خانه توسعهدهنده تکنولوژی فرانتاند ریاکت React چیست؟ همه چیز درمورد ری اکت
React چیست؟ همه چیز درمورد ری اکت

امروزه React بهطور گسترده توسط اکثر شرکتها و توسعهدهندگان فرانتاند برای سهولت در روند توسعه وباپلیکیشنها استفاده میشود. اما React چیست و چه چیزی باعث محبوبیت React شده است؟
در این مقاله توضیح خواهیم داد که React چیست و چرا بسیاری از توسعهدهندگان فرانتاند از آن استفاده میکنند. بهعلاوه مزایای استفاده از ریاکت را شرح میدهیم و توضیح میدهیم که چرا شرکت در یک دورهی آموزش ری اکت و یادگیری آن اهمیت دارد. پس در ادامه همراه کوئرا بلاگ باشید.
فهرست مطالب
ToggleReact چیست؟
React کتابخانهی متنباز شناختهشده و محبوب JavaScript است که در سال ۲۰۱۱ توسط Jordan Walke، مهندس ارشد فیسبوک، توسعه پیدا کرد و از آن زمان به یکی از محبوبترین ابزارهای طراحی فرانتاند تبدیل شده است.
این کتابخانه برای ایجاد رابطهای کاربری توسعه پیدا کرده و کنترل و مدیریت لایهی view را در برنامههای موبایل و وب بر عهده دارد. از این کتابخانه همچنین میتوان برای ایجاد مؤلفههای قابل استفادهی مجدد UI استفاده کرد. استفاده از DOM مجازی در React، امکان توسعهی وبسایتها و وباپلیکیشنهای سریع و مقیاسپذیر را برای توسعهدهندگان فراهم کرده است. React مبتنی بر معماری MVC است و میتوان آن را با سایر فریمورکهای MVS مانند Angular استفاده کرد. React با سایر کتابخانههای JavaScript نیز سازگار است.
تاریخچه React

در ادامه مقاله«React چیست؟همه چیز درمورد ری اکت» بهتر است کمی درمورد تاریخچه این کتابخانهی قدرتمند صحبت کنیم.
نقطه شروع React
همانطور که گفتیم، react در سال ۲۰۱۱ و توسط شخصی به نام جردن واک، که یک مهندس نرم افزار در فیسبوک بود منتشر شد. این کتابخانه در ابتدا اصلا مورد توجه توسعهدهندگان قرار نگرفت و به نظر میآمد که یک ایده شکست خورده باشد.
در سال 2012، فیسبوک شرکت کوچک اینستاگرام را با ۱۳ کارمند خریداری کرد. پس از خریداری، اینستاگرام به دنبال بهکارگیری فناوری جدید فیسبوک بود. این موضوع باعث شد که فشاری بر فیسبوک وارد شود تا React را از فیسبوک جدا کرده و به صورت open-source منتشر کند. اواخر ماه می ۲۰۱۳، جردن والک نسخه منتشر شده از React را معرفی کرد و پس از آن React در صنعت استفاده و مورد آزمایش قرار گرفت.
در سال ۲۰۱۴، با اضافه شدن ویژگیهای جدید مهمی مانند React Developer Tools به عنوان یک افزونهی Chrome Developer Tools، React به خوبی شناخته شد.
شروع دوران محبوبیت React
تا سال ۲۰۱۵، React به یک نقطه پایداری رسیده بود. در ژانویه ۲۰۱۵، نتفلیکس در حمایت از React، یک مقاله منتشر کرد. همچنین، Airbnb نیز بلافاصله پس از آن شروع به استفاده از React کرد. همه این اتفاقات در کنار هم react را بیش از پیش به سمت محبوبیت برد. مارس همان سال بود که React Native برای iOS منتشر و در دسترس گیتهاب قرار گرفت و در سپتامبر همان سال، React Native برای اندروید منتشر شد.
