خانه توسعهدهنده تکنولوژی مبانی برنامهنویسی HTML چیست و چرا محبوبیت آن روبهافزایش است؟
HTML چیست و چرا محبوبیت آن روبهافزایش است؟

آموزش HTML و CSS و یادگیری این دو مهارت، یک امر ضروری برای توسعهدهندگان فرانتاند است؛ چراکه هرکدام از این متخصصان باید نسبتبه این زبانهای نشانهگذاری مسلط باشند تا بتوانند بهترین وبسایت و صفحات آنلاین را طراحی کرده و بسازند. در این میان، HTML بهعنوان زبان نشانهگذاری صفحات وب، یک پایه و اساس در حوزه طراحی و توسعه وبسایت تلقی میشود که جزئیات زیادی دارد؛ مانند المانهای صفحه، هدینگها، کار با دیتابیس و غیره.
در این مقاله از بلاگ کوئرا، به بررسی جزئیات HTML خواهیم پرداخت و تعدادی از دستورات بسیار مهم و حیاتی این زبانه محبوب را معرفی خواهیم کرد.
فهرست مطالب
ToggleHTML چیست؟
HTML یا زبان نشانهگذاری HyperText، زبان نشانهگذاری استانداردی است که برای ایجاد صفحات وب استفاده میشود. این زبان ترکیبی از Hypertext و زبان Markup است که پیوند بین صفحات وب را تعریف میکند. نقش زبان Markup در تعریف «HTML چیست»، ساخت یک سند متنی در برچسبها برای ساختار صفحات وب است.
از این زبان برای حاشیهنویسی در متنها استفاده میشود تا کامپیوترها بتوانند آن را درک و براساس نیاز مرورگر یا سرور، کدها را اصلاح یا دستکاری کنند. HTML برای انسان قابل خواندن است و از برچسبها برای تعریف اینکه چه اصلاح خاصی باید روی متن انجام شود، استفاده میکند.
در HTML برای توصیف ساختار و قالببندی یک صفحه وب، از تگها و ویژگیهای HTML استفاده میشود. این زبان نشانهگذاری از عناصر مختلفی تشکیل شده است؛ عناصری که وظیفه دارند به موتورهای جستوجو نحوه نمایش محتوای صفحه را بیان کنند. بهعنوان مثال، هدینگها، فهرستها، تصاویر، لینکها و موارد دیگر.
در جدول زیر نمونه کد سادهای از این زبان را مشاهده خواهید کرد:
<html>
<head>
<title>First HTML Code</title>
</head>
<body>
<h2>Welcome To Quera</h2>
<p>Hello Geeks</p>
</body>
</html>تاریخچه HTML
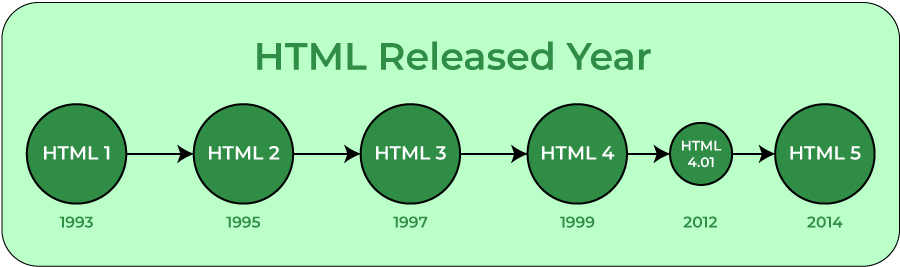
HTML یک زبان نشانهگذاری است که توسط مرورگر برای دستکاری و اصلاح متن، تصاویر و سایر محتواها بهمنظور نمایش آن در قالب مورد نیاز استفاده میشود. HTML توسط «تیم برنرز لی» (Tim Berners-Lee) در سال 1991 ایجاد شد. اولین نسخه از این زبان، HTML 1.0 بود؛ اما اولین نسخه استاندارد HTML 2.0 بود که در سال 1995 منتشر شد. درحالحاضر، آخرین نسخه از این زبان، نسخه HTML5 است که تمام توسعهدهندگان فرانتاند از آن استفاده میکنند.

ویژگی های HTML چیست؟
برترین ویژگیهای HTML شامل لیست زیر میشوند:
- یادگیری و استفاده از آن آسان است؛
- مستقل از پلتفرم سیستم مزبان عمل میکند؛
- با کمک آن میتوان تصاویر، ویدئوها و صدا را به یک صفحه وب اضافه کرد؛
- امکان افزودن Hypertext را بهسادگی فراهم میکند؛
- یک زبان نشانهگذاری است که همه مرورگرهای وب قادر به درک و استفاده از آن هستند.
