خانه توسعهدهنده دسترسی پذیری در وب چیست؟
دسترسی پذیری در وب چیست؟
دسترسی پذیری وب به استفاده منصفانه از ابزارهای آنلاین برای تمام افراد، با هر میزان توانایی جسمی اشاره دارد. توسعهدهندگان فرانتاند، این موضوع را با Web Accessibility میشناسند و تلاش دارند تا با طراحی UX UI بهینه، سایتها و اپلیکیشنهای آنلاین را برای کاربر نابینا و ناشنوا هم قابل استفاده کنند.
در این مقاله به جزئیات دسترسی پذیری وب، چرایی اهمیت آن و دستورالعملهایی برای پیادهسازی اشاره خواهیم کرد.
فهرست مطالب
Toggleدسترسی پذیری وب (Accessibility) چیست؟

طراحی بهینه سایت و در دسترس قرار دادن آن برای همه افراد، چالش و دغدغهای مهم برای توسعهدهندگان وب است. همچنین این موضوع، یکی از مقدمات دورههایی مثل آموزش برنامه نویسی برای وب محسوب میشود که تمرکز اصلی روی طراحی رابط کاربری (UI) و طراحی تجربه کاربری (UX) است.
البته آموزش دیزاین پترن ها میتواند تا حد زیادی این چالش را برطرف کند؛ چون استانداردهای توسعه وب در چنین دورههایی مورد بحث و پیادهسازی قرار میگیرند. بهطور کلی، مبحث دسترسی پذیری وب روی مفاهیم زیر تمرکز دارد و به پشتوانه این موارد به کاربران آنلاین اجازه میدهد تا محتوا را بهراحتی مشاهده و درک کنند:
- کنتراست کافی رنگها
- قابلیت تغییر اندازه فونت در هر صفحه
- سازگاری با صفحهخوانهای دیجیتال
- پیمایش ساده محتوا با کیبورد
- مکاننماها و کنترلهای بزرگ و قابل استفاده
چرا دسترسی پذیری در طراحی وب اهمیت دارد؟
دسترسی پذیری در وب به چهار دلیل مهم اجرا میشود که همه آنها روی دسترسی افرادی با محدودیتهای زیر، به محتوای وب تمرکز کردهاند:
- نابینایی و کم بینایی
- کوررنگی
- اختلالات یادگیری
- ناتوانیهای شناختی
- ناشنوایی و کم شنوایی
- ناتوانیهای گفتاری و جسمانی
این چهار دلیل به شرح زیر هستند.
1. از هر نظر کار درستی است
استفاده از امکاناتی مانند ارتباط با دوستان و خانواده، پیگیری رویدادهای جهان، خرید کالاها و خدمات برای ما افراد بدون معلولیت بسیار راحت است؛ اما متاسفانه یک حفره همیشه خالی در زندگی بسیاری از افراد دارای معلولیت است: یک تجربه محدود و خستهکننده از وب.
2. این کار هوشمندانه است
به دربهای اتوماتیکی که با ورود به فروشگاه مواد غذایی باز میشوند فکر کنید. بسیاری از افراد از نظر فیزیکی قادر به باز کردن درب برای خود هستند؛ اما این دربهای اتوماتیک دسترسی به ساختمان را برای همه آسانتر میکند. همین امر در مورد یک وبسایت یا ابزار آنلاین با قابلیتهای دسترسی پذیری صادق است.
3. باعث افزایش رتبه سایت میشود
روشهای پیاده کردن دسترسی پذیری در وب به موتورهای جستوجو کمک میکند تا صفحات شما را بخزند و محتوای آنها را Index کنند.
4. یک قانون بینالمللی است
این موضوع از قوانین فدرال و ایالتی آمریکا محسوب شده که سازمانها را ملزم میکند تا محتوای وب و سایر منابع آنلاین خود را در دسترس افراد دارای معلولیت قرار دهند. از طرفی دیگر، اگر بهعنوان طراح سایت یا توسعهدهنده ابزارهای آنلاین در فضای بینالمللی فعالیت دارید، حتما باید سایتها را مطابق با این اصول طراحی کرده و ارائه دهید.
اصول استفاده پذیری وب

