**مهارتهای لازم:**
+ آشنایی با `ReactJS`
+ آشنایی با `Redux`
+ کدخوانی
--------------------------------------------------
سینا سعیدی و سعید سینایی برای یادگرفتن redux از نمونههای سایت آن استفاده میکنند. در یکی از این نمونهها سبد خرید سادهای توضیح داده شده است. آنها میخواهد امکانات جدید به سبد خرید اضافه کند که شبیه سایت اسنپ فود شود!
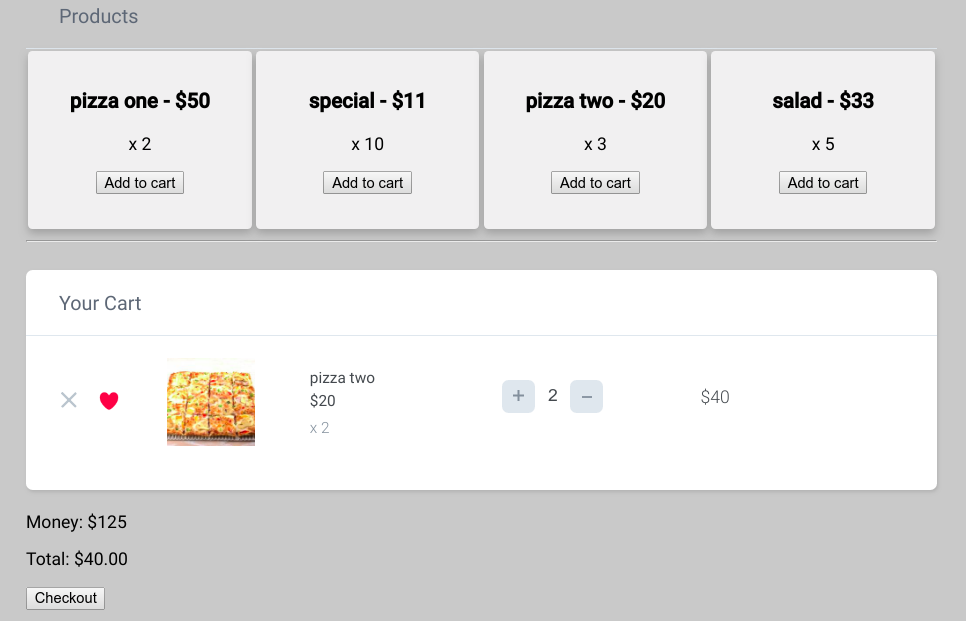
ظاهر کلی برنامه بدین صورت است:

# پروژه اولیه
پروژه اولیه را از
[اینجا](https://quera.ir/qbox/download/zvF4TNz479/like-snappfood.zip)
دانلود کنید.
ساختار فایلهای این پروژه به صورت زیر است.
<details>
<summary>
ساختار فایلهای پروژهی اولیه
</summary>
```
like-snappfood
├── public
│ ├── static
│ │ ├── css
│ │ │ └── style.css
│ │ └── images
│ │ ├── delete-icn.svg
│ │ ├── item-1.jpg
│ │ ├── item-2.jpg
│ │ ├── item-3.jpg
│ │ ├── item-4.jpg
│ │ ├── item-5.jpg
│ │ ├── minus.svg
│ │ ├── plus.svg
│ │ └── twitter-heart.png
│ └── index.html
├── src
│ ├── actions
│ │ └── index.js
│ ├── api
│ │ ├── products.json
│ │ └── shop.js
│ ├── components
│ │ ├── Cart.js
│ │ ├── Product.js
│ │ ├── ProductCard.js
│ │ ├── ProductItem.js
│ │ └── ProductsList.js
│ ├── constants
│ │ └── ActionTypes.js
│ ├── containers
│ │ ├── App.js
│ │ ├── CartContainer.js
│ │ └── ProductsContainer.js
│ ├── reducers
│ │ ├── cart.js
│ │ ├── index.js
│ │ └── products.js
│ └── index.js
├── README.md
├── package.json
└── pnpm-lock.yaml
```
</details>
# راهاندازی پروژه
**برای اجرای پروژه، باید `NodeJS` و `npm` را از قبل نصب کرده باشید.**
- ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
- در پوشهی `like-snappfood` ، دستور `npm install` را برای نصب نیازمندیها اجرا کنید.