سالهای بعد از آن، React بهبودها و توسعههای زیادی دریافت کرد. در سال ۲۰۱۶، React Fiber معرفی شد که یک بازطراحی بزرگ و بهبود عملکرد برای React بود. و در سال ۲۰۱۷، React ۱۶ با بهبودهایی مانند شیوهٔ بازنویسی رندرینگ و افزودن موارد جدید مانند پورتالها و اجزای خاموش معرفی شد.
در سال ۲۰۱۸، React Hooks معرفی شد که یک شیوهٔ جدید برای مدیریت وضعیت در React بود. همچنین، React Native به ورژن ۰٫۵۹ بهبود یافت. در سال ۲۰۱۹، React ۱۶٫۸ با افزودن اجزای Suspense و Lazy برای بهبود عملکرد و بارگذاری کامپوننتهای تنبل معرفی شد. همچنین، React Native به ورژن ۰٫۶۱ بهبود یافت و افزونههای جدیدی برای افزایش عملکرد و بهبود تجربه کاربری فراهم کرد.
پیشنیازهای React چیست؟
در این بخش میخواهیم نگاهی به پیشنیازهای react داشته باشیم. برای شروع react، باید با مفاهیم پایه برنامهنویسی مثل توابع، شیءها، آرایهها و کلاسها آشنا باشید. همچنین، باید با جاوااسکریپت (JavaScript) و HTML هم کار کرده باشید. چرا که ریاکت در بستر آنها معنا پیدا میکند بنابراین اگر در این موارد اطلاعاتی ندارید، پیشنهاد ما به شما این است که ابتدا با دوره آموزش طراحی وب شروع کرده و سپس به یادگیری React بپردازید.
برای شروع React چقدر باید جاوا اسکریپت بلد باشیم؟
پاسخ کوتاه این است که بستگی دارد. آیا میخواهید با React برنامههایی ساده پیاده کنید یا هدف شما ساخت یک اپلیکیشن پیچیده است؟ به طور کلی برای شروع React، نیاز است با مفاهیم متغیرها، انواع دادهها، String Methods، حلقهها و Conditionalها در جاوااسکریپت آشنا باشید. اما این مفاهیم حداقل پیشنیازها برای امکان شروع ریاکت و یادگیری آن است.
هر چه هدف شما از استفاده از React پیچیده تر باشد، به طبع به دانش بیشتری از جاوا اسکریپت نیاز دارید. به عبارتی اگر ریاکت یک کلمه فارسی مانند «در» باشد، جاوااسکریپت الفبای فارسی است! واضح است که اگر کلمه شما به جای «در» کلمه «قورباغه» باشد، به دانش بیشتری از الفبای فارسی احتیاج دارید.
ویژگیهای اصلی React چیست؟
همان طور که گفتیم React یکی از محبوبترین و پراستفادهترین کتابخانهها در حوزهی فرانتاند است. در ادامه مهمترین ویژگیهایی که باعث محبوبیت این کتابخانه در بین جامعهی توسعهدهندگان شده است را توضیح میدهیم.

Virtual DOM
وبسایتها از HTML برای بهروزرسانی DOM که اساساً نقشهای از چیدمان صفحهی وبِ درخواستی است استفاده میکنند. هنگام کار با سایتهای ساده و استاتیک، این موضوع مشکلی ایجاد نمیکند. اما استفاده از HTML برای بهروزرسانی وبسایتهای پویایی که دائماً با کاربر در تعامل هستند، اشکالاتی را ایجاد میکند. زیرا با هر تغییر در صفحه، تمام صفحه نیاز به بارگذاری مجدد دارد.
React با استفاده از DOM مجازی این مشکل را حل کرده و امکان تغییر سریع، مقیاسپذیر و سادهی صفحات را فراهم کرده است. DOM مجازی اساساً یک کپی از DOM اصلی وبسایت است و React از کپی مجازی استفاده میکند تا فقط قسمتهایی از DOM اصلی که نیاز به تغییر دارد، بهروزرسانی شود.
