خانه توسعهدهنده تکنولوژی فرانتاند CSS خاصیت Float در CSS
خاصیت Float در CSS

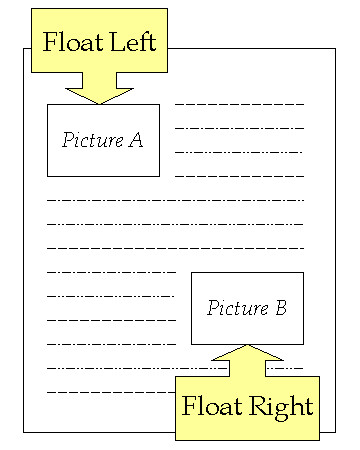
معمولاً از خاصیت Float در CSS برای تعیین مکان یک المان استفاده میکنیم. این ویژگی باعث میشود المانها به سمت چپ یا راستِ المانِ پدر خود شناور شوند.
در گذشته، زمانی که Flex و Grid وجود نداشت یا مرورگرهای کمی از این دو ویژگی پشتیبانی میکردند، طراحان وب از ویژگی Float برای صفحهآرایی استفاده میکردند و layout پیج را میساختند، اما با آمدن Grid و Flex، دیگر Float در صفحهآرایی کمرنگ شد. البته همچنان Float به کارمان میآید و کارهایی هست که با Float بتوانیم انجام دهیم که با Flex و Grid نمیتوان آنها را انجام داد.
ویژگی float مقادیر زیر را میتواند به عنوان ورودی دریافت کند:
float: none; /* مقدار پیشفرض */
float: right;
float: left;
float: inherit;
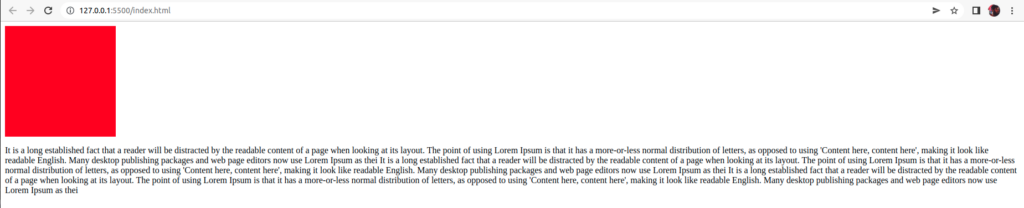
حالا با یک مثال میخواهیم ببینیم اگر به یک المان float راست یا چپ بدهیم چه اتفاقی میافتد. فرض کنید یک المان نگهدارنده (container) داریم که داخلش یک المان div با width و height برابر با 200 پیکسل است. و در کنار خود، یک تگ p دارد که داخلش چند خطی متن موجود است.
به تکه کد زیر توجه کنید:
<div id="container">
<div id="box" style="width:200px; height:200px; background-color:red;"></div>
<p id="text">
It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using 'Content here, content here', making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as thei
It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using 'Content here, content here', making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as thei
It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using 'Content here, content here', making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as thei
</p>
</div>

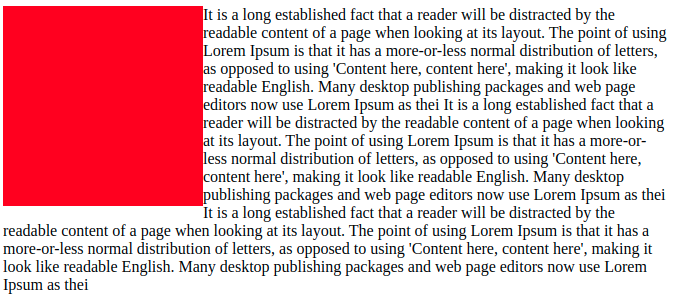
بر خلاف flex و grid که باید روی المان نگهدارنده اعمال شوند، float را باید به خود عناصر داخلی بدهیم. در مثال بالا اگر مقدار float باکس قرمز را left قرار بدهیم خروجی مانند تصویر زیر میشود:
#box { float:left; }

