لینکهای مفید برای شرکت در مسابقه:
+ [قالب صورت سوال و نحوه داوری Front-End](https://quera.ir/course/assignments/5546/problems)
+ [قوانین شرکت در مسابقات](https://quera.ir/course/assignments/2693/problems/33523)
+ [اطلاعات بیشتر در مورد این مسابقه](https://quera.ir/events/snappfood/)
+ [آشنایی با امکان جدید Quera: تست نمونه سوالهای تکنولوژی](https://quera.ir/course/assignments/2693/problems/42815)
در قسمت آموزشی برای حل سوالات، **سه سری راهنمایی** به انتهای سوالات اضافه میشود. زمان اضافه شدن راهنماییها را میتوانید در قسمت آموزشی پایین سوالات ببینید. همچنین میتوانید سوالهای خود را از بخش "سوال بپرسید" مطرح کنید.
**مهارتهای لازم:**
- آشنایی با context
- آشنایی با fetch
- کار با فرم
--------------------------------------------------
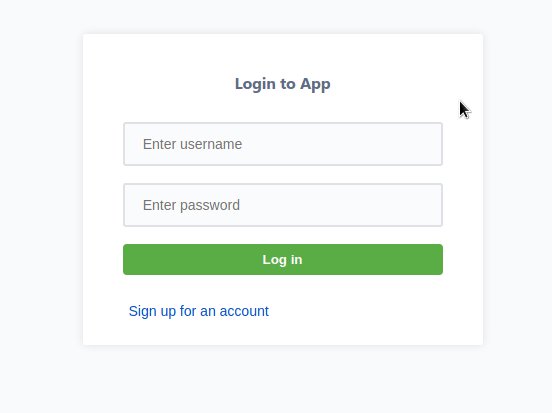
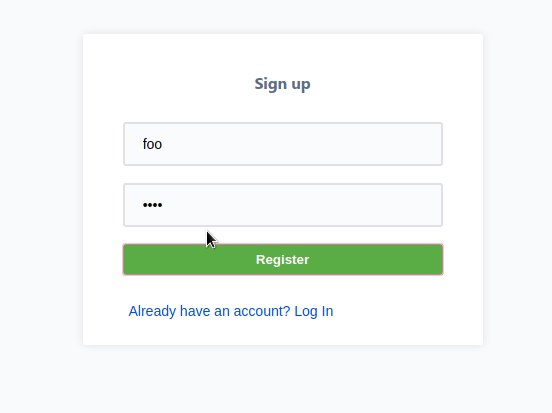
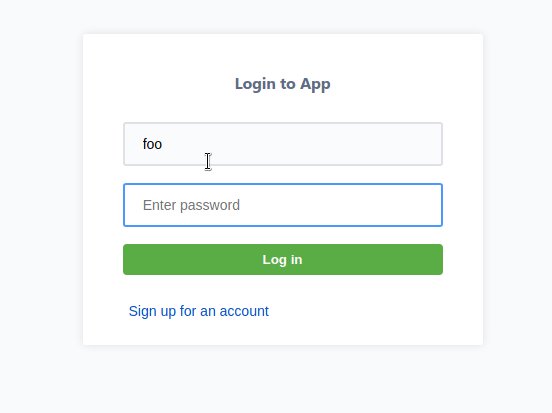
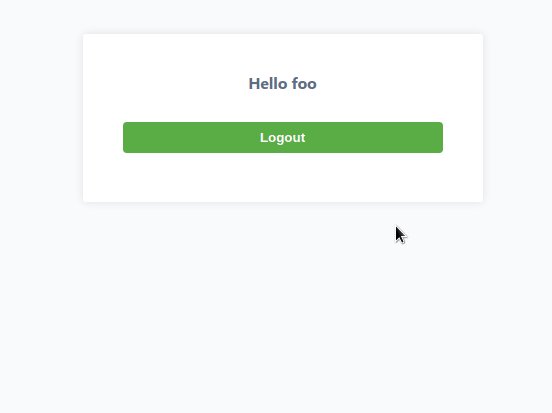
ظاهر کلی برنامه بدین صورت است:

# پروژه اولیه
پروژه اولیه را از
[این لینک](/assignment/20076/download_problem_initial_project/65819/)
دانلود کنید.
ساختار فایلهای این پروژه به صورت زیر است.