این رویکرد زمان بارگذاری و قدرت محاسباتی کمتری را میطلبد و وباپلیکیشنها را کارآمدتر میکند. درست است که در سایتهای عمدتاً استاتیک، این رویکرد تفاوت چندانی ایجاد نمیکند، اما در وبسایتهایی که بهشدت با ویژگیها و آیتمهای پویا اصلاح شدهاند، استفاده از DOM مجازی تفاوت قابلتوجهی ایجاد میکند.
بیشتر بخوانید: چه چیزی React را سریع کرده است؟
JSX (JavaScript XML)
مرورگرها کدهای HTML وبسایتها را خوانده و سپس آنها را بهعنوان صفحات وب به شما نمایش میدهند. مرورگرها در طی فرایند خواندن، یک DOM ایجاد میکنند. توسعهدهندگان بهمنظور بهبود تجربهی کاربر، معمولاً با اصلاح DOM محتوای پویا را به صفحات اضافه میکنند.
اما JSX در React چیست؟ JSX در واقع یک افزونه به نام JavaScript Extension برای ریاکت است که به توسعهدهندگان این امکان را میدهد تا با استفاده از کد HTML بهراحتی DOM را دستکاری کرده و بهبود دهند. استفاده از JSX برای بهروزرسانی DOM میتواند عملکرد سایت و راندمان توسعه را بهبود بخشد. از آنجایی که React از همهی مرورگرهای مدرن پشتیبانی میکند، JSX نیز با همهی مرورگرها سازگار است.
کتابخانههای React Native
کتابخانههای Native، معماری معروف React را برای برنامههای Native مانند Android و iOS فراهم کرده و به توسعهدهندگان این امکان را میدهند تا از ویژگیهای غنی UI و مؤلفههای کاربردی آن استفاده کنند. React Native امکان استفاده از کامپوننتهای نوشتهشده در Java ،Swift یا Objective-C را نیز فراهم میکند.
جریان دادهی یکطرفه
یکی از ویژگیهای مهم React، استفادهی آن از یک جریان دادهی یکطرفه است. بنابراین توسعهدهندگان نمیتوانند هیچ کامپوننتی را مستقیماً ویرایش کنند. آنها باید از تابع callback برای ایجاد تغییرات در کامپوننتها استفاده کنند. به این فرایند «properties flow down, actions flow up» میگویند. یک جریان دادهی یکطرفه به توسعهدهندگان کمک میکند تا کنترل بهتری بر روی برنامه وب یا تلفن همراه داشته باشند و این باعث افزایش انعطافپذیری و بهینهسازی برنامه میشود.
جامعهی React
React یک پروژه رایگان و متنباز است و جامعهی قدرتمندی از توسعهدهندگان دارد که در بهبود و تغییر کد منبع آن مشارکت میکنند. این موضوع باعث شده است که توسعهدهندگان React برای ایجاد رابطهای کاربری، به مجموعهی بزرگی از فیچرها دسترسی داشته باشند و اگر با مشکل خاصی مواجه شدند، بتوانند از کتابخانههایی که قبلاً توسط سایر توسعهدهندگان ایجاد شدهاند، کمک بگیرند.
دلایل استفاده از React چیست؟

کتابخانهها و فریمورکهای متنباز بیشماری در حوزهی توسعهی فرانتاند وجود دارد و همهی آنها ویژگیهای فوقالعادهای را برای تسهیل فرایند توسعه و بهبود محصول نهایی و تجربهی کاربر ارائه میدهند. در چنین رقابتی، React همچنان یکی از محبوبترین کتابخانههای فرانتاند است و ویژگیهای برجستهی آن در مقایسه با سایر فریمورکها، آن را به یکی از اصلیترین تکنولوژیهای مورداستفادهی توسعهدهندگان فرانتاند تبدیل کرده است. در ادامه برخی از مزایای اصلی استفاده از React آورده شده است:
یادگیری آسان
یادگیری React آسانِ است. بنابراین توسعهدهندگان میتوانند خیلی سریعتر وارد پروژهها شوند. این موضوع React را نهتنها به یک ابزار مفید، بلکه به یک ابزار مقرونبهصرفه تبدیل کرده است. هر توسعهدهندهای که حتی دانشی اولیه از JavaScript داشته باشد، میتواند پس از چند روز آموزش برنامههای زیبایی را در React بسازد.