در واقع با این ویژگی، کاری کردیم که باکس قرمز به سمت چپ شناور بشود. و متن هم در ادامهٔ آن باکس قرمز بیاید، حال اگر به باکس قرمز، float راست بدهیم به خروجی زیر میرسیم:
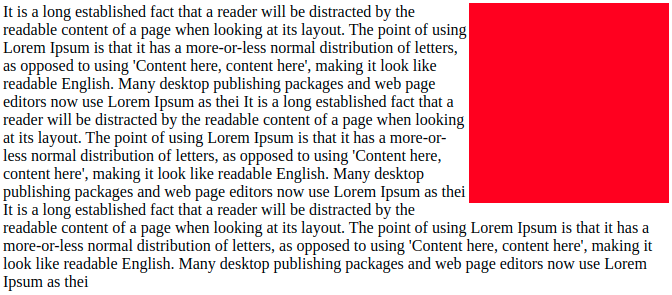
#box { float:right; }

پس به صورت کلی زمانی که یک عنصر، با ویژگی float به سمت راست هول داده میشود (float: right) محتوای بعد از آن دور لبهٔ چپِ عنصر قرار میگیرد و زمانی که عنصر، با این ویژگی به سمت چپ هول داده شود (float: left) محتوای بعد از آن دور لبهٔ راستِ عنصر جمع میشود.
همچنین وقتی ما به یک المان block (المانی که عرض کل صفحه یا محدودهای که هست را اشغال میکند) ویژگی float را میدهیم، دیگر کل عرض صفحه را اشغال نمیکند، و عرض آن فقط به اندازهٔ محتوای خودش خواهد بود و نه بیشتر.
صفحهآرایی با کمک float
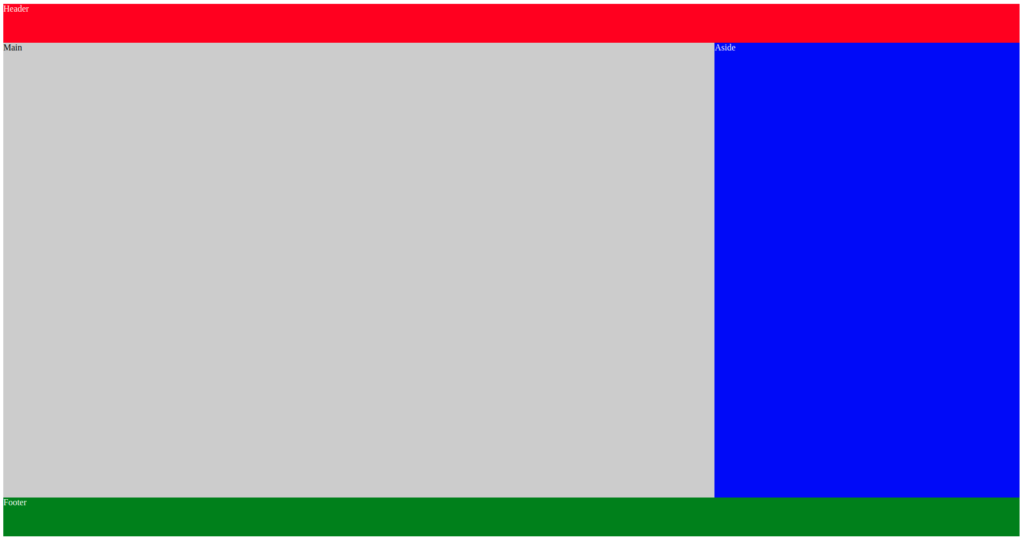
همانطور که در ابتدا گفتیم قبل از به وجود آمدن flex و grid، صفحهآرایی و لایهبندی به کمک float انجام میشد. در ادامه یک نمونه صفحهآرایی که با float انجام شده است را میبینیم.
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
<title>Float</title>
</head>
<body>
<div id="container">
<header class="header">Header</header>
<div class="wrapper">
<main class="main">Main</main>
<aside class="aside">Aside</aside>
</div>
<footer class="footer">Footer</footer>
</div>
</body>
</html>.container {
min-height: 100vh;
}
.header {
background-color: red;
color: #fff;
height: 70px;
}
.wrapper {
overflow: hidden;
}
.main {
width: 70%;
background-color: #ccc;
height: calc(100vh - 160px);
float: left;
}
.aside {
width: 30%;
float: right;
background-color: blue;
height: calc(100vh - 160px);
color: #fff;
}
.footer {
background-color: green;
color: #fff;
height: 70px;
}