چهار توصیه برای استفاده پذیری وب وجود دارد که براساس چهار اصل WCAG تدوین شدهاند. این چهار توصیه را با سرواژههای POUR معرفی میکنند که به شرح زیر هستند:
1. قابل درک
اولین اصل دسترسی پذیری “Perceivable” است که میگوید محتوای یک وبسایت باید قابل درک باشد؛ به این معنی که اطلاعات و اجزای رابط کاربری آن باید بهگونهای ارائه شوند که همه کاربران بتوانند تمام جزئیات را درک کنند. بهعنوان مثال، Alt Text باید برای هر محتوای غیرمتنی نوشته شود.
2. قابل اجرا
اصل “Operable” به قابل اجرا بودن المانهای صفحه اشاره دارد؛ بهگونهای که رابط کاربری یک وبسایت فاقد المانهای مزاحم باشد. دو نمونه بارز از این اصل شامل دسترسی به تمام عملکردهای کیبورد و فراهم کردن زمان کافی برای خواندن و استفاده از محتوا است.
3. قابل فهم
اصل “Understandable” میگوید که کاربران باید بتوانند اطلاعات و عملیات رابط کاربری یک وبسایت را درک کنند. یعنی محتوای متنی بهراحتی خوانده شوند و کاربران بتوانند حین اسکرول صفحه، اشتباهات خود را تصحیح کنند.
4. غنی
اصل “Robust” میگوید محتوای صفحات باید به اندازهای غنی باشد که همیشه قابل استفاده و پیادهسازی باشد؛ حتی با تکامل فناوریها و تغییر رفتار کاربر. بنابراین هر وبسایت باید با فاکتورهای طراحی فعلی و آینده، مانند مرورگرها و فناوریهای کمکی سازگار باشند.
دستورالعملهای پیاده سازی استفاده پذیری در وبسایت

هدف دسترسی پذیری در وب کاهش یا حذف موانعی است که استفاده از محتوای دیجیتال را برای افراد دارای معلولیت دشوار یا غیرممکن میکنند. راههای مختلفی برای پیادهسازی این امکان وجود دارد؛ اما روشهایی که در ادامه توضیح خواهیم داد هم بهصورت تکی، هم بهشکل ترکیبی اجرا میشوند.
1. نوشتن متن جایگزین
گرافیک یا تصاویر با نوشتن Alt Text استفاده پذیری بیشتری پیدا میکنند. این قابلیت ظاهر یا جزئیات تصویر را برای کاربر نابینا و ناشنوا که قادر به دیدن و شنیدن آن نیست، توصیف میکند.
همچنین این متن همراه با فناوریهای تبدیل متن به گفتار (Text to Speech) استفاده میشود تا به کاربران دارای اختلالات بینایی کمک کند تا محتوای یک صفحه را بهتر درک کنند.
2. ورودی با کیبورد
قابلیت ورودی کیبورد (Keyboard Input) به کاربران این امکان را میدهد که بهجای استفاده از ماوس، یک وبسایت را با کیبورد خود پیمایش کرده و با آن تعامل داشته باشند. در نتیجه، امکان استفاده از فناوریهای کمکی که ضربات کلید را شبیهسازی میکنند، ممکن میشود. این فناوریها شامل ورودیهای گفتاری مانند دستیاران صوتی، PDAهای صفحه لمسی و مفسرهای دست خط است.
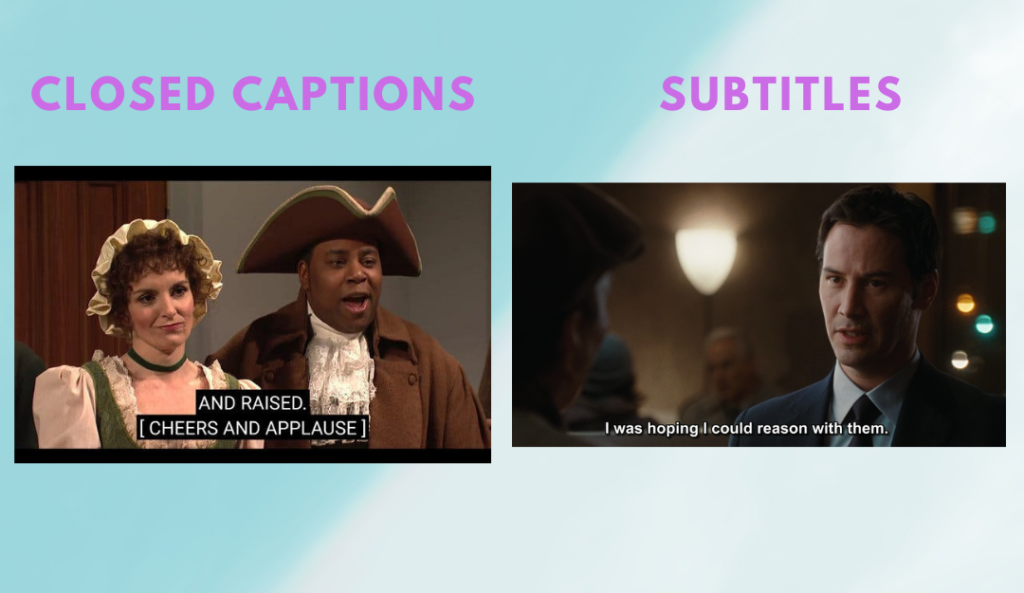
3. درج Closed Caption
Closed Captioning فرآیند نمایش متن همراه با یک ویدیوی درحالاجرا است. این فرآیند معمولا شامل همه کلمات گفتاری و صداهایی است که در ویدیو شنیده نمیشوند. این قابلیت برای کاربرانی که ناشنوا یا کم شنوا هستند مفید و گاهی اوقات ضروری است. همچنین این قابلیت محتوا را در شرایطی که شنیدن یا درک صدا دشوار است، در دسترس قرار میدهد.
4. نوشتن زیرنویس
تفاوت زیرنویس (Subtitle) و Closed Caption در این است که زیرنویس دیالوگهای ویدیو یا فیلم را بهشکل متن نمایش میدهد؛ درحالیکه Closed Caption صداها را در قالب متن به کاربران نشان میدهد. ازآنجاییکه زیرنویس میتواند با توجه به زبان منتخب کاربر و طراح سایت ترجمه شود، افرادی که ممکن است به زبان خاصی مسلط نباشند هم قادر به استفاده از محتوا خواهند بود.

