حسنی در دوران تنبلیاش، همهی فیلمهای برتر سینمای جهان را مشاهده کرد
و علاقهی او به سینما از همانجا آغاز شد.

بعد از سالها، او به تازگی یک توسعهدهندهی Front-end شده است
و به او پیشنهاد شده که سایت سینما شلمرود را پیادهسازی کند.
اون نیز به دلیل علاقهی زیادی که به سینما دارد این پروژه را به سرعت قبول کرد.
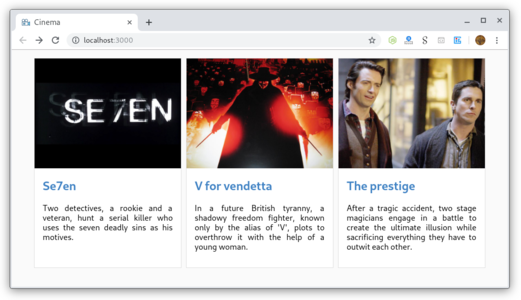
این پروژه یک وبسایت ساده برای نمایش اطلاعات فیلمهای در حال اکران است.
در صفحهی اصلی، لیست فیلمها به صورت تعدادی کارت به نمایش در میآید.

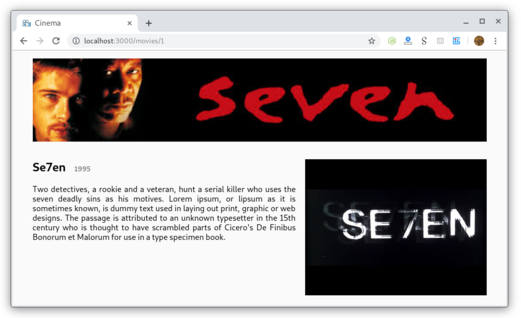
و با کلیک روی نام هر فیلم به صفحهی جزئیات آن فیلم هدایت میشویم.

از آنجایی که حسنی کار با React را یاد گرفته، پروژه را با این کتابخانه آغاز میکند
اما در میانهی کار متوجه میشود که این کتابخانه به تنهایی کافی نیست
و باید راهی برای مدیریت مسیر (`Route`) های مختلف پیدا کند.
پیشنهاد ما به او استفاده از`react-router-dom`
است اما حسنی هیچ دانشی از این کتابخانه ندارد، او را در این مسیر کمک کنید.
# پروژه اولیه
پروژه اولیه را از [اینجا](https://quera.ir/qbox/download/pQ5v4cOWE7/cinema.zip) دانلود کنید.
<details>
<summary>
ساختار فایلهای پروژهی اولیه
</summary>
```
cinema
├── public
│ ├── favicon.png
│ └── index.html
├── src
│ ├── components
│ │ ├── App.js
│ │ ├── MovieCard.js
│ │ ├── MovieDetail.js
│ │ ├── MovieList.js
│ │ ├── Movies.js
│ │ └── NotFound.js
│ ├── server
│ │ ├── static
│ │ │ └── images
│ │ │ ├── se7en-banner.jpg
│ │ │ ├── se7en.jpg
│ │ │ ├── the-prestige-banner.jpg
│ │ │ ├── the-prestige.jpg
│ │ │ ├── v-for-vendetta-banner.jpg
│ │ │ └── v-for-vendetta.jpg
│ │ ├── movies-detail.json
│ │ ├── movies.json
│ │ └── server.js
│ ├── index.js
│ └── style.css
├── package.json
└── pnpm-lock.yaml
```
</details>
# راهاندازی پروژه
**برای اجرای پروژه، باید `NodeJS` و `npm` (یا `pnpm`) را از قبل نصب کرده باشید.**
- در پوشهی `cinema` ، دستور `npm install` را برای نصب نیازمندیها اجرا کنید.
- **نکته:** برای نصب سریعتر از `pnpm install` استفاده کنید.
- در همین پوشه، دستور `npm run server` را برای راهاندازی سرور اجرا کنید.
- در یک ترمینال دیگر، دستور `npm start` را برای راهاندازی کلاینت اجرا کنید.
- با مراجعه به `http://localhost:3000/` میتوانید نتیجه را ببینید.
# جزئیات
هدف این سؤال، سنجش مهارت شما در استفاده از کتابخانهی `react-router-dom` است.
کارهایی که باید انجام دهید در ادامه آمده است.
- تنظیم مسیر (`Route`) های صحیح در مؤلفهی `App`
به طوری که با دسترسی به هر مسیر مؤلفهی مشخصشده نمایش داده شود.
- مسیر اصلی `/`: مؤلفهی `Movies`
- مسیر `/movies/{movie_id}`: مؤلفهی `MovieDetail`
- تمام مسیرهای دیگر: مؤلفهی `NotFound`
- عنوان هر فیلم در مؤلفهی `MovieCard` باید لینک به صفحهی جزئیات همان فیلم باشد.
- باید در مؤلفهی `MovieDetail` یکی از متدهای `lifecycle` مناسب را `override` کنید
به طوری که بلافاصله پس از `load` شدن مؤلفه اطلاعات مربوط به فیلم را از سرور دریافت
و `state` مولفه را بروز کنید.
**دریافت اطلاعات جزئی یک فیلم از سرور:**
- **URL:** `localhost:9000/movies/{movie_id}`
- **Method:** `GET`
# نکات
- شما تنها مجاز به تغییر در فایلهای `App.js`، `MovieCard.js` و `MovieDetail.js` هستید.
- پس از اعمال تغییرات، پروژه را _Zip_ کرده و ارسال کنید.
دقت کنید که پوشهی `node_modules` در فایل ارسالی نباشد.
سینما
ارسال پاسخ برای این سؤال
در حال حاضر شما دسترسی ندارید.