بیشتر بخوانید: سورس کد چیست و چه اهمیتی دارد؟ – همهچیز راجع به Source Code در برنامهنویسی
عناصر و برچسب های HTML
HTML از برچسبها (Tags) و عناصر (Elements) از پیش تعریفشده استفاده میکند که به مرورگر نحوه نمایش محتوا را آموزش میدهند. عناصر HTML شامل یک تگ باز، میزان مشخصی از محتوا و یک تگ پایانی است.
پس از اتمام کدنویسی به زبان HTML، باید برچسبهای بسته هم بنویسید که با نام “Closing Tag” معروف هستند. در صورت حذف این برچسبها، مرورگر تگها را بیانتها فرض کرده و اثر تگهای بازکننده را تا پایان صفحه اعمال میکنند.
آناتومی عناصر HTML
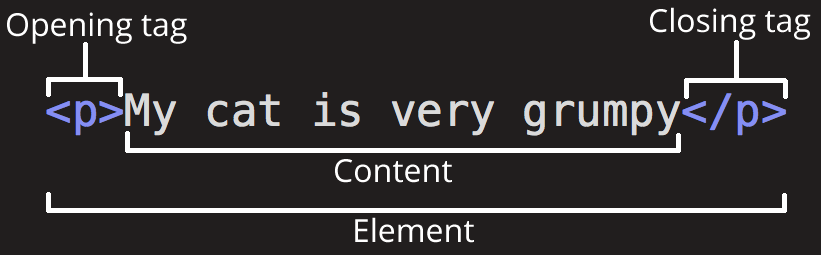
در ادامه ساختار اصلی یک صفحه HTML را خواهید دید که شامل عناصر اصلی بلوکهای سازنده صفحه مانند تگهای باز و بسته کردن کدها، محتوا و غیره میشود.

بخشهای اصلی عنصر این صفحه به شرح زیر است:
Opening Tag
تگ بازکننده شامل نام عنصر (در این مورد p) است که در براکتهای زاویه باز و بسته قرار میگیرد. این تگ نشان میدهد که عنصر از کجا شروع میشود یا شروع به اثرگذاری میکند – در این مورد تگ پاراگراف شروع میشود.
بیشتر بخوانید: 9 وبسایتی که هر برنامه نویس باید بشناسد
Closing Tag
این تگ همانند تگ بازکننده است؛ با این تفاوت که قبل از نام عنصر، یک اسلش به خود میگیرد. این تگ نشان میدهد که عنصر به کجا ختم میشود – در این مورد جایی که پاراگراف به پایان میرسد. عدم اضافه کردن برچسب بسته شدن یکی از اشتباهات متداول مبتدیان است و میتواند به نتایج عجیبی در خروجی نهایی منجر شود.
محتوا
این بخش عنصری است که محتوای تگ را در خود جا میدهد. در این تصویر، ما از جمله «My cat is very grumpy» برای بخش محتوا استفاده کردیم.
عنصر
Element حاوی تگ بازکننده، تگ بسته شدن و محتوا باهم تشکیل یک عنصر را میدهند.
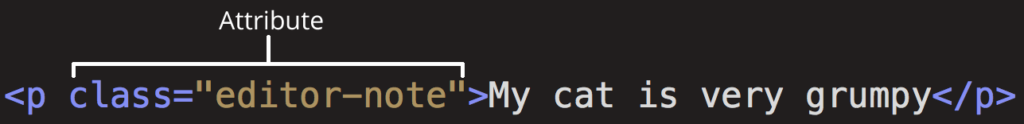
همچنین عناصر میتوانند ویژگیهایی داشته باشند که به شکل زیر تعریف میشوند:

صفتها (Attributes) حاوی اطلاعات اضافی درباره عنصری هستند که نمیخواهید در محتوای نهایی ظاهر شوند. در اینجا، عنصر p مقدار صفت خود را از کلاس “editor-note” میگیرد. صفت class به شما امکان میدهد تا از کلاسهای عمومی، صفتها و خصوصیات را بردارید.
درواقع با اختصاص هر کلاس به عناصر، یک شناسه غیر منحصربهفرد به آنها میدهید. این شناسه میتواند برای هدف قرار دادن همان عنصر یا هر عنصر دیگری با کلاس مشابه، به اطلاعات استایل و غیره دسترسی استفاده شود. برخی از صفتها هیچ ارزشی ندارند، مانند صفتهایی از نوع “Required”.
