خانه توسعهدهنده تکنولوژی فرانتاند تاریخچه طراحی سایت – مروری بر ۳۰ سال پیشرفت مداوم
تاریخچه طراحی سایت – مروری بر ۳۰ سال پیشرفت مداوم

چه در مسیر آموزش طراحی وب (Web Design) باشید و چه از پیش در این حوزه فعالیت کرده باشید، باید تاریخچه طراحی سایت را بدانید تا عمق پیشرفتهای چند دهه اخیر را درک کنید. کافی است به این فکر کنید که سایتها تا همین ۱۰ یا ۱۵ سال پیش چه شکل و شمایلی داشتند و خودتان از میزان تغییرات حیرتزده میشوید. در این مقاله قصد داریم به سراغ تاریخچه طراحی سایت برویم و برجستهترین وقایع و دستاوردها را بررسی کنیم. با کوئرا بلاگ همراه باشید.
تولد وب دیزاین
مفهوم اینترنت یا همان «وب جهانگستر» برای نخستین بار در کتابی از موری لاینستر مطرح شد که در دهه ۱۹۴۰ از راه رسید. اما ریشههای اینترنتی که ما میشناسیم به دهه ۱۹۸۰ میلادی بازمیگردد. اگر بپرسید چه کسی اینترنت را اختراع کرد، پاسخ دقیق و واضحی نخواهید شنید، زیرا اینترنت امروزی به لطف تکنولوژیها و اختراعات گوناگونی پدید آمده که دائما یکدیگر را تکمیل کردهاند و بر شانههای هم سوار شدهاند.

نخستین سایتها صرفا متون را روی پسزمینهای مشکیرنگ به نمایش درمیآوردند. همهچیز شکلی ساده داشت، زیرا تمرکز کاملا بر اشتراکگذاری صرف اطلاعات بود. به خاطر این پسزمینه مشکیرنگ، اکثر سایتها بسیار تاریک بودند و برای همین هم خیلیها دهه ۱۹۸۰ را «عصر تاریک» اینترنت مینامند.
برای نخستین بار در سال ۱۹۸۹ بود که مفهوم وب دیزاین به واقعیت تبدیل شد. در این سال محققی به نام تیم برنرز-لی که در سازمان اروپایی پژوهشهای هستهای فعالیت میکرد، نخستین وب سرور جهان را ساخت و یک مرورگر و صفحه وب نیز همراه آن طراحی کرد. در سال ۱۹۸۹ و ۱۹۹۰، او پیشنهاد ساخت شبکهای از کامپیوترهای متصل به هم را داد که با واکنش مثبت همتایانش روبهرو شد.
تایملاین تاریخچه طراحی سایت
در این بخش از مقاله، به مهمترین لحظات در تاریخچه طراحی وب میپردازیم و برجستهترین دستاوردها را بررسی میکنیم.
1989
- تیم برنرز-لی نخستین مرورگر جهان به نام WorldWideWeb را بر مبنای قواعدی که در سال ۱۹۸۹ طراحی کرده بود، ساخت. این مرورگر در سال ۱۹۹۰ عرضه شد.

1990
- سه دانشجو به نامهای آلن امتاژ، پیتر داچ و بیل هیلن نخستین موتور جستجوی جهان را ساختند که Archie نام گرفت. این موتور به کاربران اجازه میداد میان فایلهای موجود در دیتابیس جستجو کنند و اساسا نقطه عطفی در تاریخچه اینترنت به حساب میآمد.
- در همان سال، نخستین نسخه از برنامه معروف ادوبی فتوشاپ هم وارد بازار شد. بعد از عرضه دهها نسخه دیگر، فتوشاپ اکنون به یکی از پرمخاطبترین ابزارهای ادیت تصویر تبدیل شده است که کاربردهای فراوان در حوزه طراحی سایت دارد. اما این نرمافزار در ابتدا تنها روی کامپیوترهای مکینتاش در دسترس بود و نیاز به ۲ مگابایت رم داشت که رقم زیادی برای آن دوران به حساب میآمد.

