لینکهای مفید برای شرکت در مسابقه:
+ [قالب صورت سوال و نحوه داوری Front-End](https://quera.ir/course/assignments/5546/problems)
+ [قوانین شرکت در مسابقات](https://quera.ir/course/assignments/2693/problems/33523)
+ [اطلاعات بیشتر در مورد این مسابقه](https://quera.ir/events/snappfood/)
+ [آشنایی با امکان جدید Quera: تست نمونه سوالهای تکنولوژی](https://quera.ir/course/assignments/2693/problems/42815)
در قسمت آموزشی برای حل سوالات، **سه سری راهنمایی** به انتهای سوالات اضافه میشود. زمان اضافه شدن راهنماییها را میتوانید در قسمت آموزشی پایین سوالات ببینید. همچنین میتوانید سوالهای خود را از بخش "سوال بپرسید" مطرح کنید.
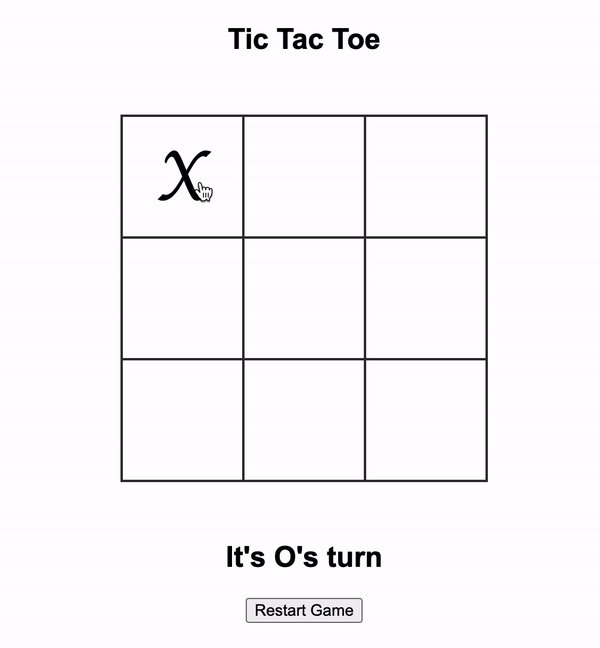
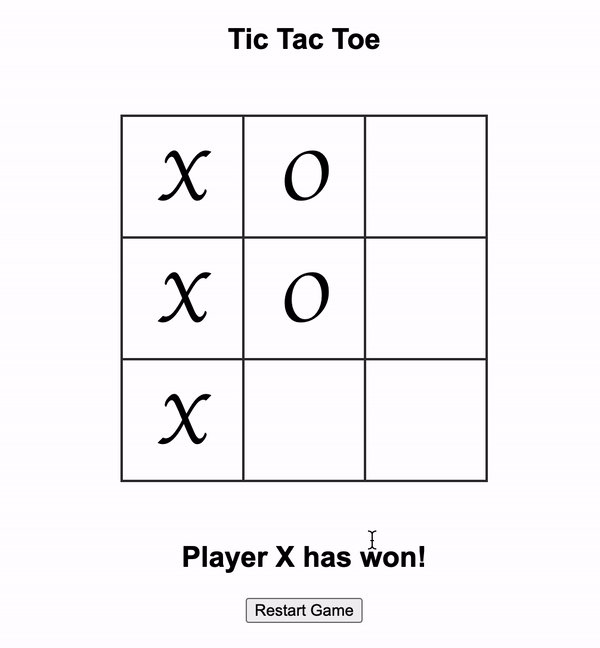
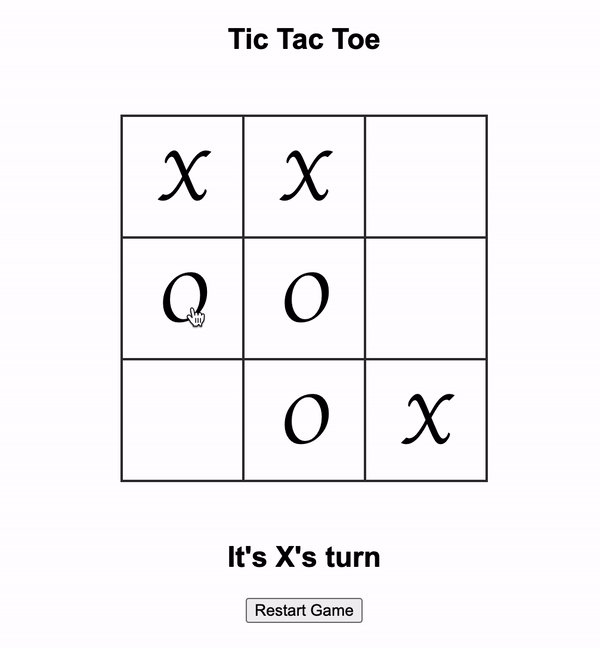
ظاهر کلی برنامه بدین صورت است:

# پروژه اولیه
پروژه اولیه را از
[این لینک](/contest/assignments/20209/download_problem_initial_project/65888/)
دانلود کنید.