برای نوشتن صفت و اختصاص آن به هر عنصری در HTML، باید از قواعد زیر پیروی کنید:
- یک فاصله (Space) بین صفت و نام عنصر – یا صفت قبلی درصورتیکه عنصر قبلا یک یا چند صفت را گرفته باشد؛
- نام صفت که با علامت مساوی همراه است؛
- مقدار صفت با علامت نقلقول باز و بسته میشود.
عناصر تودرتو
در HTML میتوان برخی از عناصر را بهشکل تودرتو نوشت که آنها را با نام “Nesting Elements” میشناسیم. بهعبارتی دیگر، میتوانید عناصر را درون عناصر دیگر قرار دهید. اگر بخواهیم مقدار “grumpy” در مثال قبل را پررنگ (Bold) کنیم، میتوانیم در همان تگ p، از تگ “strong” استفاده کنیم و کد را به شکل زیر بنویسیم:
<p>My cat is <strong>very</strong> grumpy.</p>برای بستن هر عنصر، باید به ترتیب آنها دقت کنیم؛ یعنی در مثال بالا ابتدا عنصر <p> و سپس عنصر <strong> را باز کردیم. بنابراین، ابتدا باید عنصر <strong> و سپس عنصر <p> را ببندیم.
بیشتر بخوانید: مقایسه برنامه نویسی و طراحی سایت؛ درآمد کدام بیشتر است؟
عناصر خالی در HTML
برخی از عناصر محتوایی ندارند. بههمیندلیل آنها را عناصر خالی (Void Elements) مینامیم. عنصر <img> از همین نوع است که بهشکل زیر نوشته میشود:
<img src="images/firefox-icon.png" alt="My test image" />این عنصر دو صفت دارد (“src” و “alt”)، اما هیچ برچسب بسته و محتوای داخلی به خود نمیگیرد. دلیل این موضوع این است که یک عنصر تصویر، نمیتواند محتوا را نمایش دهد و فقط میتواند لینک را گرفته و آن را در مرورگر نمایش دهد.
ساختار صفحه در HTML
یک صفحه وب HTML با کد زیر ساخته میشود. این کد را میتوانید در نرمافزار Notepad ویندوز نوشته و با فرمت .html ذخیره کنید تا خروجی قابل مشاهده باشد:
<!doctype html>
<html lang="en-US">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>My test page</title>
</head>
<body>
<img src="images/firefox-icon.png" alt="My test image" />
</body>
</html>هرکدام از این بخشها عملکرد خاصی دارند که در ادامه با هریک آشنا خواهید شد:
<!DOCTYPE html>
این دستور درواقع اعلانی برای مشخص کردن نوع سند است؛ اما از نظر فنی یک برچسب نیست. بنابراین با دستور پیشرو، یک صفحه را بهعنوان سند HTML به مرورگر معرفی میکنیم. این دستور به حروف کوچک و بزرگ حساس نیست.
<html>
این عنصر تمام محتوا را در کل صفحه قرار میدهد و گاهی اوقات بهعنوان عنصر ریشه شناخته میشود. همچنین شامل صفت “lang” است که زبان اصلی سند را تنظیم میکند.
<head>
تگ head حاوی عناصر «پشت صحنهای» برای یک صفحه وب است. عناصر داخل head در قسمت قابل نمایش (Front-End) صفحات وبسایت قابل مشاهده نیستند. عناصر HTML مورد استفاده در عنصر <head> عبارتند از:
- <style>: این تگ HTML به ما اجازه میدهد تا یک استایل را در صفحات وب خود وارد کنیم و با کمک CSS جلوههای زیبایی به آن بیفزاییم؛
- <title>: عنوان چیزی است که هنگام بازدید از یک وبسایت در بالای مرورگر سیستم کاربر نمایش داده میشود و حاوی عنوان صفحهای است که در حال مشاهده آن است؛
- <base>: نشانی اینترنتی اصلی را برای همه URLهای مرتبط در یک سند مشخص میکند؛
- <noscript>: بخشی از HTML را تعریف میکند که زمانی که اسکریپت در مرورگر کاربر خاموش شده است، درج میشود؛
- <script>: این تگ برای افزودن قابلیتهای تعاملی و پویا به وبسایت با کمک جاوااسکریپت استفاده میشود؛
- <meta>: تگی برای بازگرداندن تگ متادیتای وبسایت است که هربار که از وبسایت بازدید میشود، باید بارگذاری شود. بهعنوان مثال مجموعه حروف Metadata به شما امکان میدهد تا از رمزگذاری استاندارد UTF-8 در وبسایت خود استفاده کنید. بنابراین کاربران میتوانند صفحات وبسایت را به زبان موردنظر خودشان مشاهده کنند. meta یک برچسب خودبستهشدن است؛ به این معنا که نیازی به تگ بازکننده و بستهکننده ندارد؛
- <link>: تگ link برای پیوند دادن HTML، CSS و جاوااسکریپت به یکدیگر استفاده میشود. این تگ هم مانند meta خود بستهشونده است.