1991
- برنرز-لی نخستین سایت جهان را با استفاده از فرمانهای HTML راهاندازی میکند. صفحه وب او ساختاری ساده داشت: پسزمینهای سفید و متون مشکی. اما بسیاری از از قواعد بنیادین پشت آن، مانند فرمانهای هدینگ در HTML، همچنان از اصول اولیه طراحیهای مدرن به حساب میآیند.
- HTTP هم از اختراعات دیگر برنرز-لی است. این پروتکل اسناد هایپرتکست را میان سرور و مرورگر جابهجا میکند. آیا اصلا میشود سایتهای مدرن را بدون هایپرلینک تصور کرد؟

1992
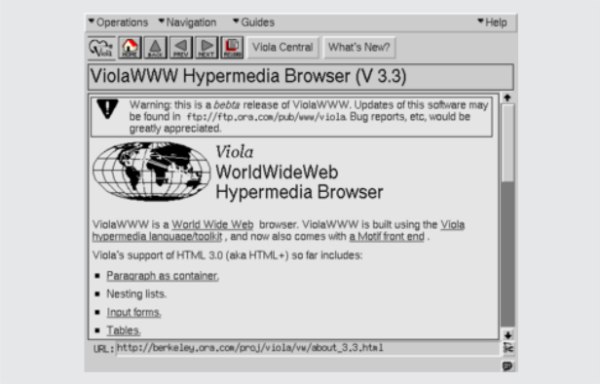
- برجستهترین اتفاق این سال، توسعه مرورگر ViolaWWW بود که توسط پی-یوان وی، یکی از محققین دانشگاه کالیفرنیا طراحی شد. این مرورگر از اسکریپتنویسی و رندر جداول و فرمها پشتیبانی میکرد و استایلشیتی داشت که به کمک آن، ظاهر بصری سایت تعریف میشد.

- شرکت Bare Bones Software برای کمک به توسعهدهندگان وب، BBEdit HTML و همینطور ادیتوری متنی را برای مکینتاش عرضه میکند.
- سیلوانو دی جنار، یکی دیگر از محققین سازمان اروپایی پژوهشهای هستهای، نخستین تصویر را در سطح وب آپلود میکند.
- در همین سال و اندکی بعد، موتور جستجویی دیگر از راه میرسد. این موتور Veronica نام دارد که مخفف «Very Easy Rodent-Oriented Net-wide Index to Computer Archives» است.
1993
- در سال ۱۹۹۳ شاهد ظهور Mosaic بودیم، یکی از نخستین مرورگرهای وب جهان که رابط کاربری تصویری داشت. این برنامه کاملا رایگان و روی تمام پلتفرمها در دسترس بود.
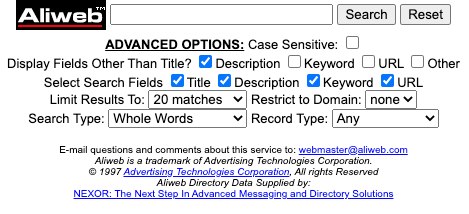
- ALIWEB (مخفف Archie Like Indexing for the Web) هم یک موتور جستجوی جدید دیگر بود که گامهایی بزرگ از نظر طراحی برداشت. این موتور جستجو از رنگها برای جلب توجه کاربران به بهترین و کاملترین صفحات وب کمک میگرفت.

- یک دستاورد مهم دیگر برای طراحی وب، از راه رسیدن نخستین صفحه فرود یا لندینگ پیج بود. نکته جالب اینکه کانال تلویزیونی MTV بود که این دستاورد مهم را رقم زد. لندینگ پیج مورد نظر تصاویری بسیار خوشرنگ و شاداب داشت و دنیایی کاملا متفاوت از سایتهای قبلی را ترسیم میکرد.
- بیشتر بخوانید: محبوبترین فریمورکهای فرانتاند
1994
- ۱۹۹۴ سالی بسیار مهم در تاریخچه طراحی سایت است. در این سال شاهد نخستین بنر تبلیغاتی در سایت Hotwire (Wired کنونی) بودیم. این سایت طراحی ساده اما رنگارنگی داشت و درون آگهی هم نوشته بود: «تا حالا با موستان اینجا کلیک کردهاید؟»