5. اعمال تنظیمات محدودیت زمانی
دسترسی پذیری در وب برای کاربران دارای اختلالات شناختی، اختلالات عصبی یا محدودیتهای فیزیکی کمی دشوار است. دلیل آن هم وقفههای جسمانی است که هنگام تایپ رمز عبور یا انتخاب تصاویر کپچا با آن روبهرو هستند.
اگر در دورههایی مانند دوره آموزش PHP شرکت کرده باشید، میتوانید محدودیت زمانی را در بخش بکاند سایت تنظیم کنید. بنابراین کاربران درگیر با چنین مشکلاتی میتوانند زمان بیشتری برای تایپ کردن داشته باشند. همچنین نیازی به احراز هویت مجدد بهدلیل اتمام زمان Session نخواهد بود.
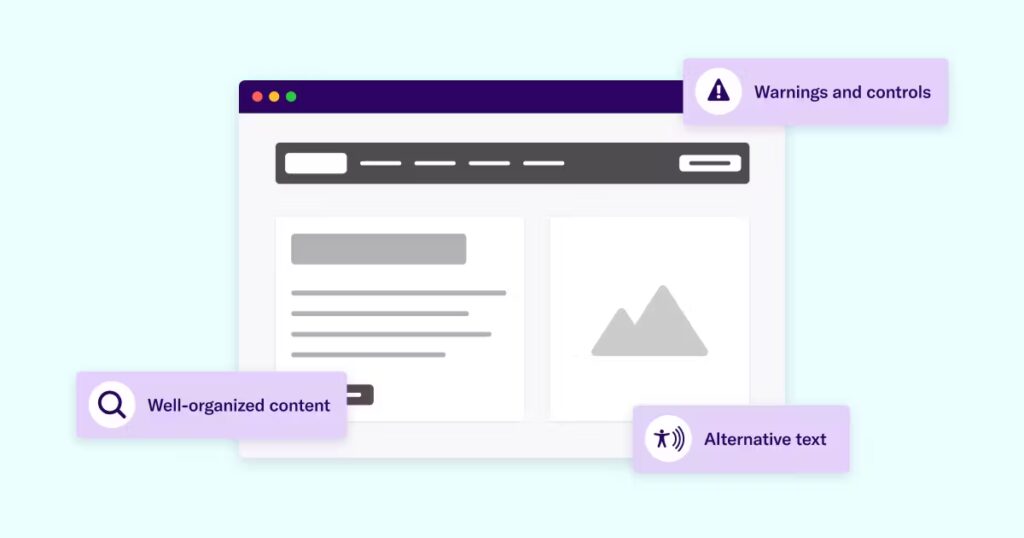
6. تنظیم هشدارها
محتوای چندرسانهای که در الگوهای خاص یا با سرعتهای خاص پخش میشوند، ممکن است باعث تشنج یا سایر واکنشهای حساس به نور در افراد خاصی شوند. درج پیامهای اخطار برای چنین محتوایی، کاربران را در مورد محتوای حساس آنها آگاه میکند.
7. درج کنترلها
کنترلها وظیفه توقف پخش یک محتوا یا عدم نمایش آن را دارند. به این شکل که به کاربران امکان میدهند هر انیمیشن یا محتوای قابل پخش را قبل از اجرا، خاموش کنند.
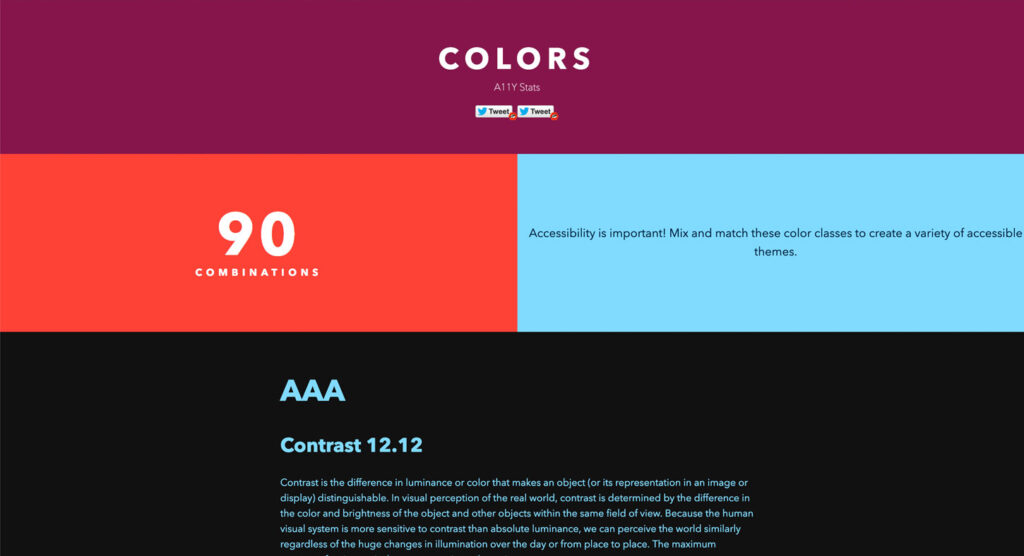
8. تضاد رنگی مناسب
کنتراست رنگ که تفاوت بین دو عنصر است، میتواند بر میزان خوانش روان و پیمایش راحت یک وبسایت توسط کاربر تاثیر مثبتی بگذارد. برای افراد مبتلا به اختلالات بینایی مانند کم بینایی، آب مروارید یا کوررنگی، تضاد رنگ میتواند تفاوت بین یک مکان قابل دسترس و غیر قابل دسترس را نشان دهد.