رویکرد مبتنی بر کامپوننت
در React وبسایتها با استفاده از building blockها ساخته میشوند؛ اجزایی مانند کامپوننتهای UI و حتی عملکردهای پیچیدهتر مانند مدیریت stage. رویکرد مبتنی بر کامپوننت React پیادهسازی دیزاینسیستم و ساخت اپلیکیشنهای حرفهای موبایل و وب را برای توسعهدهندگان آسان میکند.
رویکرد Native
همانطور که قبلاً ذکر شد، توسعهدهندگان با کدهای قابل استفادهی مجدد گستردهی React Native میتوانند بهسادگی اپلیکیشنهایی را برای پلتفرمهای native ایجاد کنند. هنگامی که معماری و تفکر پایه React را درک کردید، میتوانید اپلیکیشنهای کاملاً کاربردی را هم برای Android و هم iOS توسعه دهید و نیازی نیست دو روش مختلف برای توسعهی برنامههای خود یاد بگیرید.
کارایی و تستپذیری
برنامههای React تستپذیری بسیار عالی و آسانی دارند. React به توسعهدهندگان این امکان را میدهد تا همزمان با اجرای رویدادها، توابع و…، خروجی را بررسی کنند. این ویژگی فرایند دیباگ را ساده و دقیق میکند. به علاوه ویژگی DOM مجازی در React میتواند عملکرد سایتها بهویژه با رابطهای کاربری بزرگتر و پویاتر را بهبود بخشد.
React هیچ کانتینری برای حل مشکلات وابستگی ندارد. با اینحال، برای غلبه بر این مشکلات، میتوان از مجموعهای از ماژولهای مختلف مانند Require JS ،ECMAScript 6 و Browserify استفاده کرده و وابستگیها را بهطور خودکار تزریق کرد.
اعلانیبودن
اعلانیبودن React به این معنا است که کدها بهجای تمرکز بر مراحل و فرایند، بر روی آنچه نمایش داده میشود، تمرکز دارند. این ویژگی تجربهی توسعهدهنده را ارتقا میدهد. بهبود تجربه توسعهدهنده اغلب یک مسئلهی نادیدهگرفتهشده است که در نهایت به بهبود تجربهی کاربر منجر خواهد شد.
سادگی
React حجم کمی دارد و بهسرعت قابل دانلود است. پیکربندی سادهای دارد و ویژگی تفکیک کد آن (code-splitting) موجب بهبود تجربهی کاربر بهویژه در پروژههای بزرگتر خواهد شد. به علاوه موتورهای جستجو، وبسایتهایی که زمان بارگذاری کمتری دارند را در اولویت نمایش قرار میدهند و React با بهبود زمان بارگذاری و عملکرد کلی وبسایتها میتواند آنها را برای اهداف سئو بهینهسازی کند.
انعطافپذیری
کد React به دلیل ساختار ماژولارش انعطافپذیر است و نگهداری از آن نیز آسان است. بنابراین با استفاده از React مقیاسپذیری برنامهها بیشتر میشود و زمان و هزینه در طولانیمدت کاهش پیدا میکند. به علاوه، كتابخانههای گستردهای که از طرف جامعهی React توسعه پیدا میکنند، امکان ایجاد رابطهای کاربری فوقالعاده را برای توسعهدهندگان فراهم کردهاند.
Backward compatibility
React برخلاف بسیاری از فریمورکها یا زبانهای دیگر، ویژگی Backward compatibility را برای توسعهدهندگان فراهم کرده است. Backward compatibility یک ویژگی مهم در زمان انتخاب یک نرمافزار است. توانایی بهروزرسانی یا کار با نسخههای قدیمیتر نرمافزار نهتنها باعث صرفهجویی در زمان توسعه میشود، بلکه از مشکلات بسیاری جلوگیری میکند.