- در همین سال شاهد عرضه سیستمی برای اعتبارسنجی HTML هم بودیم که به بیشمار توسعهدهنده و طراح وب کمک کرد.
- یک بار دیگر برنرز-لی خبرساز شد. او کنسرسیوم World Wide Web را تشکیل داد تا به قانونگذاری برای وب مشغول شود. این سازمان مسئولیت استانداردهای تعریف شده برای HTML ،CSS ،XHML و XML را برعهده دارد.
- اما مهمترین اتفاق سال ۱۹۹۴، ساخت فونت Comic Sans با الهام از کتابهای کمیک بود. این فونت معمولا مورد تمسخر قرار میگرفت، اما در عین حال به خاطر خوانایی بالا و کمک به افرادی که از اختلال در خواندن رنج میبردند، تحسین میشد.
1995
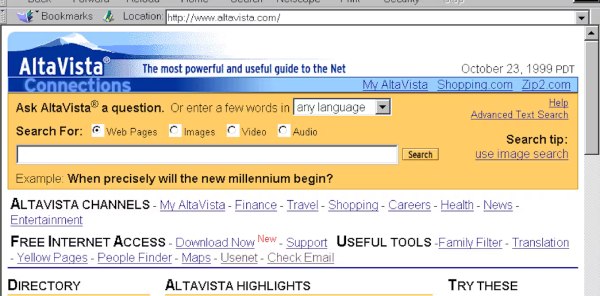
- در این سال بود که موتور ALTAVISTA ساخته شد، موتوری تماما متنی که پرفورمنسی بسیار قابل توجه از خود به نمایش میگذاشت. شرکت !Yahoo در نهایت ALTAVISTA را خرید، اما در سال ۲۰۱۳ به خاطر تسلط کامل گوگل بر بازار جستجوگرها، به کار آن پایان داد.

- برندن آیش هم در سال ۱۹۹۵ زبان برنامهنویسی JavaScript را اختراع کرد که قرار بود پویایی رابط کاربری مرورگر NetScape 2 را بهبود دهد. جاوا اسکریپت اجازه میدهد تعاملات بیشتری با کاربر داشته باشید و سایت میتواند حرکات کاربر – مانند تغییر محل نشانگر ماوس یا فشردن دکمهها – را تشخیص دهد و واکنش مورد نظر طراح را به آنها داشته باشد. چنین چیزی تا پیش از این امکانپذیر نبود.
- از سوی دیگر HTML 2.0 هم از راه رسید که به توسعهدهندگان اجازه میداد از جداول، فرمها، عناصر گرافیکی و انبوهی قابلیت در کار خود کمک بگیرند.
- عبارت «تجربه کاربر» (User Experience) هم برای نخستین در کنفرانسی در ایالت کلرادو استفاده شد.
1996
- هیکن ویوم لای از CSS رونمایی کرد که به توسعهدهندگان اجازه میداد صفحات وب را به آسانی ویرایش و طراحی کنند. به این ترتیب طراحی متکی بر جداول، ساختاری جذابتر و کاربرپسندتر به خود گرفت. مرورگر Internet Explorer 3 مایکروسافت هم از CSS پشتیبانی میکرد و به فراگیری آن در جهان وب دیزاین یاری رساند.
- در این سال برای اولین بار شاهد ظهور فلش هم بودیم. Macromedia Flash 1.0 به کاربران اجازه میداد انیمیشنهای وکتور بسازند. این اتفاقی برجسته در تاریخچه طراحی سایت و اینترنت بود که اهمیتش اواخر دهه ۱۹۹۰ بیشتر به چشم میآمد.