ساختار فایلهای این پروژه به صورت زیر است.
```
tic-tac-toe
├── cypress
│ ├── fixtures
│ │ └── example.json
│ ├── integration
│ │ └── sample.spec.js
│ ├── plugins
│ │ └── index.js
│ └── support
│ ├── commands.js
│ └── index.js
├── cypress.json
├── index.html
├── package-lock.json
├── package.json
├── script.js
└── style.css
```
<details class="brown">
<summary>
راهاندازی پروژه
</summary>
- ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
- سپس فایل `index.html` را در مرورگر خود باز کنید.
</details>
# جزئیات
این سوال یکی از تمرینهای دوره فرانتاند و بخش سوم ساخت بازی *XO* است. تا این بخش کلیات بازی ساخته شده اما بازی هیچگاه برنده ندارد. در این بخش میخواهیم این قوانین را به بازی اضافه کنیم.
نکاتی که برای اضافه کردن عملکرد برد و باخت و مساوی به بازی باید به آنها توجه کنید:
- اگر سه سلول افقی یا عمودی یا قطری یکی باشند، بازی برنده دارد. اگر این سه سلول `X` باشند، این بازیکن برنده بازی است و در قسمت وضعیت بازی باید "Player X has won" نوشته شود و اگر `O` باشند، باید در قسمت وضعیت بازی "Player O has won" نوشته شود.
- هرگاه بازی برنده داشت ادامه بازی ممکن نیست یعنی وقتی روی سلولهای خالی کلیک شود، اتفاقی نیفتد (با `X` یا `O` پر نشود).
- اگر بازی برنده نداشت و تمام سلولها پر شدند، بازی مساوی است و داخل قسمت وضعیت بازی باید " Game ended in a draw" نوشته شود.
# نکات
- شما تنها مجاز به اعمال تغییرات در فایل `script.js` هستید.
- تعدادی تست نمونه در پروژه اولیه وجود دارد که با استفاده از آنها میتوانید کد خود را تست کنید.
- فقط فایلی را که مجاز به تغییر هستید باید آپلود نمایید.
# قسمت آموزشی
در این قسمت راهنماییهای سوال، به مرور اضافه میشود. مشکلاتتان در راستای حل سوال را میتوانید از بخش ["سوال بپرسید"](https://quera.ir/contest/clarification/20209/) مطرح کنید.
<details class="blue">
<summary>
راهنمایی ۱
</summary>
با استفاده از `gameState` میتوانید تمام شدن بازی و برنده یا مساوی بودن بازی را مشخص کنید. اگر بازی برنده داشت بازی را متوقف کنید.
</details>
<details class="blue">
<summary>
راهنمایی ۲
</summary>
بعداز اینکه بازی برنده یا مساوی شد، `gameActive` باید `false` شود و موقع کلیک چک شود که اگر `gameActive` برابر `false` بود حرکت انجام نشود. `gameActive` بعداز کلیک شدن روی شروع دوباره `true` میشود.
</details>
<details class="blue">
<summary>
راهنمایی ۳
</summary>
برای تشخیص برد میتوانید یک آرایه به این صورت تعریف کنید: (لیست زیر کامل نیست و فقط شامل حالتهای افقی برای برد است)
```javascript
const winningConditions = [
[0, 1, 2],
[3, 4, 5],
[6, 7, 8],
...
];
```
شامل تمام حالتهای برد و با یک حلقه روی `winningConditions` اگر این سه تا نقطه در *gameState* برابر بودند، یعنی بازی برنده دارد.
</details>
بازی XO
ارسال پاسخ برای این سؤال
در حال حاضر شما دسترسی ندارید.