9. محتوای سازماندهیشده
یکی از مهمترین جنبههای دسترسی پذیری در وب، ارائه محتوای منظم و ساختاریافته است که بهراحتی پیمایش میشود. این استاندارد با موارد زیر تعریف میشود:
- صفحات با عناوین واضح و هدرهای توصیفی
- دکمههای بزرگ در مکانهای بصری
- لینکهای آسان و خوانا برای درک
- برچسبهای ثابت
- تثبیت زبان اصلی
- رابط کاربری ساده
- متن جذاب و هدفمند
- بخش Help با دسترسی ساده
ابزارهای دسترسی پذیری در وب
ابزارها و پلتفرمهای دسترسیپذیری زیادی برای تست و رفع خطاهای رایج Availability وجود دارند که روی سنجش تضاد رنگ ضعیف، برچسبهای خالی یا متن جایگزین تمرکز کردهاند. حین استفاده از این ابزارها دقت داشته باشید که بسته به تعداد خطاهای سایت خود، ممکن است نیاز به استفاده از چند ابزار احساس شود. پس تمام آیتمهای زیر را بهطور همزمان امتحان کنید.
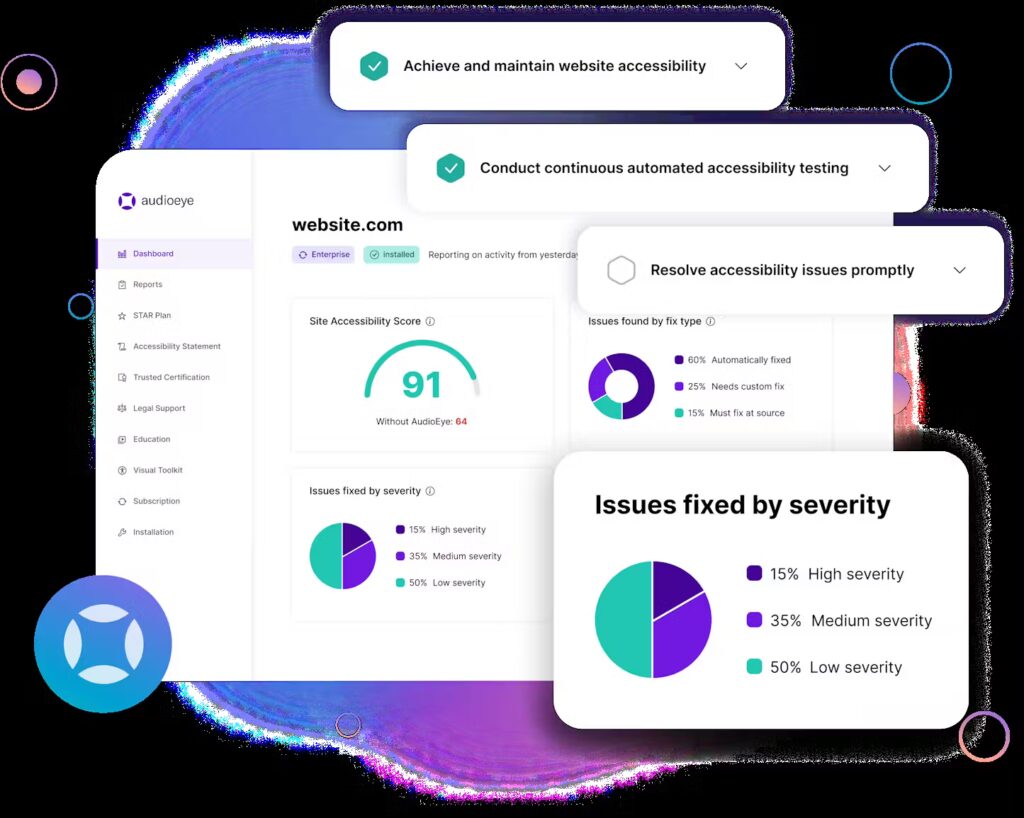
1. AudioEye