در قسمت css در کدهای بالا، چندین خط کد وجود دارد که به نظر غیرمنطقی هستند، به عنوان مثال چرا باید المان div با کلاس wrapper دارای overflow:hidden; باشد؟ این، یکی از مشکلات float است که در ادامه به آن اشاره میکنیم، ولی به صورت کلی آیا با وجود flex و grid، کار درستی است که با float صفحهآرایی را انجام دهیم؟ قطعاً جواب منفی است، float برای صفحهآرایی مناسب نیست، به همین دلیل مدتی بعد مفاهیمی که هدف اصلی آنها صفحهآرایی بود معرفی شدند. مفاهیمی مثل Flexbox و Grid که میتوانید با مراجعه به دورهی آموزش فرانت اند کوئرا کالج این مفاهیم را فرا بگیرید.
در ابتدای مطلب گفته بودیم که float کاری را میتواند انجام دهد که آن کار را با flex و grid نمیتوان انجام داد. اگر در طرحی نیاز باشد شما صفحهای را مانند نمونهٔ زیر پیادهسازی کنید، آیا میتوانید از flex یا grid استفاده کنید؟ خیر، این کار فقط با float امکانپذیر است.

پس تا اینجا تفاوت مفهومی و کاربردی بین float و grid / flex را متوجه شدیم و فهمیدیم از هر کدام باید در جای مناسب خودش استفاده کرد.
مشکلات float
در مثال قبلی با یکی از مشکلات float آشنا شدیم جایی که بدون دلیل خاصی از overflow:hidden; برای عنصر نگهدارنده استفاده کردیم، در این قسمت قرار است به صورت ریزبینانهتری مشکلات float را بررسی کنیم.
مشکل اول: فرض کنید یک المانِ نگهدارنده داریم که درون خودش سه المان دارد و این المانها ارتفاع مشخصی دارند، مشکلی که پیش میآید این است که عنصر نگهدارنده ارتفاع عناصر فرزند رو به خودش نمیگیرد و گویا المانی را در خودش جا نداده است و ارتفاعش صفر است. به مثال زیر توجه کنید:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
<title>Float</title>
</head>
<body>
<div id="container">
<Div class="box red"></Div>
<Div class="box blue"></Div>
<Div class="box green"></Div>
</div>
</body>
</html>#container {
border: 2px solid black;
}
.box {
width: 200px;
height: 200px;
float: left;
}
.red {
background-color: red;
}
.blue {
background-color: blue;
}
.green {
background-color: green;
}
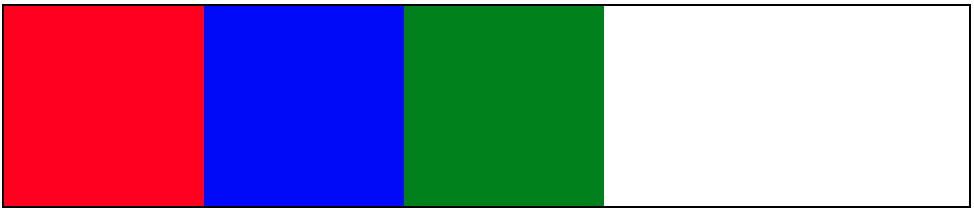
با کد های بالا انتظار داریم خروجی برابرباشه با

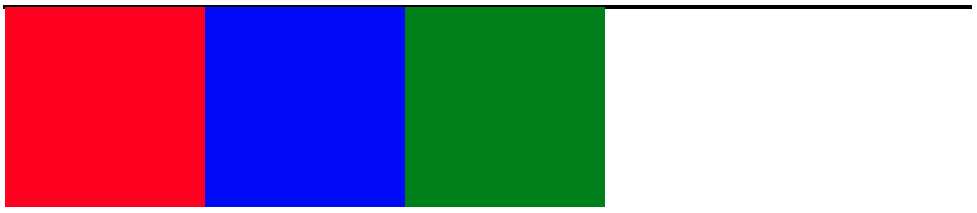
ولی خروجی در واقعیت برابره با :