معایب React چیست؟
درست است که react مزایای زیادی دارد اما معایبی نیز دارد که بهتر است نگاهی بر آنها داشته باشیم.
سرعت توسعه بسیار بالا
همانطور که میدانیم ری اکت کتابخانهایست که رشد سریعی داشته و امروزه از محبوبیت بالایی برخوردار است. اما علاوه بر این، تغییرات آن هم با سرعت بالایی انجام شده و دائما نسخههای جدیدی از آن منتشر میشود. توسعهدهندگان آن نیز ناچارند همواره روش نوشتن کد خود را آپدیت کنند و این موضوع که هر هفته این تغییرات را بپذیرند کمی آزاردهنده است. این آپدیتهای پی در پی برای تیمهایی که ایجاد تغییر در آنها بسیار حساس است، مشکل ایجاد میکند.
انعطافپذیری
احتمالا از دیدن «انعطاف پذیری» به عنوان یکی از معایب ریاکت تعجب کردهاید چرا که پیش از این از آن به عنوان یکی از مزایای ریاکت یاد کردیم. در واقع، انعطاف پذیری React مانند یک شمشیر دو لبه است که هم خوب است و موجب محبوبیت بیشتر آن میشود و هم میتواند موجب گیج شدن توسعهدهندگانی شود که تیم خود را تغییر میدهند.
دلیل این مسئله این است که برای فناوریهای دیگر، قابل پیشبینیست که تیمهای جدید از چه روند و چارچوبی استفاده میکنند اما درمورد ری اکت اینطور نیست و انعطاف پذیری آن باعث میشود تا برای توسعهدهندگان سخت باشد تا با تیمهای جدید و استانداردهای آنها کار کنند.
نبود چارچوبی کامل
ری اکت یک چارچوب کاملی که میتوانید در فریمورکی مانند «Angular» داشته باشید را به شما نمیدهد و اگر نگاهی به مدل MVC که شامل Views، Models و Controller است داشته باشیم، میبینیم که react تنها بخش View را پوشش میدهد و برای بخشهای دیگر شما نیاز به کتابخانهها و ابزارهای دیگر دارید.
این ممکن است باعث ساختار بد کد و پترنهای آن شود. در حالی که چارچوبهایی مانند Angular، چارچوب MVC کاملی را ارائه میدهند که ساختارمندتر است و بهتر مدیریت میشود.
JSX
همان طور که پیش از این نیز گفتیم، ری اکت JSX را برای کار با HTML و JavaScript معرفی کرده است. سینتکس JSX شبیه به سینتکس JavaScript و HTML بوده و امکان ترکیب HTML و JavaScript را با هم فراهم میکند. اما یک سری ویژگیها و سینتکسهای جدید، باعث میشود تا کار با آن کمی سختتر شود. به عنوان مثال، برای استفاده از ویژگی class در JSX باید از className استفاده کنید. همچنین عدم وجود documentهای کامل نیز یکی دیگر از سختیهای کار با آن محیوب میشود.
تفاوت React با فریم ورک های دیگر
اما دلیل تفاوت دیگر فریمورکها با React چیست؟ ریاکت با فریمورکهای دیگر مانند Angular و Vue در چندین جنبه متفاوت است:
سبک بودن
ریاکت یک کتابخانه است، در حالی که Angular و Vue به عنوان فریمورکهای جامع شناخته میشوند. همان طور که پیش از این هم گفتیم، این به این معنی است که فقط بخشی از رابط کاربری را پوشش میدهد و برای مواردی مانند مدیریت حالت یا درخواستهای HTTP، باید از کتابخانههای جانبی استفاده کرد.