AudioEye هم آزمایش وبسایت را از منظر انسانی انجام میدهد، هم اتوماسیون قدرتمندی برای یافتن و رفع مشکلات استفاده پذیری است. این پلتفرم امکانات زیر را ارائه میدهد:
- بررسی کنتراست رنگ
- ارزیابی وبسایت از منظر طراحان
- امکان نظارت مداوم روی المانهای صفحه
2. UserWay

یکی از جامعترین ابزارهای تست دسترسی پذیری، UserWay با امکانات زیر است:
- تست دسترسی پذیری سایت بر اساس قوانین بینالمللی مانند GDPR و WCAG
- ارزیابی فاکتورهای متعدد Accessibility سایتهای وردپرس، جوملا و بیگ کامرس
- بررسی میزان کنتراست المانها، میزان بزرگی فونتها و دیگر قابلیتهای صفحه
3. Free Accessibility Checker

Free Accessibility Checker هم مانند دو ابزار دیگر، سطح دسترسی پذیری را با ارزیابی اصول زیر تست میکند و خروجی را در قالب فایل قابل دانلود تحویل میدهد:
- وضعیت Alt Text تصاویر
- میزان خوانایی محتوا برای افراد نابینا یا کم بینا
- تیترهای صفحه
آنچه در دسترسی پذیری خواندیم
دسترسی پذیری وب، پیادهسازی اصولی است که استفاده از محتوای آنلاین را برای تمام کاربران، با هر محدودیت جسمانی و شناختی ممکن میسازد. این اصل بر استفاده از زیرنویس، نوشتن متن Alt Text و رعایت کنتراست رنگی تاکید دارد.
اگر در زمینه طراحی سایت یا مباحث مرتبط با استفاده پذیری وب سوالی برای شما باقی مانده، حتما آن را در بخش نظرات همین مقاله برای ما بنویسید.
سوالات متداولی که شما میپرسید
Availability به امکان استفاده از ابزارهای آنلاین برای همه کاربران با هر محدودیت جسمی و شناختی اشاره دارد.
با استفاده از ابزارهای AudioEye و UserWay این کار امکانپذیر است.
چون با قوانین بینالمللی منطبق است و باعث افزایش رتبه سایت میشود.

از اسفند 99 مشغول گشتوگذار در دنیای کلمات هستم؛ با این هدف که خوب بنویسم و این چشمانداز که کمکهای موثری کنم. بعداز گذشت سه سال و مطالعه زیاد در زمینههای گوناگون بازاریابی آنلاین ازجمله رفتارشناسی مخاطب آنلاین، حالا تلاش میکنم محتوایی بنویسم که شما بخونی، لُبکلام رو متوجه بشی، لذت ببری و با دست پر صفحه رو ترک کنی؛ شایدم بقیه نوشتههام رو بخونی :)