- <body>: تگ body برای محصور کردن تمام محتوای قابل مشاهده یک صفحه وب استفاده میشود. بهعبارت دیگر، محتوای بدنه چیزی است که مرورگر در سیستم کاربر و صفحات وب (یعنی Front-end) نمایش میدهد.
meta charset
این عنصر مجموعه کاراکترها را که سند شما باید استفاده کند، روی کد خاصی تنظیم میکند که در این مثال، UTF-8 است. این استاندارد شامل بسیاری از کاراکترهای زبانهای نوشتاری متداول مانند انگلیسی و فارسی است. هیچ اجباری برای نوشتن این تگ وجود ندارد؛ اما نوشتن آن میتواند به جلوگیری از برخی مشکلات در آینده کمک کند.
بیشتر بخوانید: چگونه از هوش مصنوعی استفاده کنیم ؟ – ۲۸ کاربرد AI برای کاربران عادی و حرفهای
meta name
این المان را در مثال پیشرو، روی مقدار “viewport” تنظیم کردیم تا مطمئن شویم که صفحه در عرض مناسب سیستم کاربر رندر میشود. بنابراین از نمایش صفحات بزرگتر از مقدار viewport توسط مرورگرهای تلفن همراه و سپس کوچک کردن آنها جلوگیری میکند.
علامت گذاری متن در HTML
علامتگذاری متن یا “Marking up text” برای مشخص کردن زیرتیترها، لیستها، متن پاراگراف و غیره بهکار میرود که در ادامه هرکدام را با نمونه کد و تشریح کامل نشان خواهیم داد.
Heading – زیرتیتر
عناصر Heading اجازه میدهند تا بخشهای خاصی از محتوا را بهعنوان تیتر اصلی یا زیرتیتر مشخص کنید. همانطور که یک کتاب دارای عنوان اصلی، عنوان فصل و پانویس است، یک سند HTML هم میتواند همینگونه باشد. HTML شامل 6 سطح عنوان، <h1> – <h6> است؛ اگرچه بهطور معمول، حداکثر از 3 تا 4 هدینگ استفاده میکنیم.
<!-- 4 heading levels: -->
<h1>My main title</h1>
<h2>My top level heading</h2>
<h3>My subheading</h3>
<h4>My sub-subheading</h4>اولین خط در این کد یک کامنت است که با علامتهای خاص مشخص شده است. هرچیزی در HTML بین <!– و –> هنگام رندر کدها کامنت در نظر گرفته شده و توسط مرورگر نادیده گرفته میشود. بنابراین این خط اجرا نمیشود. کامنتها در HTML راهی برای نوشتن یادداشتهای مفید در مورد کد یا منطق برنامهنویسان است.
بیشتر بخوانید: نقشه راه فرانت اند – چطور میتوانیم فرانت اند کار شویم؟
Paragraph – پاراگراف
همانطور که در بالا توضیح داده شد، عناصر <p> برای پاراگرافهای متن استفاده میشوند؛ متنهای خامی که بهشکل ساده در صفحه دیده میشوند.
<p>This is a single paragraph</p>List – لیست
بسیاری از محتوای وب بهشکل لیستی هستند که HTML عناصر خاصی برای آنها دارد. نوشتن لیستها در این زبان نشانهگذاری همیشه از حداقل دو آیتم تشکیل میشود. رایجترین انواع لیست، لیستهای مرتب (Ordered) و نامرتب (Unordered) هستند:
- لیستهای مرتبشده برای آیتمهایی بهکار میروند که ترتیب آنها مهم است؛ مانند دستور پخت غذا. این آیتمها در یک عنصر <ol> نوشته میشوند؛
- لیستهای نامرتب بهترین گزینه برای لیستهایی هستند که ترتیب آیتمها در آنها اهمیتی ندارد؛ مانند لیست خرید. این آیتمها در یک عنصر <ul> جا میگیرند.
هر آیتم داخل لیستها، درون یک عنصر <li> (آیتمهای لیست) قرار میگیرد.
