# پروژه GOAT Messenger
### مقدمه
بالاخره به قسمت مهم این آزمون یعنی پیادهسازی رسیدیم. دقت کنید که در این قسمت تمرکز ما در ارزیابی بر روی نحوهی پیادهسازی و خوانایی کد شماست.
پروژهای که با هم توسعه میدهیم از چندین بخش تشکیل شده و هر بخش نمرهی جداگانهای دارد پس هر تعدادی از این بخشها را که موفق به پیادهسازی آن شدید، برای ما ارسال کنید.
توجه کنید که در نهایت باید فایلهای پروژهی خودتان را به صورت `zip` در سیستم داوری برای ما ارسال کنید.
**ابتدا فایل اولیه پروژه را از طریق این [لینک](https://quera.org/qbox/view/CxMmmYo4Jm/GOATMessenger.zip) دانلود کنید.**
### تعریف پروژه
در این پروژه میخواهیم یک پیامرسان نیمهآماده را توسعه دهیم. برای شروع، ابتدا باید پروژهی اولیه اندرویدی را دانلود کنیم و پس اینکه آن را از حالت `zip` خارج کردیم، آن را در اندروید استودیو اجرا کنیم.
**توجه:** برای بیلد کردن این پروژه نیاز به تحریمشکن داریم و میتوانیم از تحریمشکنهایی مانند [شکن](https://shecan.ir) استفاده کنیم و بعد از دانلود ریسورسهای پروژه، آن را `launch` کنیم.
** توجه:** پوشه های مربوط به build را در فایل زیپ نگذارید.
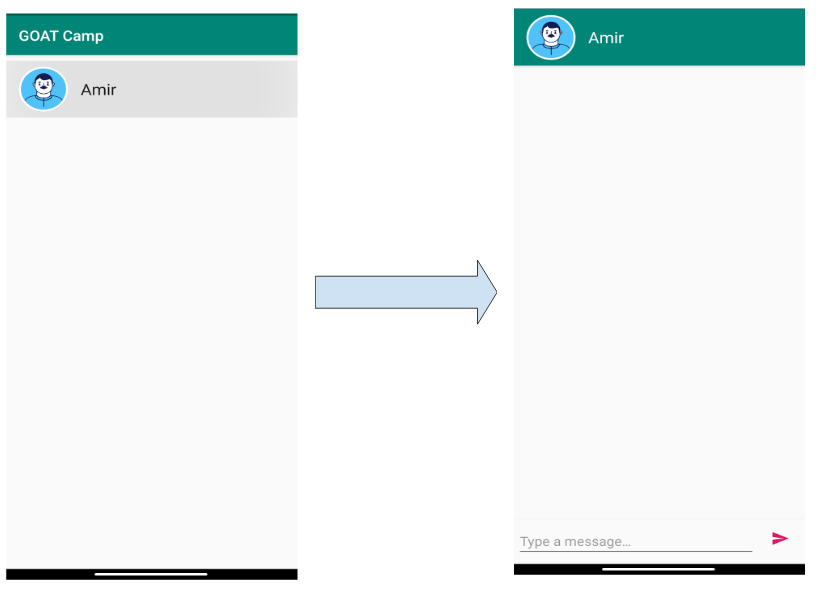
بعد از این که برنامه را اجرا کنیم، صفحات زیر را میبینیم. وقتی که روی کاربر `Amir` کلیک کنیم، وارد صفحه چت با `Amir` میشویم.

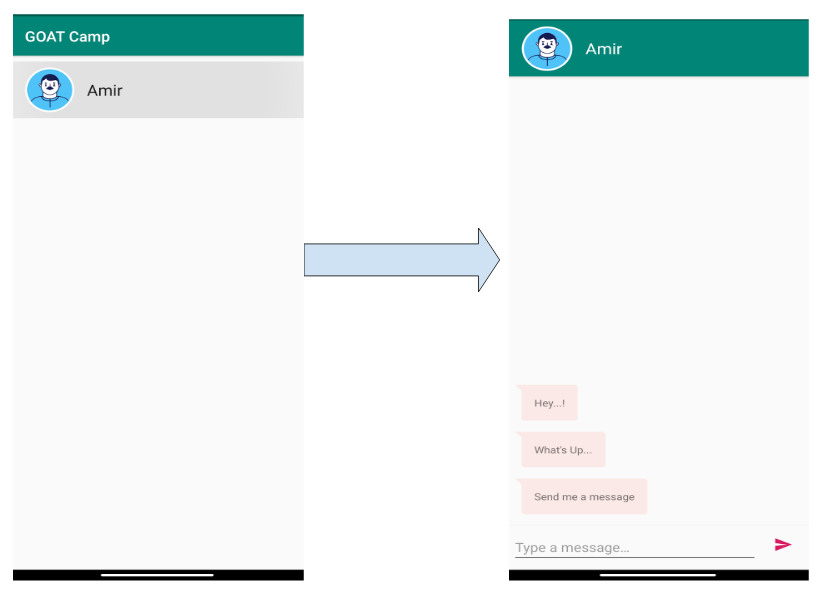
در مرحلهی اول میخواهیم پیامهایی که امیر به ما داده است را در این صفحه نشان دهیم. باید لیست پیامهایی که در `ChatRepository` است را در `RecyclerView` صفحهی چت به صورت عکس زیر نشان دهیم:
**نکته:** در صفحهی چت، اسکرول باید از پایین به بالا باشد و جدیدترین پیام به پایین

پیامهای قبلی اضافه شود و زمانی که وارد صفحه چت میشویم کاربر باید بتواند جدیدترین پیام را ببیند.
### راهنمایی
+ کلاس `Massage` مدل (`Entity`) پیامهای ما است که با استفاده از `Builder` در همان کلاس میتوانیم پیامهای جدید بسازیم.
+ کلاس `Contact` مدل (`Entity`) متناظر کاربران ما است.
+ باید کلاس `MessageAdapter` را کامل کنیم و در `ChatFragment` از آن برای پیادهسازی لیست پیامها استفاده کنیم.
+ `MessageAdapter` باید یک ادپتر برای `RecyclerView` مدل `Message` باشد.
طراحی های مورد نیاز برای این بخش برای شما در پروژه قرار داد شده است:
+ فایل `message_item.xml` برای هولدرهای `RecyclerView`
+ فایل `message_incoming.xml` بکگراند پیامهایی که برای ما از طرف کاربر دیگر ارسال میشوند.
+ فایل `message_outgoing.xml` بکگراند پیامهایی که ما برای کاربران دیگر ارسال میکنیم.
**توجه** اگر طراحی مانند عکسها باشد دارای نمرهی امتیازی خواهد بود و میتوانید طرح را به دلخواه خودتان پیادهسازی کنید (حتی یک طرح خیلی ساده و معمولی هم قابل قبول است)
**توجه** طراحی این که پیامهای ارسالی شما سمت راست و پیامهای دریافتی در سمت چپ باشند، امتیازی است.
قسمت اول
ارسال پاسخ برای این سؤال
در حال حاضر شما دسترسی ندارید.
