیب آسان به سختی نیستند و برای تخمین سختی هر سوال میتوانید به نمرهی آن توجه کنید.**
لینکهای مفید برای شرکت در مسابقه:
- [قوانین شرکت در مسابقات](https://quera.org/course/assignments/2693/problems/33523)
- [قالب صورت سؤال تکنولوژی](https://quera.org/course/assignments/2693/problems/16283)
- [آشنایی با تست نمونهی سؤالات تکنولوژی](https://quera.org/course/assignments/2693/problems/42815)
- [آشنایی با داوری Front-End](https://quera.org/course/assignments/5546/problems)
موفق باشید و بهتون خوش بگذره 😉✌
%align_right_start%
### تکنولوژیهای موردنیاز:
Javascript
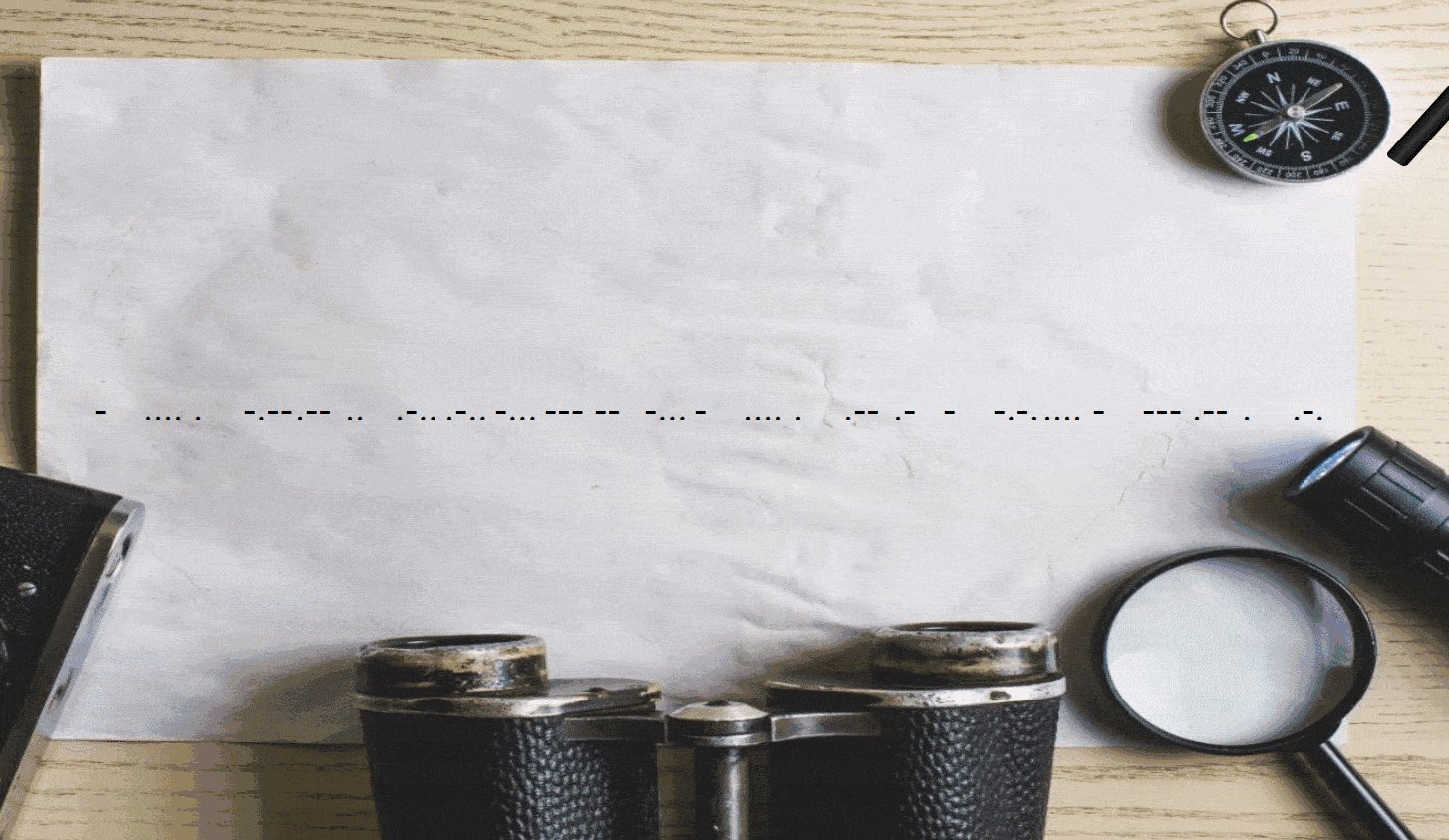