فلش امکان ادغام انیمیشنها و اصوات را مهیا میکرد. با این حال مردم باید بدون هیچ اشتباهی، از پلاگین صحیح فلش برای دستیابی به این قابلیتها استفاده میکردند. حتی با وجود تمام این پیچیدگیها، انیمیشنها و فایلهای GIF به یکی مهمترین اجزای وبسایتهای مختلف تبدیل شدند، هرچند که این روزها دیگر خبری از فلش نیست.
1997-1998
بسیاری از تکنولوژیها و سایتهایی که در این برهه دو ساله از راه رسیدند تاثیری شگرف بر روند تکامل طراحی وب گذاشتند، اما مهمترین موارد را در پایین آوردهایم:
- DreamWeaver ،GoLive و دیگر نرمافزارهای مشابه باعث شدند طراحی سایت برای افرادی که دانش فنی نداشتند آسانتر شود. در نتیجه، مهارت و حرفه شغلی وب دیزاین محبوبیتی بیشتر از همیشه پیدا کرد.
- ابزار Macromedia Fireworks نیز از راه رسید که به طراحان اجازه میداد به راحتی با وکتورها و گرافیک بیتمپ کار کنند.
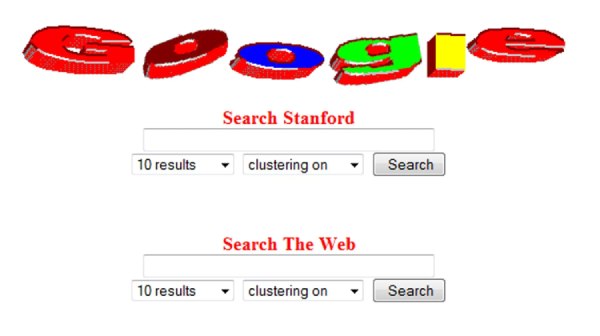
- اندکی بعد گوگل از راه رسید تا به یکی از بزرگترین موتورهای جستجو و شرکتهای دنیا تبدیل شود. گوگل از الگوریتمی بهخصوص برای شناسایی محتوای مورد نظر کاربران استفاده میکرد و گامی مهم برای دانش «بهینهسازی موتور جستجو» یا «سئو» (SEO) برمیداشت.

2000-2004
- میزان استفاده از وبسایتها به شکل چشمگیری افزایش یافت و آمارها نشان میداد ۳۶ میلیون کاربر در سراسر جهان به شبکه اینترنت متصل بودند. بسیاری از سایتهای شناخته شده جهان مانند Deviant Art، گوگل، یاهو، وردپرس، ویکیپدیا و پیپل در همین برهه از راه رسیدند. اگرچه بسیاری از نخستین سایتها برای همیشه به کار خود پایان داده بودند، وب دیزاین به نقاطی پیشرفتهتر از همیشه رسیده بود و تعداد کاربران اینترنت هم روز به روز افزایش مییافت.
- سیستمهای مدیریت محتوا وارد میدان شدند تا کنترل گستردهتر بر سایت را امکانپذیر کنند. بعد ظهور شبکههای اجتماعی مختلف مانند Yourspace شروع شد. در نهایت این Myspace بود که توانست شبکههای اجتماعی را میان مردم محبوب کند.

- عبارت Web 2.0 که برای اولین بار در سال ۱۹۹۸ به کار گرفته شده بود، فراگیرتر شد. این عبارت در واقع به ظهور شبکههای اجتماعی و فرومها و عادت اشتراکگذاری تصاویر میان کاربران اشاره داشت. سایتها هم از ساختار بنیادین HTML فاصله گرفته و دسترسپذیرتر شدند.
2004-2007
- کاربران عادی بالاخره میتوانند بدون هیچ دانشی در زمینه HTML یا کدنویسی، سایت بسازند.
- فلیکر، ردیت، یوتیوب و در نهایت فیسبوک (Meta کنونی) به نامهایی معتبر در جهان اینترنت تبدیل شدهاند. اینترنتی که امروزه در اختیار داریم، نتیجه مستقیم گامهایی است که در برهه ۲۰۰۴ تا ۲۰۰۷ برداشته شد.
2007-2013
- ظهور موبایلهای هوشمند – به خصوص آیفون – باعث شد تغییراتی اساسی به وجود آید. طراحی اپلیکیشنهای موبایل و پشتیبانی از چندین پلتفرم به صورت همزمان تبدیل به اولویت بسیاری از شرکتها شد. از آنجایی که Flash دیگر با پلتفرم اپل سازگاری نداشت، طراحان به مرور از آن فاصله گرفتند.

