سلام دوست عزیز😃👋
به مسابقه «**مسابقه کداستار ۱۴۰۳ - Front-end**» خوش آمدی!
نکات مفید برای شرکت در مسابقه:
+ هرگونه استفاده از ابزارهای تولید کد، مثل `chatGPT` و... در مسابقات کوئرا ممنوع است و بعد از شناسایی **از لیست شرکتکنندگان مسابقه حذف میشوید**.
+ هر گونه ارتباط با سایر شرکتکنندگان ممنوع است.
+ میتوانید سوالها و مشکلات خود را از بخش «[سوال بپرسید](https://quera.org/contest/clarification/68956/)» با ما در میان بگذارید.
+ **توجه کنید که سوالات به ترتیب آسان به سختی نیستند و برای تخمین سختی هر سوال میتوانید به نمرهی آن توجه کنید.**
لینکهای مفید برای شرکت در مسابقه:
- [قوانین شرکت در مسابقات](https://quera.org/course/assignments/2693/problems/33523)
- [قالب صورت سؤال تکنولوژی](https://quera.org/course/assignments/2693/problems/16283)
- [آشنایی با تست نمونهی سؤالات تکنولوژی](https://quera.org/course/assignments/2693/problems/42815)
- [آشنایی با داوری Front-End](https://quera.org/course/assignments/5546/problems)
موفق باشید و بهتون خوش بگذره 😉✌
%align_right_start%
### تکنولوژیهای موردنیاز:
```
HTML
CSS
```
پس از اینکه شرلوک و دستیارش بمبگذار را شناسایی کردند، شرلوک برای شناسایی چهره موریارتی فکری به ذهنش زد. نفوذ به دیتاسنتر وبسایت وزارت دفاع انگلستان!!! شرلوک پس از وارد شدن به این وبسایت متوجه شد که نفوذ به این وبسایت سختتر از آنچه فکر میکرده است.
شرلوک سرانجام موفق میشود روش نفوذ به وبسایت را پیدا کند، این وبسایت با ترکیب هوشمندانه گرید و فلکسباکس محافظت میشود و با استفاده از درست کردن چیدمان وبسایت به شکل مناسب شرلوک میتواند به وبسایت نفوذ کرده و و دیتاهای داخل دیتا سنتر را استخراج کند. متاسفانه شرلوک توانایی پیادهسازی این طراحی را ندارد و از شما دستیار جوانش کمک میگیرد تا با استفاده از ویژگیهایی که درآمده این طراحی را پیادهسازی کنید.
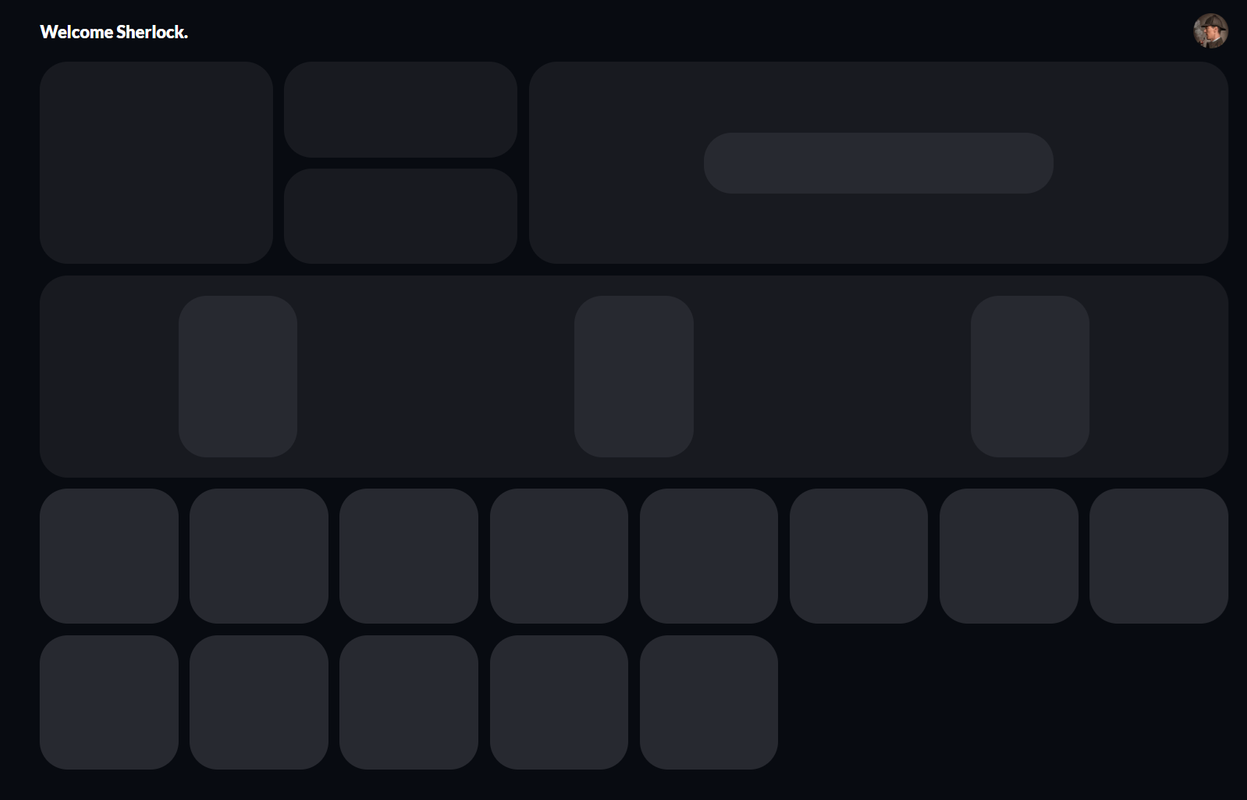
ظاهر کلی برنامه به صورت زیر است:

### پروژه اولیه
پروژه اولیه را از [این لینک](/contest/assignments/68956/download_problem_initial_project/236333/) دانلود کنید.