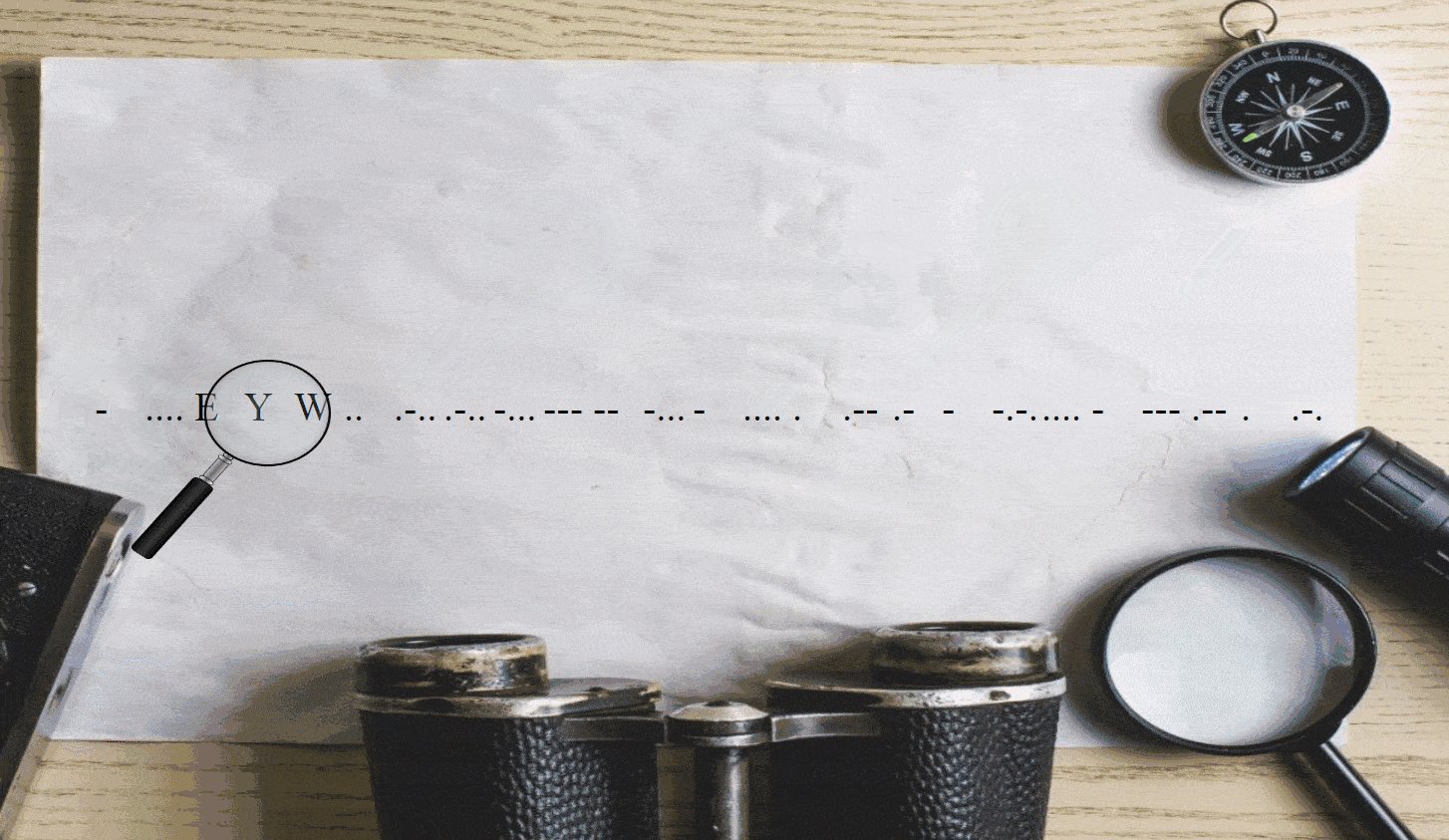
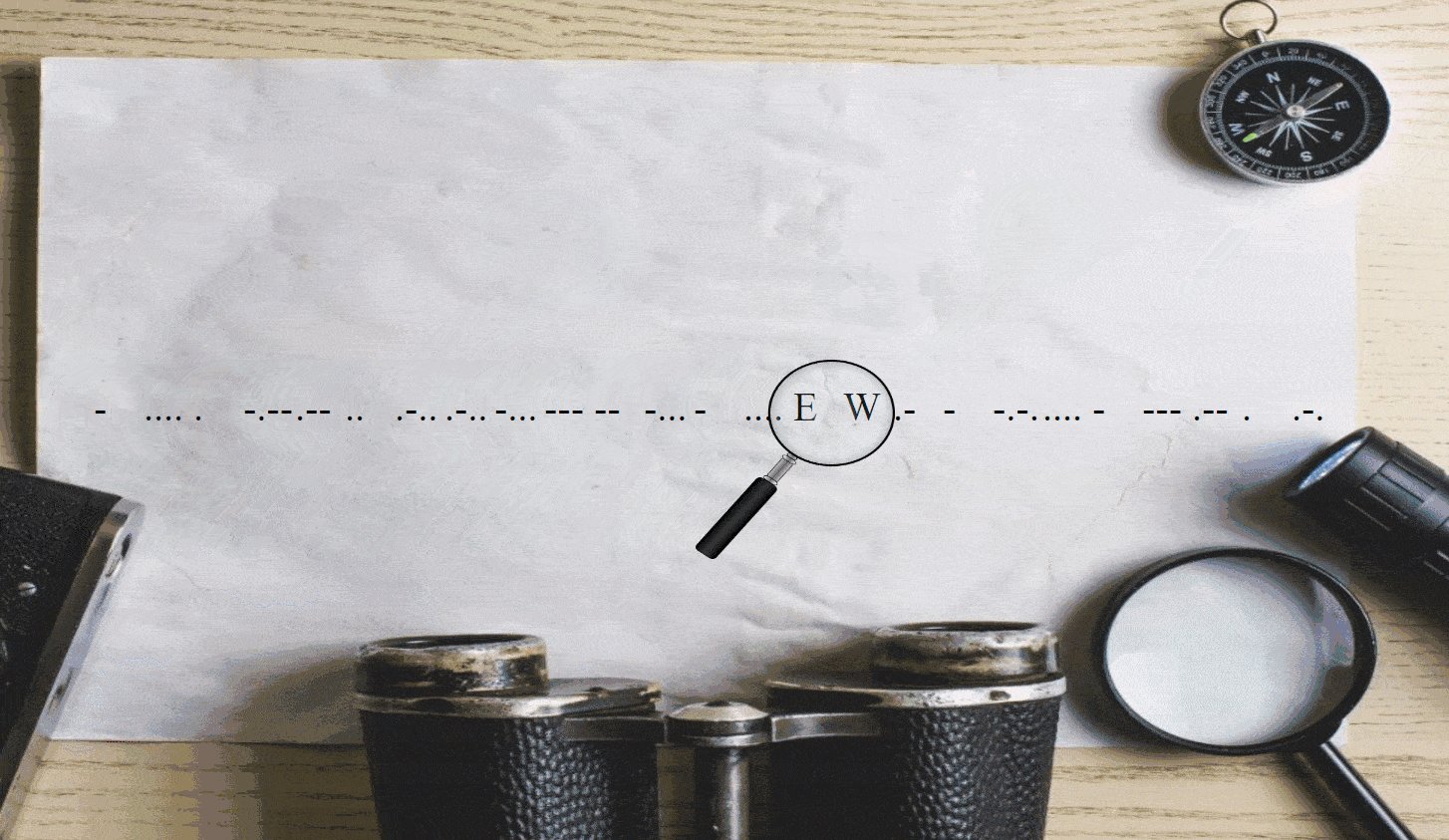
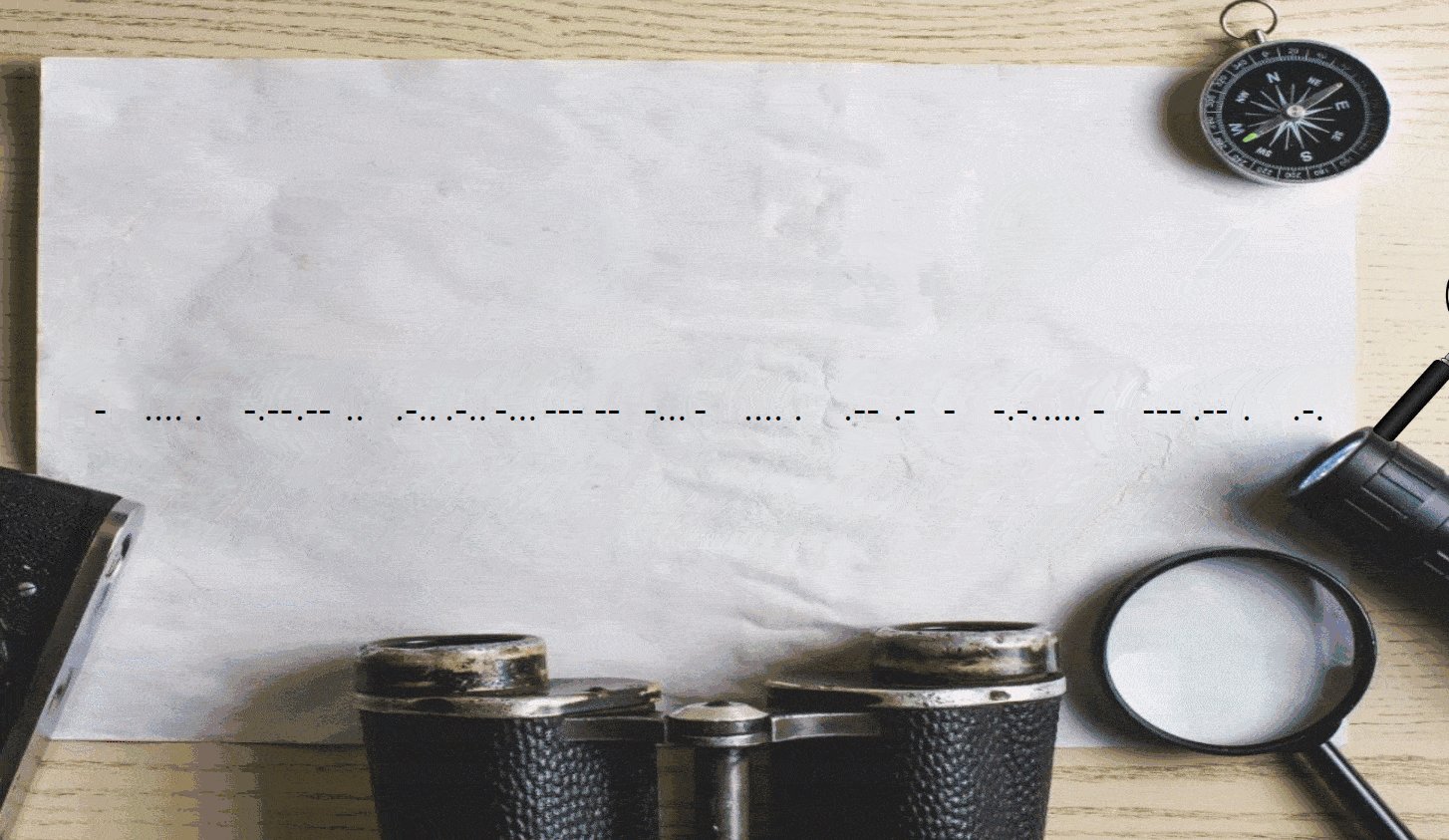
شرلوک هلمز کاراگاه باهوش داستان ما، پس از مدت زیادی سروکله زدن با پروندههای جنایی با اجبار بقیه میخواهد به تعطیلات برود که ناگهان پست، بستهای را برای شرلوک میآورد. هنگامی که شرلوک بسته را باز میکند یک نامه را مشاهده میکند که یک سری خطوط کشیده شده است که حدس میزند این خطها رمز شدهاند و باید آنها را رمزگشایی کند. شرلوک پس از فکر کردن درمورد الگوی خطوط متوجه میشود که این خطوط در اصل کد مورس هستند. شما در نقش دستیار جوان شرلوک باید به او کمک کنید تا این نامه را رمزگشایی کند.