معماری کامپوننت
ریاکت بر معماری کامپوننت محور تمرکز دارد، در حالی که Angular و Vue از معماری MVC (Model-View-Controller) پیروی میکنند. این به آن معناست که در ریاکت، هر بخش از رابط کاربری به عنوان یک کامپوننت جداگانه در نظر گرفته میشود.
نحوه یادگیری
ریاکت به دلیل سبک بودن و تمرکز بر کامپوننتها، یادگیری آن برای برنامهنویسان جدید سادهتر به نظر میرسد. در مقابل، فریمورکهایی مانند Angular دارای یک منحنی یادگیری شیبدارتر هستند.
کامپوننت در React چیست و چرا ری اکت Component Based است؟
ابتدا بیایید ببینیم که اصلا کامپوننت یعنی چه؟ و سپس به این بحث میرسیم که چرا ری اکت Component Based است.
کامپوننت در React چیست؟
کامپوننتها در ریاکت بخشهای مستقل و قابل بازیافتی از کد هستند که برای ساختن رابط کاربری استفاده میشوند. هر کامپوننت در ریاکت میتواند دارای وضعیت، خصوصیات (props) و رویدادها باشد. کامپوننتها به ریاکت این امکان را میدهند تا رابط کاربری را به بخشهای کوچکتر و مدیریتپذیرتر تقسیم کند. همچنین از این کامپوننتها میشود مجددا استفاده کرد.
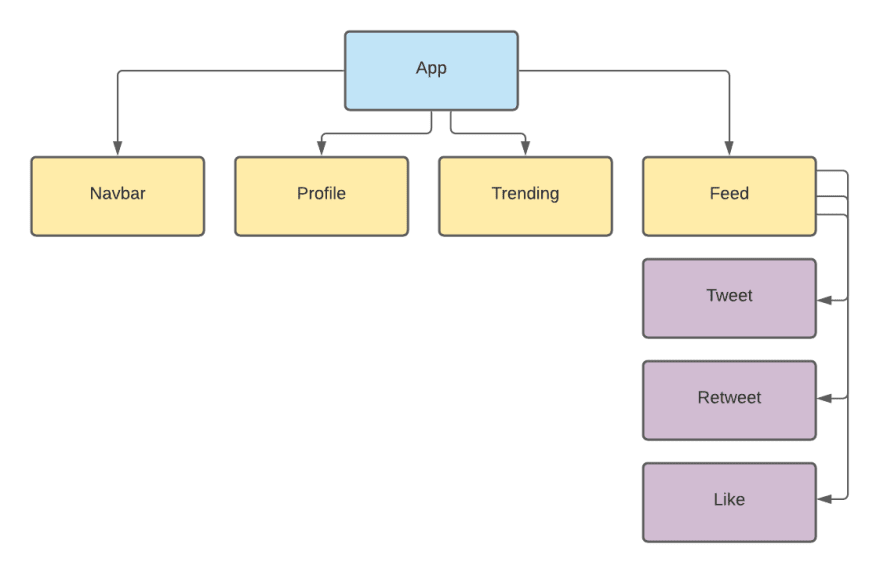
برای این که کمی بهتر مفهوم کامپوننت را درک کنید، اپلیکیشنی مانند توییتر را در نظر بگیرید. اپلیکیشن توییتر دارای componentهایی همچون navbar، پروفایل، ترندها و feed -شامل پستهای مرتبط با علاقهمندی کاربر – است. خود feed دارای کامپوننتهایی چون توییتها، ریتوییتها و لایکهاست.

چرا ریاکت Component-Based است؟
این که دلیل component-based بودن React چیست را میتوانیم در این مسائل جستجو کنیم.
تقسیم کار
کامپوننتها کد را به بخشهای کوچکتر و مستقل تقسیم میکنند، که به توسعهدهندگان اجازه میدهد تا روی هر بخش به صورت جداگانه کار کنند و کد را بهتر مدیریت کنند.
استفاده مجدد از کد
همان طور که گفتیم، کامپوننتها قابلیت استفاده مجدد را فراهم میکنند. یک کامپوننت میتواند در بخشهای مختلف برنامه استفاده شود، که موجب کاهش تکرار کد و افزایش کارایی توسعه میشود.