- در سال ۲۰۱۰ میلادی بود که طراحی واکنشگرا (Responsive Design) تبدیل به عنصری ضروری برای طراحان وب شد. این نوع از طراحی به طراحان و توسعهدهندگان اجازه میدهد سایتهایی بسازند که مقیاسشان به صورت خودکار تغییر میکند و بنابراین با گستره وسیعی از دستگاههای گوناگون سازگاری دارند.
- در سال ۲۰۱۳ کتابخانه React هم از راه رسید. این کتابخانه متن باز، ساخت رابط کاربری و اجزای UI را برای اپلیکیشنهای تحت وب آسانتر کرد.
2013-2021
- در این برهه، HTML و CSS کماکان کاربردی گسترده در طراحی سایت داشتند، اما گزینههایی هرچه بیشتر نیز در اختیار توسعهدهندگان قرار گرفت. جاوا اسکریپت، HTML ،CSS و سایر زبانهای برنامهنویسی هرکدام مزایا و معایب خاص خود را به همراه میآورند، بنابراین طراحان باید یکی از آنها را به عنوان تخصص خود انتخاب میکردند. طراحی مبتنی بر CSS برای طراحانی ضروری است که میخواهند محتوای جذاب و درگیرکننده بسازند. از سوی دیگر، آشنایی با مبانی HTML هم اهمیت زیادی دارد. جاوا اسکریپت نیز فونداسیون بسیاری از اپلیکیشنهای موبایل محبوب را بنا کرد.

- در سال ۲۰۱۷ فلش منسوخ شد. در این برهه، کنسرسیوم World Wide Web یا W3C قوانین مربوط به HTML 5.0 را نهایی کرد و انعطافپذیری بیشتر و پشتیبانی از فایلهای چند رسانهای را در اختیار طراحان گذاشت.
- تا سال ۲۰۱۹، تعداد کاربران اینترنت روی موبایل، از تعداد کاربران اینترنت روی کامپیوتر بیشتر شد. به همین خاطر هم شاهد اتفاقی مهم در تاریخچه طراحی سایت و حرکت هرچه سریعتر توسعهدهندگان به سمت طراحی اپلیکیشن موبایل بودیم.
۲۰۲۲ تا امروز
- تا سال ۲۰۲۲، جاوا اسکریپت تبدیل به نیروی پیشرانه پشت بسیاری از اپلیکیشنها و سایتهای محبوب کاربران شد. اکثر اپلیکیشنها نیز طراحی مینیمال را در آغوش گرفتند، اما در عین حال شاهد بازگشت بسیاری از فونتهای کلاسیک بودیم.
- همانطور که خودتان قطعا متوجه شدهاید، اکنون بسیاری از سایتها با اسکرول کردن به سمت پایین دچار تغییر میشوند. برخی برندها و کسبوکارها ترجیح میدهند تنها یک لندینگ پیج بزرگ داشته باشند که شبیه به اپلیکیشن عمل میکند و با تمام پلتفرمها سازگار است.

- از لحاظ طراحی ظاهری نیز فونتهایی با ابعاد گوناگون، طراحیهای انتزاعی، عناصر آرت دکو و استایل رتروفیوچریسم به جدیدترین ترندهای طراحی وب تبدیل شدند.
جمعبندی تاریخچه طراحی سایت
حالا که به پایان مقاله رسیدهایم، قطعا با ما موافق هستید که دنیای طراحی وب در مدتزمانی نسبتا کوتاه، مسیری واقعا حیرتانگیز را طی کرده است. در واقع تاریخچه طراحی سایت نشان میدهد که امروزه همهچیز با ۳۰ سال پیش فرق کرده و اگر با همین سرعت پیش برویم، حتی تصورش هم غیرممکن است که سایتهای ۳۰ سال بعد چه شکل و شمایلی خواهند داشت.
+ منبع: Fireart
