ساختار فایلها
```
layout-css
├── design
│ ├── Large Monitor
│ ├── codeStar-layout-css-monitor.png
│ └── codeStar-layout-elementSize-added-monitor.jpg
│ └── Mobile
│ ├── codeStar-layout-elementSize-added-mobile.jpg
│ └── codeStar-layout-css-mobile.png
├── assets
│ ├── font
│ ├── Lato-Black.ttf
│ └── Lato-Regular.ttf
│ └── images
│ └── profile.jpg
├── <mark title="شما تنها مجاز به تغییر این فایل هستید">style.css</mark>
├── fonts.css
└── main.html
```
### خواسته مسئله
#### با توجه به صفحات طراحی که داخل پروژه قرار گرفته است خواسته های زیر را انجام دهید.
<details class="blue">
<summary>
نکات کلی</summary>
+ صفحهای که کد آن را مینویسید باید به دو صورت ریسپانسیو برای صفحات بزرگتر و کوچکتر از ۶۰۰ پیکسل باشد.
+ داخل صفحه یک رخدادی وجود دارد و بدین شکل کار میکند که کاربر پس از کلیک روی عکس پروفایل باید یک منو در زیر آن عکس مشاهده کند. مثال آن در تصاویر صفحات طراحی که دانلود کردید وجود دارد.
</details>
<details class="blue">
<summary>
جدول اندازههای مخصوص صفحهٔ مانیتور کامپیوتر
</summary>
| المان | ویژگی | مقدار | | |
|:------------------:|:----------------------------:|:------:|---|---|
| header | فاصله از بالا | 2rem | | |
| body-container | فاصله میان المانهای section | 1rem | | |
| body-container | طول | 80% | | |
| section | گردی گوشهها | 2.5rem | | |
| dropdown-content | فاصله از بالا | 120% | | |
| dropdown-content | فاصله از جپ | 50% | | |
| dropdown-content | فاصله از راست | 50% | | |
| dropdown-content | گردی گوشهها | 0.5rem | | |
| dropdown-content | طول | 8rem | | |
| dropdown-content | فاصله المانهای فرزند | 1rem | | |
| span | Padding | 0.5rem | | |
| top-section | فاصله میان المانهای فرزند | 1rem | | |
| lt | طول | 20% | | |
| lt | عرض | 18rem | | |
| m | طول | 20% | | |
| m | فاصله میان المانهای فرزند | 1rem | | |
| mt and mb | طول | 100% | | |
| mt and mb | عرض | 50% | | |
| rt | طول | 60% | | |
| rt | عرض | 18rem | | |
| rm | طول | 50% | | |
| rm | عرض | 30% | | |
| top-middle-section | طول | 100% | | |
| top-middle-section | عرض | 18rem | | |
| top-middle-section | طول المانهای فرزند | 10% | | |
| top-middle-section | عرض المانهای فرزند | 80% | | |
| top-middle-section | گردی گوشههای فرزند | 2.5rem | | |
| grid-layout | فاصله المانهای فرزند | 1rem | | |
| grid-layout | عرض المانهای فرزند | 12rem | | |
| * | گردی گوشهها | 2.5rem | | |
</details>
<details class="blue">
<summary>
جدول اندازههای مخصوص اندازهٔ صفحه موبایل
</summary>
| المان | ویژگی | مقدار | | |
|:------------------:|:-------------------------:|:-----:|---|---|
| lt, rt, m | طول | 100% | | |
| m | عرض | 16rem | | |
| m | عرض بین المانهای فرزند | 100% | | |
| top-middle-section | فاصله بین المانهای فرزند | 2rem | | |
| top-middle-section | طول المانهای فرزند | 100% | | |
| grid-layout | تعداد المانهای در هر سطر | 2 | | |
</details>
### نکات
1. شما تنها قادر به تغییر فایل `styles.css` هستید.
2. برای مشاهده صفحات طراحی میتوانید به فولدر `design` داخل پروژه مراجعه کنید و طراحی صفحات را مشاهده کنید.
3. برای بارگذاری، فایل styles.css را به تنهایی ارسال کنید.
وزارت دفاع
ارسال پاسخ برای این سؤال
در حال حاضر شما دسترسی ندارید.