تستپذیری
به دلیل استقلال و تفکیک کامپوننتها، تست کردن آنها نیز سادهتر میشود. توسعهدهندگان میتوانند به راحتی برای هر کامپوننت تستهای مستقل بنویسند.
توسعهپذیری
برنامههای Component-Based به راحتی قابل توسعه هستند. توسعهدهندگان میتوانند کامپوننتهای جدیدی ایجاد کنند و به برنامه اضافه کنند، یا کامپوننتهای موجود را تغییر دهند بدون اینکه نیاز به تغییرات گسترده در کل برنامه داشته باشند.
مدیریت وضعیت
ریاکت به توسعهدهندگان امکان میدهد تا وضعیت کامپوننتها را به راحتی مدیریت کنند. این کمک میکند تا رابط کاربری پاسخگو و بهروز باشد.
بیشتر بخوانید: مزایا و معایب React
props در React چیست؟
props یا properties، ویژگی هایی ساختاری در ری اکت هستند که اطلاعات را از شاخه بالاتر (parent) به پایین تر (child) منتقل می کنند.
مثالی از این props می تواند name و age باشد که یک کاربر را تعریف می کند. مثلا اگر قرار باشد اطلاعات کاربری را نمایش دهیم می توانیم یک تابع به اسم User داشته باشیم که props name و age را دریافت کند و اطلاعات را نمایش دهد.
ساخت کامپوننت در React
دو نوع کامپوننت در ری اکت داریم:
کامپوننتهای تابعی
کامپوننتهای تابعی React میتوانند هر تابع جاوااسکریپتی باشند که HTML را برمیگرداند. این کامپوننتها همچنین میتوانند props را دریافت کنند. از آنجا که این کامپوننتها توابع جاوااسکریپت هستند یا از توابع جاوااسکریپت به شکل پسوند استفاده میکنند، میتوانند از قانون ES6 تابع جاوااسکریپت استفاده کنند. ES6 استدانداردیست که برای زبان برنامه نویسی جاوا اسکریپت تعیین شده است.
همچنین میتوانید کد جاوااسکریپت معمول خود را قبل از دستور بازگشتی return قرار دهید. یک نکتهای که باید توجه کنید این است که تنها باید یک بازگشت در هر کامپوننت وجود داشته باشد. سینتکس این نوع کامپوننت به این صورت است:
const Greet = (props) => {
const person = props.name;
return (
<div>
<h1>Hello {person}!!</h1>
</div>
)
}
کامپوننتهای Class-based
کامپوننتهای Class-based نیز تقریباً همان ویژگیهای کامپوننتهای تابعی React را دارند. اما قبل از تعریف کامپوننت Class-based خود، باید “React.Component” را وارد کنیم یا Component را مانند “{Component}” از React استخراج کنیم.
import React, {Components} from 'react';. سینتکس این نوع کامپوننت ها به این شکل است:
import React, { Component } from 'react'
class App extends Component {
render() {
return (
<div>
<h1>Hello {this.props.name}</h1>
</div>
)
}
}
در این جا کامپوننتهای ری اکت ساخته شده اند. اما برای استفاده باید آنها را رندر کنیم. کامپوننتها میتوانند به عنوانهای مختلفی، مثل یک یک چت باکس یا پنجره پاپ آپ یا هر چیز دیگری رندر شوند. به این صورت میتوانیم کامپوننت خود را رندر کنیم:
import React, { Component } from 'react'
class App extends Component {
render() {
return (
<div>
<h1>Hello {this.props.name}</h1>
</div>
)
}
}
و به این ترتیب میتوانیم از کامپوننتها در برنامه مورد نظر خود استفاده کنیم.
برخی از وبسایتهای تحت ReactJS
وبسایتهای زیادی هستند که با این کتابخانه ساخته شدهاند. اما نام این وبسایتهای ساخته شده با React چیست؟ در ادامه با ما همراه باشید تا برخی نمونههای جهانی و ایرانی آنها را با هم بررسی کنیم.