```
auth-context
├── public
│ ├── favicon.ico
│ └── index.html
├── src
│ ├── __tests__
│ │ └── sample.test.js
│ ├── components
│ │ ├── login.js
│ │ └── register.js
│ ├── context
│ │ └── auth-context.js
│ ├── hacks
│ │ ├── hack-fetch.js
│ │ └── users.js
│ ├── app.js
│ ├── authenticated-app.js
│ ├── index.css
│ ├── index.js
│ └── unauthenticated-app.js
├── .env
├── package-lock.json
└── package.json
```
<details class="brown">
<summary>
راهاندازی پروژه
</summary>
**برای اجرای پروژه، باید `NodeJS` و `npm` را از قبل نصب کرده باشید.**
- ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
- در پوشهی `auth-context` ، دستور `npm install` را برای نصب نیازمندیها اجرا کنید.
- در همین پوشه، دستور `npm start` را برای راهاندازی پروژه اجرا کنید.
- پس از انجام موفق این مراحل، با مراجعه به آدرس `http://localhost:3000/`
میتوانید نتیجه را ببینید.
</details>
# جزئیات
در این سوال شما باید در فایل `auth-context.js` کانتکس و *provider* بسازید که وظیفه آن بهاشتراکگذاری کاربر و لاگین یا لاگاوت بودن آن در تمام کامپوننتها است. کامپوننتهای `login` و `register` را طوری کامل کنید که هنگام *submit* فرم موجود، اطلاعات کاربر به صورت درخواست *POST* به آدرس سرور مورد نظر ارسال شود. اگر درخواست فرستاده شده موفقیتآمیز بود کاربر باید در کانتکست ثبت شود و اگر ایراد داشت باید هندل شود و ارور برگشت داده شده در *div* با کلاس *error-message* نشان داده شود.
آدرس سرور برای ثبت نام:
http://localhost:8989/api/register
آدرس سرور برای لاگین:
http://localhost:8989/api/login
برای دانستن بیشتر در مورد *fetch* میتوانید از این لینک استفاده کنید:
https://developer.mozilla.org/en-US/docs/Web/API/Fetch_API/Using_Fetch
# نکات
شما تنها مجاز به اعمال تغییر در فایلهای زیر هستید:
src/context/auth-context.js
src/components/login.js
src/components/register.js
- نیازی به تغییر یا دیدن فایلهای موجود در پوشه hacks ندارید.
- تعدادی تست نمونه در پروژه اولیه وجود دارد که با استفاده از آنها میتوانید کد خود را تست کنید.
- پس از اعمال تغییرات، پروژه را _ZIP_ کرده و ارسال کنید. دقت کنید که پوشهی `node_modules` در فایل ارسالی نباشد.
# قسمت آموزشی
در این قسمت راهنماییهای سوال، به مرور اضافه میشود. مشکلاتتان در راستای حل سوال را میتوانید از بخش ["سوال بپرسید"](https://quera.ir/contest/clarification/20209/) مطرح کنید.
<details class="blue">
<summary>
راهنمایی ۱
</summary>
برای قسمت مقدار `AuthProvider` نیاز به ابجکت با سه تا فیلد: *user* که ابجکت کاربر، *login* تابعی که کاربر را ثبت میکند و و *logout* که کاربر را *null* قرار میدهد. هنگام ثبتنام و لاگین بعداز ارسال درخواست تابع *login* از این *context* صدا زده میشود.
</details>
<details class="blue">
<summary>
راهنمایی ۲
</summary>
در صفحات لاگین و ثبتنام هنگام *submit* فرم باید یک درخواست *POST* بوسیله *fetch* به آدرس گفته شده ارسال شود. داده ارسالی یک آبجکت شامل *username* و *password* است. این *username* و *password* را میتوانید به دو صورت بگیرید. اگر از *onSubmit* روی فرم استفاده میکنید میتوانید از `event.target.elements` بگیرید که برای مثال مقدار *username* به صورت `event.target.elements.username.value` است یا میتوانید از استیت استفاده کنید.
</details>
<details class="blue">
<summary>
راهنمایی۳
</summary>
**نکته**: مقدار *value* اینپوتها داخل فرمها را تغییر ندهید، نیازی به اینکار نیست و با *value* تستها تداخل ایجاد میکند.
</details>
Auth Context
ارسال پاسخ برای این سؤال
در حال حاضر شما دسترسی ندارید.