ظاهر کلی برنامه به صورت زیر است:

## پروژه اولیه
پروژه اولیه را از [این لینک](/contest/assignments/68956/download_problem_initial_project/236331/) دانلود کنید.
ساختار فایلها
```
MorseCode
├── style
│ └── style.css
├── template
│ └── index.html
├── <mark title="شما تنها مجاز به تغییر این فایل هستید">morseCode.js</mark>
└── assets
├── background.jpeg
└── magnifying-glass.png
```
## توضیحات
<details class="blue">
<summary>
**متغیرهای مورد نیاز**
</summary>
| متغیر | تعریف |
|:---------------:|:------------------------------------------------------------:|
| `morseCodeMap` | این متغیر معادل هر یک از کدهای مورس را به صورت مپ نگه میدارد |
| `magnifyingGlass` | این متغیر المان `circle` را نگه میدارد |
| `morseCode` | این متغیر کد مورس در نامه را به صورت یک آرایه نگه میدارد |
</details>
<details class="blue">
<summary>
**توابع مورد نیاز**
</summary>
| تابع | تعریف |
|:-----------------------:|:-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------:|
| `fetchMorseCodeMap` | شما باید داخل این تابع دادههای متغیر `morseCodeMap` را از فایل `morseMap.json` داخل فولدر `server` به دست بیاورید |
| `initializeElements` | شما باید داخل این تابع المان متغیر `magnifyingGlass` را مقداردهی کنید، سپس تابع `createMorseCodeElements` را صدا بزنید |
| `createMorseCodeElements` | شما باید داخل این تابع هرکدام از المانهای آرایه `morseCode` را داخل یک المان با تگ `p`، داخل المان `morseCodeContainer` قرار دهید و به هرکدام از المانها کلاس `codeElement` را اضافه کنید |
| `addMouseMoveEvent` | شما باید داخل این تابع رفتار حرکت المان `magnifyingGlass` با حرکت موس را پیادهسازی کنید و در صورتی که المانهای کد مورس درون متغیر `magnifyingGlass` قرار گرفت تابع `decodeMorseCode` را صدا بزنید و در صورتی که المانهای کد مورس درون آن قرار نگرفت خود کد مورس را نمایش دهید |
| `decodeMorseCode` | شما باید داخل این تابع معادل کد مورس ارسال شده برگردانید |
</details>
## خواسته مسئله
در فایل `morseCode.js` یک کلاس خالی بهنام `MorseCode` به شما داده شده است که شما تنها قادر به پیادهسازی توضیحات مسئله در آن هستید.
## نکات
1. شما تنها قادر به تغییر فایل `morseCode.js` هستید.
2. برای حرکت المان `magnifyingGlass` باید از مشخصههای `left` و `top` استفاده کنید.
3. برای بدست آوردن فاصله بین المان کد مورس و `magnifyingGlass` شما باید از متغیرهای `width`, `height` , `left` و `top` استفاده کنید.
4. برای بارگذاری، فایل morseCode.js را به تنهایی ارسال کنید.
کد مورس
ارسال پاسخ برای این سؤال
در حال حاضر شما دسترسی ندارید.