معرفی وبسایتهای معروف تحت React دنیا
- Netflix
- Outlook
- Airbnb
- BBC
- Dropbox
- Paypal
وبسایتهای معروف تحت react ایران
همانند سایر نقاط جهان، وبسایتهای شناخته شدهای در ایران نیز از react استفاده میکنند. سایتهایی چون اسنپ، دیوار و ریحون نمونههایی از این وبسایتها هستند.
بازار کار React
به طور کلی محبوبیت و میزان استفاده از react روز به روز بیشتر میشود و ویژگیهای منحصر به فرد آن باعث شده تا شرکتهای زیادی به سراغ استخدام برنامهنویس ریاکت بروند. پیشبینی میشود این روند رو به جلوی react ادامهدار باشد و در این صورت آینده خوبی را میتوان برای ریاکت و بازار کار آن متصور شد.
اما برای این که یک دید مناسبی به بازار کار فعلی react پیدا کنید، بهتر است تا میانگین حقوق یک برنامهنویس react در ایران و جهان را با هم بررسی کنیم.
میزان حقوق برنامه نویس react در ایران
میزان حقوق برنامهنویس ریاکت به مسائل مختلفی مثل میزان حرفهای بودن برنامهنویس بستگی دارد. اما به طور کلی میانگین درآمد یک برنامهنویس ریاکت در تهران حدود ۹ میلیون تومان است. این درآمد میتواند برای برخی بسیار بیشتر از این هم باشد اما از آن جایی که میزان درآمد برنامهنویسهای ریاکت در دنیا بسیار بالاست این ارقام به طور کلی کمی پایین است.
میزان حقوق سالانه برنامه نویس react در جهان
برنامهنویسان ریاکت در دنیا دستمزد نسبتا بالایی دریافت میکنند. در ادامه میتونید حدود درآمد سالانه یک برنامهنویس react در چند کشور مختلف را ببینید.
- آمریکا: ۹۴.۴۳۲ دلار
- انگلیس: ۸۰.۳۲۸ دلار
- هلند: ۹۳.۶۵۰ دلار
- کانادا: ۷۲.۵۴۶ دلار
- سوییس: ۱۲۷.۰۱۱ دلار
- فرانسه: ۵۰.۸۹۴ دلار
نتیجهگیری
در این مقاله به سؤال ری اکت (React) چیست پرداختیم و گفتیم که React یک کتابخانهی JavaScript برای ایجاد رابطهای کاربری روان و پویا است. React یک کتابخانهی قوی است که تجربهی طراح را بهبود بخشیده و یادگیری و کار با آن آسان است. React هر ابزاری که برای ایجاد یک رابط کاربری با بارگذاری سریع و عملکرد عالی لازم است را در خود دارد. DOM مجازی React امکان مدیریت سریع درخواستهای کاربر را بدون بهروزرسانیهای مکرر فراهم کرده و صفحات وب را برای اهداف سئو بهینه میکند. React همچنین Backward compatible است؛ به این معنی که نسخههای قدیمی آن باعث ایجاد دردسرهای غیرضروری نمیشوند.
اگرچه React اشکالاتی نیز دارد، اما هنوز هم یکی از بهترین و ایمنترین کتابخانههایی است که میتوان از آن برای توسعهی فرانتاندِ برنامههای خود استفاده کرد؛ بهخصوص اگر بخواهید یک برنامهی وب با پشتیبانی طولانیمدت، سرعت بالا و ویژگیهای پویا ایجاد کنید.
اگر این مقاله را دوستداشتید و برایتان مفید واقع شد، خوشحال میشویم تا نظرتان را برایمان کامنت کنید. همچنین سوالات و ابهامات خود را با ما در میان بگذارید تا بتوانیم در کنار هم به درک درستی از مفاهیم مربوط به ریاکت برسیم.
