- در همین پوشه، دستور `npm start` را برای راهاندازی پروژه اجرا کنید.
- پس از انجام موفق این مراحل، با مراجعه به آدرس `http://localhost:3000/` میتوانید نتیجه را ببینید.
# جزئیات
طراحی state برنامه بدین صورت است:
``` js
{
cart: {
addedIds: Array(productIds),
money: Int,
quantityById: Object(productId: quantity)
},
products{
byId: Object(productId: product),
visibleIds: Array(productIds)
}
}
```
- `cart.addedIds`: آرایهای از `id` محصولات که خریداری شدهاند.
- `cart.money`: موجودی شخص برای خرید محصول
- `cart.quantityById`: به ازای هر محصول تعداد خریداری شده را مشخص میکند.
- `products.byId`: به ازای هر `id` تعریف محصول را مشخص میکند.
در این پروژه دو قسمت کلی وجود دارد وجود دارد:
- `ProductsContainer`: قسمتی که کاربر میتواند از آن یک محصول را به سبد خرید خود اضافه کند و به ازای هر محصول یک کارت در آن وجود دارد.
- `CartContainer`: سبد خرید و محصولات موجود در سبد را مشخص میکند. همچنین دارای قسمتی برای نهایی کردن پرداخت میباشد.
داخل فایل `actions/index.js` اطلاعات مربوط به action های شما قرار خواهند گرفت.
در این پروژه پنج نوع action (عملیات) وجود دارد:
- `ADD_TO_CART`: با گرفتن `id` یک محصول تنها در صورتی که از این محصول موجودی داشته باشیم و مقدار پول ما برای سبد خرید با محصول جدید مناسب باشد آن را به سبد محصول اضافه میکند.
این action در صورت کلیک بر روی `Add to cart` و یا دکمه `+` (سبد خرید) فراخوانی خواهد شد. باید یکی از تعداد موجودی محصول کاسته و به تعداد خریداری اضافه شود.
- `TOGGLE_LIKE`: محصولی که در سبد خرید قرار دارد امکان ثبت به عنوان مورد علاقه را دارد. محصولی که ابتدا مورد علاقه شده باشد و از سبد خرید خارج شود پس از اضافه شدن مجدد بایستی مورد علاقه بماند.
این action با کلیک بر روی علامت `♥` در سبد محصول فعال میشود و درنهایت باید پس از مورد علاقه شدن کلاس `is-active` به `like-btn` اضافه شود.
- `REMOVE_FROM_CART`: با گرفتن `id` یک محصول آن را از سبد محصول حذف میکند..
این action با کلیک بر روی دکمه `-` (در سبد خرید) بایستی اجرا شود و یکی از تعداد خریداری (درصورت وجود) کسر شود و به موجودی اضافه شود.
- `REMOVE_ALL_FROM_CART`: تمام محصولات خریداری شده از یک `id` را حذف میکند.
در صورت کلیک بر روی دکمه `×` تمام محصولات از یک `id` حذف شود و به موجودی اضافه شود.
- `CHECKOUT_REQUEST`: سبد خرید خالی شود و قیمت از موجودی کاسته شود.
# نکات
- شما تنها مجاز به اعمال تغییر در فایلهای `components/*`، `containers/CartContainer.js`، `reducers/cart.js` ،`reducers/product.js` و `actions/index.js` هستید.
- پس از اعمال تغییرات، پروژه را _zip_ کرده و ارسال کنید.
دقت کنید که پوشهی `node_modules` در فایل ارسالی نباشد.
شبهاسنپفود
ارسال پاسخ برای این سؤال
در حال حاضر شما دسترسی ندارید.