همانطور که میبینید المان والد ارتفاع فرزندان خود را نگرفته، اما راه حل چیست و چگونه میتوانیم این مشکل را حل کنیم؟
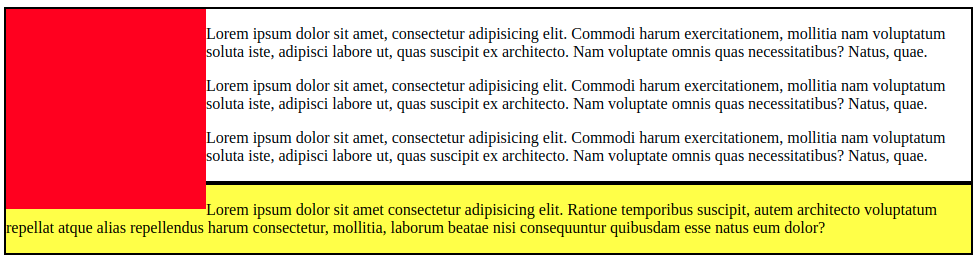
مشکل دوم: دومین مشکلی که float ایجاد میکند این است که عنصری که شناور است، روی عناصر بعدی در نگهدارندههای دیگر هم قرار میگیرد و با هم تداخل پیدا میکنند و حتیٰ بر روی محتوای آنها تأثیر میگذارد. به کدها و خروجی زیر توجه کنید:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
<title>Float</title>
</head>
<body>
<div id="container">
<Div class="box red"></Div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Commodi harum exercitationem, mollitia nam voluptatum soluta iste, adipisci labore ut, quas suscipit ex architecto. Nam voluptate omnis quas necessitatibus? Natus, quae.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Commodi harum exercitationem, mollitia nam voluptatum soluta iste, adipisci labore ut, quas suscipit ex architecto. Nam voluptate omnis quas necessitatibus? Natus, quae.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Commodi harum exercitationem, mollitia nam voluptatum soluta iste, adipisci labore ut, quas suscipit ex architecto. Nam voluptate omnis quas necessitatibus? Natus, quae.</p>
</div>
<div id="container" class="yellow">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Ratione temporibus suscipit, autem architecto voluptatum repellat atque alias repellendus harum consectetur, mollitia, laborum beatae nisi consequuntur quibusdam esse natus eum dolor?</p>
</div>
</body>
</html>#container {
border: 2px solid black;
}
.box {
width: 200px;
height: 200px;
float: left;
}
.red {
background-color: red;
}
.yellow {
background-color: yellow;
}

این دو مشکل float راه حل یکسان دارند و با رفعکردن مشکل اول، مشکل دوم نیز رفع میشود.
راهحلهای مشکلات float:
اولین راه حلی که برای حل مشکل float وجود دارد این است که برای عنصر پدر (عنصر نگهدارنده)، ویژگی overflow را برابر hidden و یا auto قرار دهیم که این کار چندان درستی نیست. چرا که به هر دلیلی، شاید دوست نداشته باشیم overflow عنصر والد، برابر hidden و یا auto باشد.
راه حل دوم این است که یک المان اضافه را به عنوان آخرین فرزند المان نگهدارنده قرار دهیم و ویژگی clear آن المان را برابر both قرار دهیم. پس برای حل مشکل اول کافی است المان زیر را به انتهای المان والد اضافه کنید:
<div style="clear: both;"></div>اما این راه حل هم راه حل خوبی نیست، به این دلیل که یک المان بی معنی و اضافه قرار است به صفحات ما اضافه شود.
و اما راه حل آخر و بهترین راه، این است که یک کلاس در css به صورت زیر بنویسیم:
.clearfix:after {
content: " ";
display: block;
clear: both;
}
و سپس این کلاس (clearfix) را به المان نگهدارنده بدهیم، بدین ترتیب نه المان اضافهای در html اضافه شده است و نه overflow را بیدلیل تغییر دادهایم. بدین ترتیب هر دو مشکل ذکرشده برای float حل میشود.
