بهعنوان مثال، میخواهیم بخشی از پاراگراف زیر را به لیست نامرتب تبدیل کنیم:
<p>
At Mozilla, we're a global community of technologists, thinkers, and builders
working together…
</p>کد HTML برای تبدیل این متن به لیست نامرتب بهشکل زیر است:
<p>At Mozilla, we're a global community of</p>
<ul>
<li>technologists</li>
<li>thinkers</li>
<li>builders</li>
</ul>
<p>working together…</p>Link – لینک
لینکها عنصر بسیار مهمی در HTML هستند؛ به این دلیل که وبسایت را به یک درگاه ارتباطی تبدیل میکنند. برای افزودن یک لینک به صفحه HTML، باید از عنصر ساده <a> – “a” استفاده کنیم.
بنابراین برای تبدیل متن داخل پاراگراف به یک لینک، مراحل زیر را دنبال کنید:
<a>Mozilla Manifesto</a>مطابق شکل زیر به عنصر <a> یک ویژگی href بدهید:
<a href="">Mozilla Manifesto</a>مقدار این ویژگی را با آدرس صفحهای که میخواهید به آن لینک دهید، بهشکل زیر پر کنید:
<a href="https://www.mozilla.org/en-US/about/manifesto/">
Mozilla Manifesto
</a>مزایای HTML
در ادامه مزایای HTML را در قالب یک لیست خلاصه خواهید خواند:
- ساخت آسان صفحات وبسایت
- یادگیری سریع و بهدور از پیچیدگی
- پشتیبانی توسط تمام مرورگرهای مدرن ازجمله کروم، فایرفاکس، اج، اپرا و سافاری
- ادغام با زبانهای بسیار محبوب توسعه فرانتاند مانند CSS، جاوااسکریپت و غیره
معایب HTML
HTML مزایای چشمگیری دارد که مهمترین آن، یادگیری آسان برای مبتدیان است؛ اما این زبان با معایبی هم همراه است که در ادامه به آنها اشاره خواهیم کرد:
- HTML فقط میتواند صفحات وب استاتیک ایجاد کند. برای صفحات پویا، باید از زبانهای دیگر استفاده شود؛
- برای ایجاد یک صفحه وب ساده باید مقدار زیادی کد نوشته شود؛
- ویژگی امنیتی آن خوب نیست و باید از پروتکلهای امن و مدرن مانند SSL برای ایمن کردن صفحات وب استفاده کرد.
کدام مرورگرها از HTML پشتیبانی میکنند؟
| مرورگر | Chrome | Chrome for Android | Edge | Safari | Safari on iOS | Firefox | Firefox for Android | Opera | Opera Mini | Opera Mobile |
| نسخه | 4-96 | 126 | 12-96 | 3.1-17.4 | 3.2-17.4 | 2-126 | 127 | 10-82 | تمام نسخهها | 12-12.1 |
آنچه در HTML چیست خواندیم
تسلط بر HTML یک گام اساسی در سفر توسعه وب تمام متخصصان فرانتاند است. HTML چیزی بیشاز یک زبان نشانهگذاری است؛ چراکه ما آن را یک ابزار قدرتمند برای ساخت و پایهریزی وبسایتهای جذاب، در دسترس و دوستدار سئو میدانیم. یادگیری HTML بسیار ساده است و در بدترین حالت و اختصاص کمترین زمان، در یک ماه انجام میشود.
سوالات متداولی که شما میپرسید
HTML یک زبان نشانهگذاری برای ساخت المانهای اصلی و بلوکهای سازنده صفحات وب است.
سادگی در یادگیری و استفاده، قابل اجرا توسط مرورگرهای مدرن و ادغام با سایر زبانها مانند CSS و جاوااسکریپت، از برجستهترین مزایای HTML هستند.
عناصر، برچسبها، صفتها، ساختار و قالببندی فایل HTML، از اولین اصول ساختن بلوک صفحات است.

از اسفند 99 مشغول گشتوگذار در دنیای کلمات هستم؛ با این هدف که خوب بنویسم و این چشمانداز که کمکهای موثری کنم. بعداز گذشت سه سال و مطالعه زیاد در زمینههای گوناگون بازاریابی آنلاین ازجمله رفتارشناسی مخاطب آنلاین، حالا تلاش میکنم محتوایی بنویسم که شما بخونی، لُبکلام رو متوجه بشی، لذت ببری و با دست پر صفحه رو ترک کنی؛ شایدم بقیه نوشتههام رو بخونی :)















